https://github.com/florent37/shapeofview
Give a custom shape to any android view, Material Design 2 ready
https://github.com/florent37/shapeofview
android androidx custom layout mask material shape view xml
Last synced: 9 months ago
JSON representation
Give a custom shape to any android view, Material Design 2 ready
- Host: GitHub
- URL: https://github.com/florent37/shapeofview
- Owner: florent37
- License: apache-2.0
- Created: 2018-02-18T12:14:06.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2025-03-07T21:04:51.000Z (11 months ago)
- Last Synced: 2025-04-23T20:56:57.515Z (9 months ago)
- Topics: android, androidx, custom, layout, mask, material, shape, view, xml
- Language: Java
- Homepage:
- Size: 13.5 MB
- Stars: 3,175
- Watchers: 60
- Forks: 398
- Open Issues: 49
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# ShapeOfView
[](https://circleci.com/gh/florent37/ShapeOfView/tree/master)
Give a custom shape to any android view
Useful for Material Design 2
[](https://www.github.com/florent37/ShapeOfView)
[](https://www.github.com/florent37/ShapeOfView)
[](https://www.github.com/florent37/ShapeOfView)
*Breaking change*
the old package `com.github.florent37` has been replaced by `io.github.florent37`
# Download
[  ](https://bintray.com/florent37/maven/shapeofview/)
```java
//using maven central
dependencies {
implementation 'io.github.florent37:shapeofview:1.4.7'
}
```
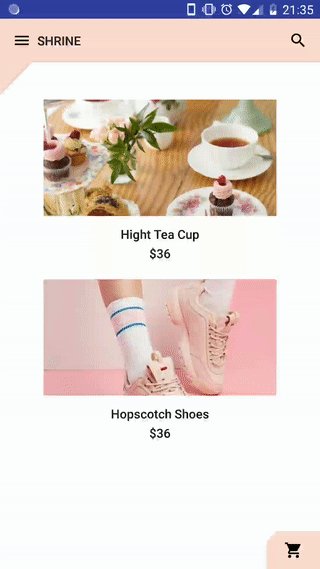
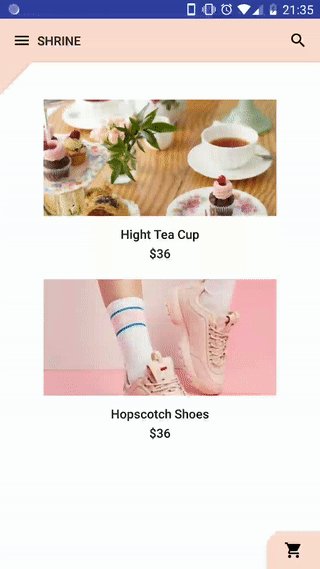
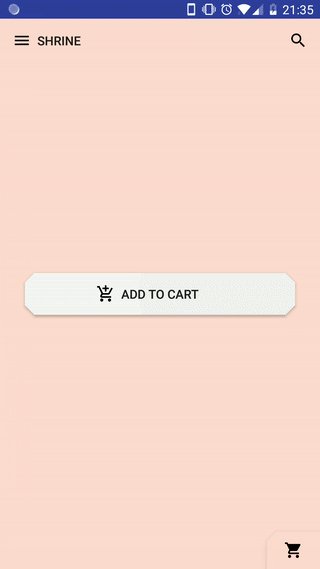
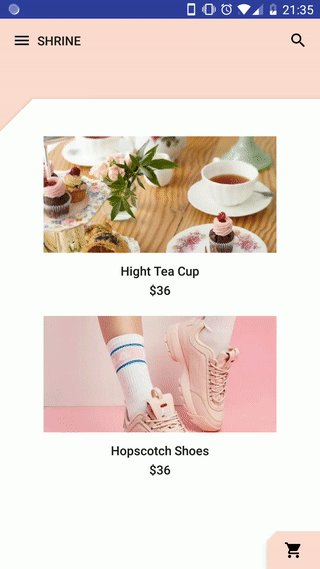
# Sample
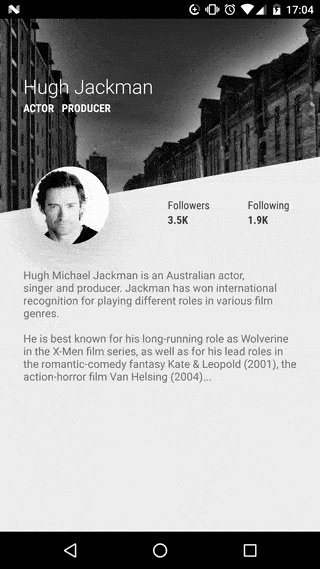
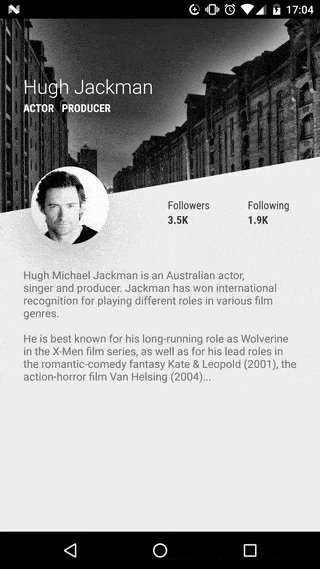
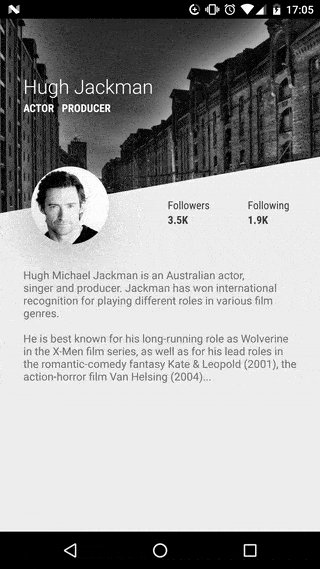
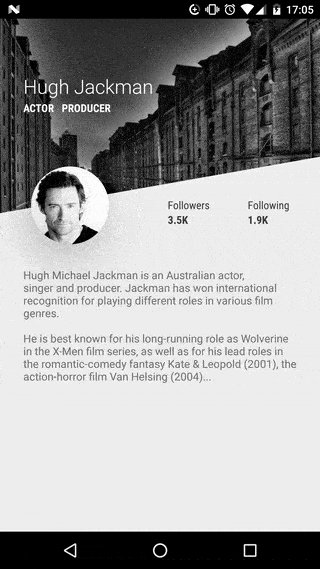
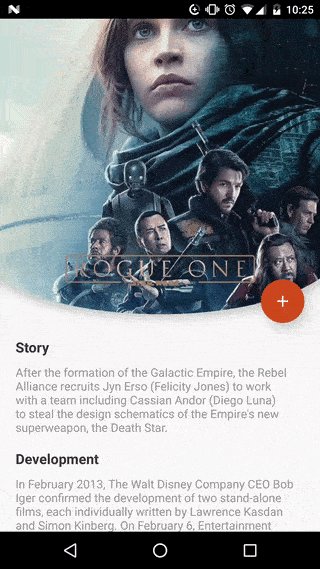
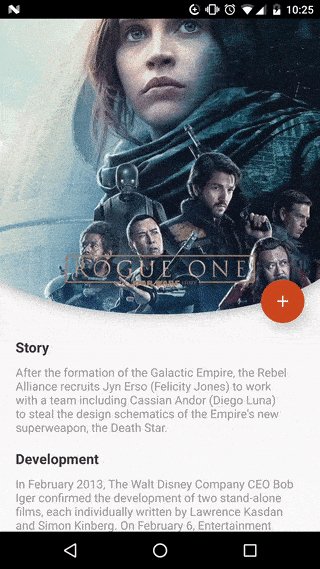
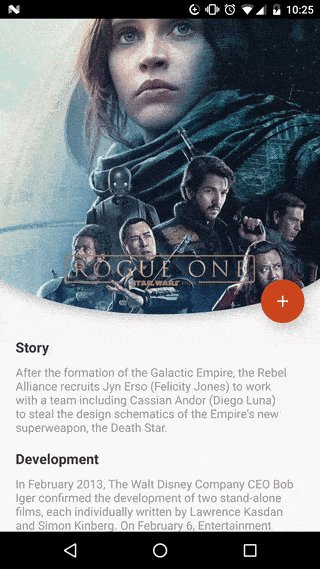
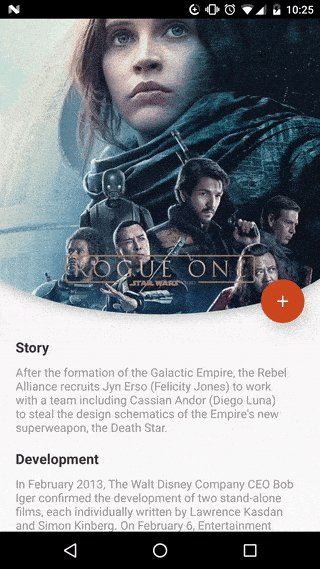
What you can do with Shape Of View :
[](https://www.github.com/florent37/ShapeOfView)
# Use implemented shapes
ShapeOfView **disable** the `background` property of your view,
please specify a child with a background to enable it
```xml
```
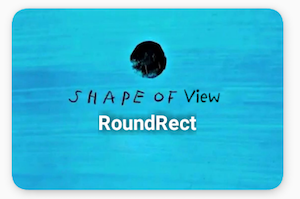
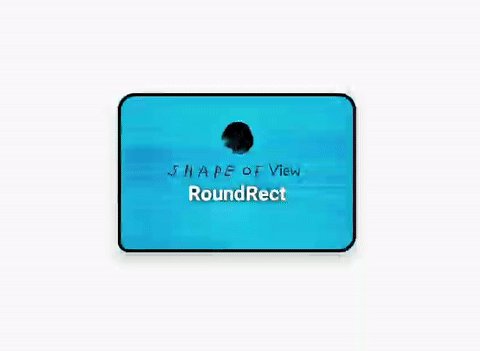
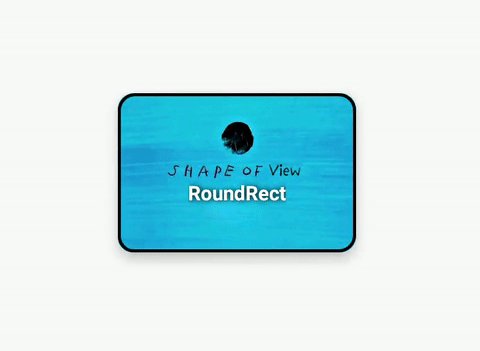
