https://github.com/florent37/flutter-shapeofview
Give a custom shape to any flutter widget, Material Design 2 ready
https://github.com/florent37/flutter-shapeofview
arc behavior circle clip dart diagonal elevation flutter material shape star
Last synced: 6 months ago
JSON representation
Give a custom shape to any flutter widget, Material Design 2 ready
- Host: GitHub
- URL: https://github.com/florent37/flutter-shapeofview
- Owner: florent37
- License: apache-2.0
- Created: 2019-07-30T12:22:05.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2019-12-31T14:24:46.000Z (almost 6 years ago)
- Last Synced: 2025-03-24T11:45:17.707Z (7 months ago)
- Topics: arc, behavior, circle, clip, dart, diagonal, elevation, flutter, material, shape, star
- Language: Dart
- Homepage: https://pub.dev/packages/shape_of_view
- Size: 354 KB
- Stars: 215
- Watchers: 7
- Forks: 27
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# flutter_shape_of_view
Give a custom shape to any flutter widget, Material Design 2 ready
# Download
https://pub.dev/packages/shape_of_view
```
dependencies:
shape_of_view:
```
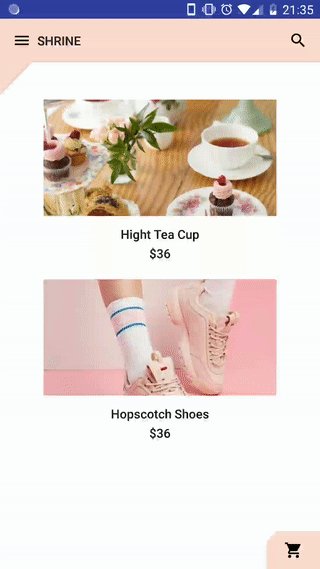
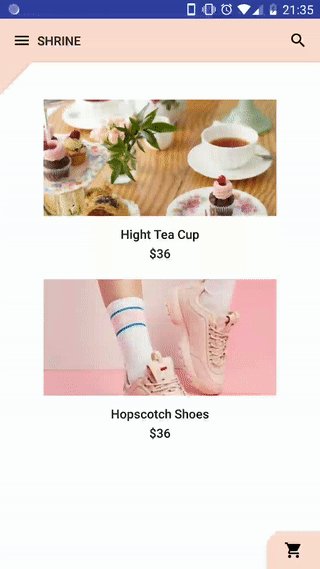
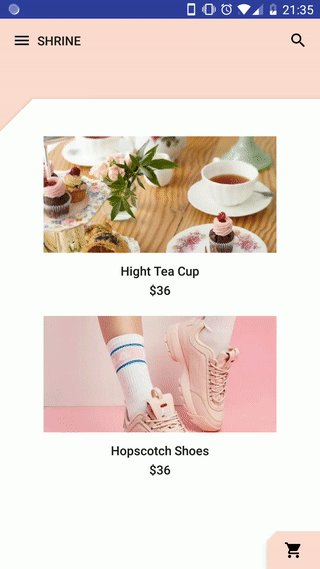
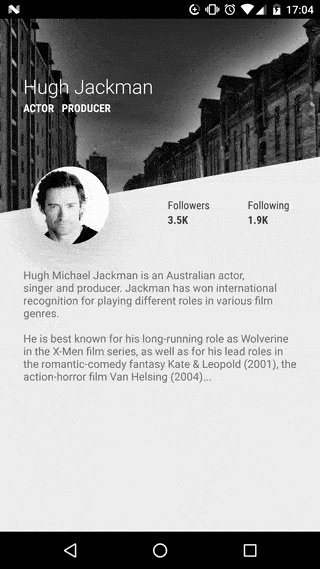
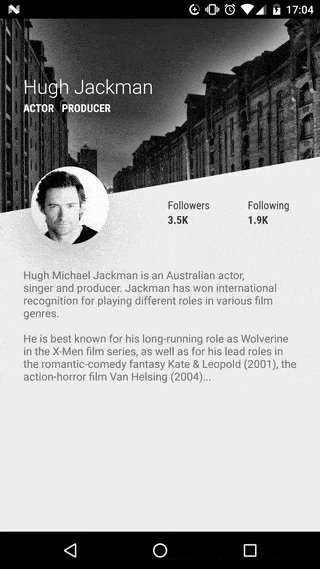
Give a custom shape to any android view
Useful for Material Design 2
[](https://www.github.com/florent37/ShapeOfView)
[](https://www.github.com/florent37/ShapeOfView)
[](https://www.github.com/florent37/ShapeOfView)
```dart
ShapeOfView(
shape: YOUR_SHAPE,
elevation: 4,
height: 300, //height & width are optional
child: ...
