https://github.com/florent37/glidepalette
Android Lollipop Palette is now easy to use with Glide
https://github.com/florent37/glidepalette
android color glide lollipop material palette picasso
Last synced: 6 days ago
JSON representation
Android Lollipop Palette is now easy to use with Glide
- Host: GitHub
- URL: https://github.com/florent37/glidepalette
- Owner: florent37
- License: apache-2.0
- Archived: true
- Created: 2015-07-16T09:01:55.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2020-07-02T11:50:51.000Z (over 5 years ago)
- Last Synced: 2025-09-13T17:36:14.001Z (22 days ago)
- Topics: android, color, glide, lollipop, material, palette, picasso
- Language: Java
- Size: 2.59 MB
- Stars: 1,669
- Watchers: 39
- Forks: 225
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
GlidePalette
=======

# Download
In your module [](https://bintray.com/florent37/maven/GlidePalette/_latestVersion)
```groovy
compile 'com.github.florent37:glidepalette:2.1.2'
compile 'com.github.bumptech.glide:glide:4.6.1'
```
# Sample
```java
Glide.with(this).load(url)
.listener(GlidePalette.with(url)
.use(GlidePalette.Profile.MUTED_DARK)
.intoBackground(textView)
.intoTextColor(textView)
.use(GlidePalette.Profile.VIBRANT)
.intoBackground(titleView, GlidePalette.Swatch.RGB)
.intoTextColor(titleView, GlidePalette.Swatch.BODY_TEXT_COLOR)
.crossfade(true)
);
.into(imageView);
```
## Initialisation
First, init GlidePalette with an **Url**
```java
GlidePalette.with(url)
```
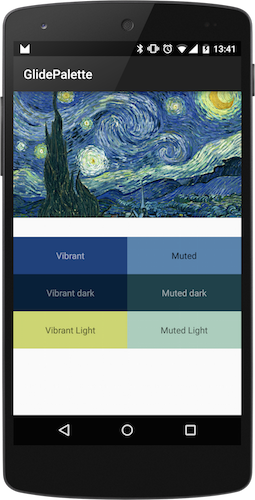
## Palettes
You can successively use following Palettes :
- Palette.VIBRANT
- Palette.VIBRANT_DARK
- Palette.VIBRANT_LIGHT
- Palette.MUTED
- Palette.MUTED_DARK
- Palette.MUTED_LIGHT
```java
.use(GlidePalette.Profile.MUTED_DARK)
```
**Each time you call "use" the next modification will follow this Profile**
```java
.use(GlidePalette.Profile.MUTED_DARK)
//next operations will use Profile.MUTED_DARK
.use(GlidePalette.Profile.VIBRANT)
//next operations will use Profile.VIBRANT
```
## Swatches
With the following Swatches
- RGB
- TITLE_TEXT_COLOR
- BODY_TEXT_COLOR
## Targets
Into Backgrounds
```java
.intoBackground(view)
.intoBackground(view,Swatch.RGB)
```
And TextView Color
```java
.intoTextColor(textView)
.intoTextColor(textView,Swatch.TITLE_TEXT_COLOR)
```
with optional Background Crossfade effect
```java
.crossfade(true)
// will use default 300ms crossfade
.crossfade(true, 1000)
// specify own crossfade speed in ms
```
# CallBack
Or simply return into CallBack
```java
.intoCallBack(
new GlidePalette.CallBack() {
@Override
public void onPaletteLoaded(Palette palette) {
//specific task
}
})
```
# TODO
# Community
Looking for contributors, feel free to fork !
# Dependencies
- Glide from Bumptech : [https://github.com/bumptech/glide][glide]
# Credits
Author: Florent Champigny
Fiches Plateau Moto : [https://www.fiches-plateau-moto.fr/](https://www.fiches-plateau-moto.fr/)
# License
Copyright 2015 florent37, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
[snap]: https://oss.sonatype.org/content/repositories/snapshots/
[glide]: https://github.com/bumptech/glide