),
```
# Use implemented shapes
ShapeOfView came with pre-created shapes :
## Circle
[](https://www.github.com/florent37/ShapeOfView)
```dart
ShapeOfView(
shape: CircleShape(
borderColor: Colors.white, //optional
borderWidth: 2, //optional
),
child: ...
```
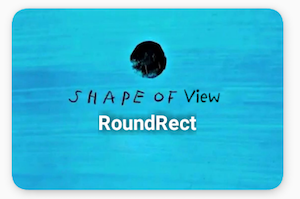
## RoundRect
[](https://www.github.com/florent37/ShapeOfView)
```dart
ShapeOfView(
shape: RoundRectShape(
borderRadius: BorderRadius.circular(12),
borderColor: Colors.white, //optional
borderWidth: 2, //optional
),
child: ...
```
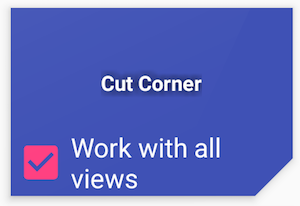
## ClipCorner
[](https://www.github.com/florent37/ShapeOfView)
```dart
ShapeOfView(
shape: CutCornerShape(
borderRadius: BorderRadius.circular(12);
),
child: ...
```
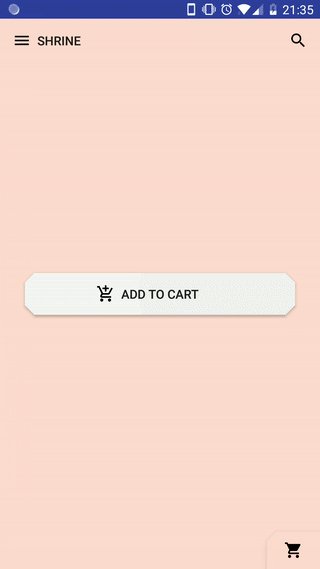
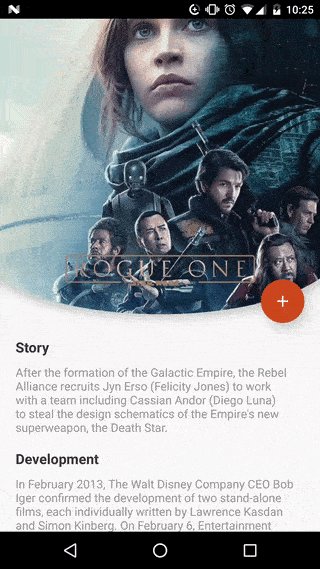
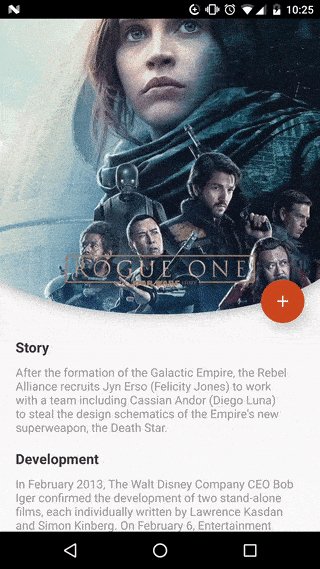
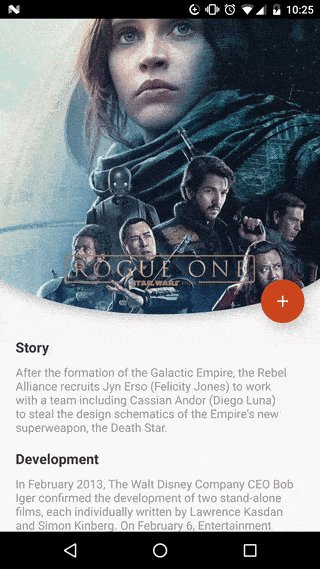
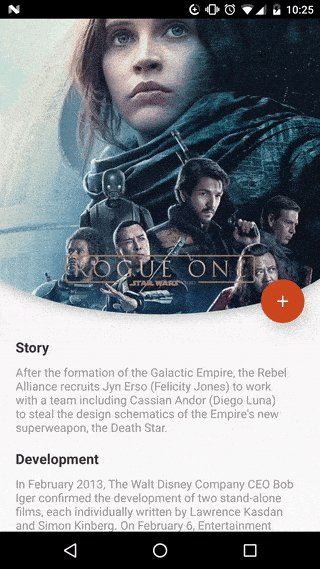
## Arc
[](https://www.github.com/florent37/ShapeOfView)
```dart
ShapeOfView(
shape: ArcShape(
direction: ArcDirection.Outside,
height: 20,
position: ArcPosition.Bottom
),
child: ...
)
```
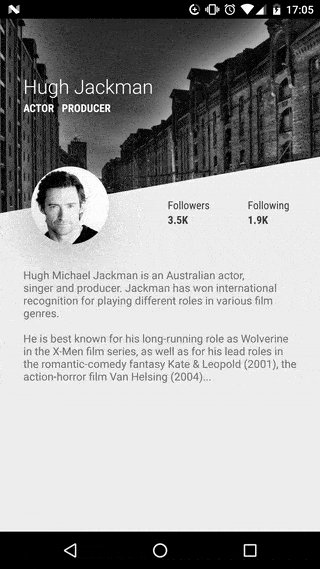
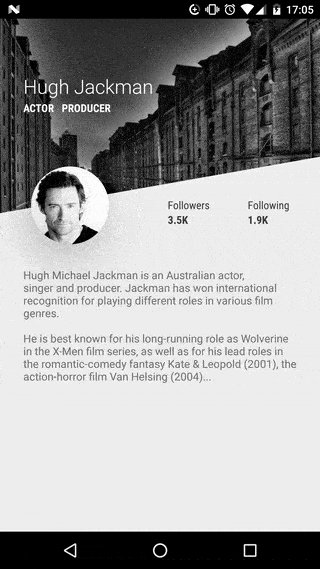
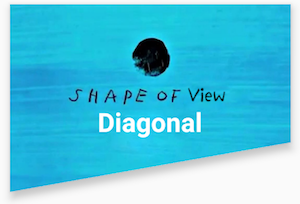
## Diagonal
[](https://www.github.com/florent37/ShapeOfView)
```dart
ShapeOfView(
elevation: 4,
height: 300,
shape: DiagonalShape(
position: DiagonalPosition.Bottom,
direction: DiagonalDirection.Right,
angle: DiagonalAngle.deg(angle: 10)
),
child: ...
)
```
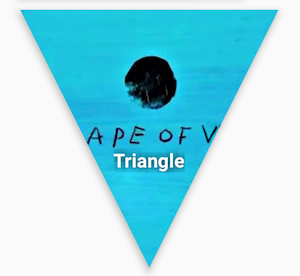
## Triangle
[](https://www.github.com/florent37/ShapeOfView)
```dart
ShapeOfView(
shape: TriangleShape(
percentBottom: 0.5,
percentLeft: 0,
percentRight: 0
),
child: ...,
)
```
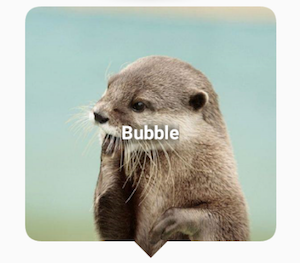
## Bubble
[](https://www.github.com/florent37/ShapeOfView)
```dart
ShapeOfView(
shape: BubbleShape(
position: BubblePosition.Bottom,
arrowPositionPercent: 0.5,
borderRadius: 20,
arrowHeight: 10,
arrowWidth: 10
),
child: ...,
)
```
## Star
[](https://www.github.com/florent37/ShapeOfView)
[](https://www.github.com/florent37/ShapeOfView)
```dart
ShapeOfView(
shape: StarShape(
noOfPoints: 5
),
child: ...,
)
```
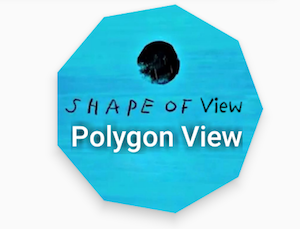
## Polygon
[](https://www.github.com/florent37/ShapeOfView)
```dart
ShapeOfView(
shape: PolygonShape(
numberOfSides: 9
),
child: ...,
)
```
# Use a custom Shape
```dart
ShapeOfView(
shape: CustomShape(
builder: (rect) => Path()
..moveTo(0, 0)
..close()
),
child: ...,
)
```
or extend Shape
```dart
class MyShape extends Shape {
@override
Path build({Rect rect, double scale}) {
return Path()
..moveTo(0, 0)
..close();
}
}
```
then
```dart
ShapeOfView(
shape: MyShape(),
child: ...,
)
```
## Getting Started with Flutter
For help getting started with Flutter, view our
[online documentation](https://flutter.dev/docs), which offers tutorials,
samples, guidance on mobile development, and a full API reference.
# License
Copyright 2019 florent37, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.