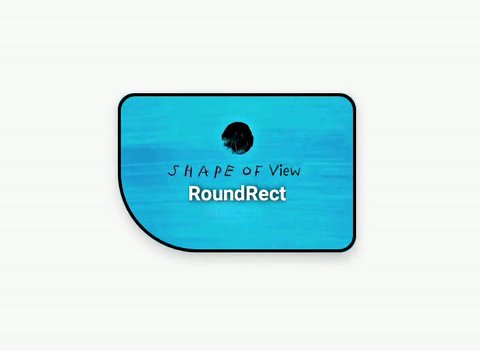
## RoundRect
[](https://www.github.com/florent37/ShapeOfView)
```xml
```
## ClipCorner
[](https://www.github.com/florent37/ShapeOfView)
```xml
```
## Arc
[](https://www.github.com/florent37/ShapeOfView)
```xml
```
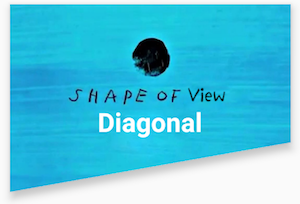
## Diagonal
[](https://www.github.com/florent37/ShapeOfView)
```xml
```
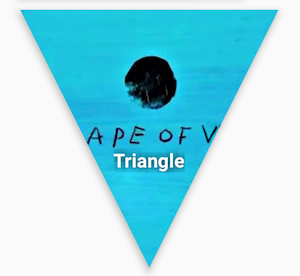
## Triangle
[](https://www.github.com/florent37/ShapeOfView)
```xml
```
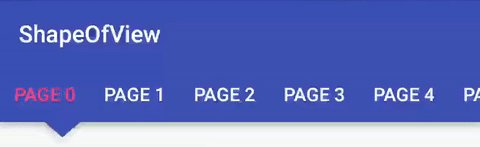
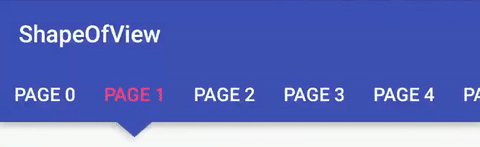
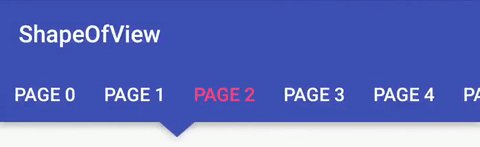
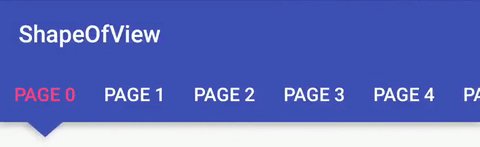
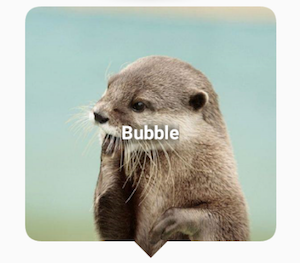
## Bubble
[](https://www.github.com/florent37/ShapeOfView)
```xml
```
## Star
[](https://www.github.com/florent37/ShapeOfView)
[](https://www.github.com/florent37/ShapeOfView)
```xml
```
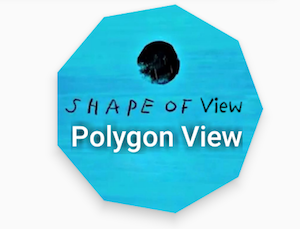
## Polygon
[](https://www.github.com/florent37/ShapeOfView)
```xml
```
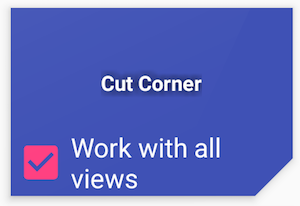
## Dotted Edges with Cut Corners
[](https://www.github.com/florent37/ShapeOfView)
```xml
```
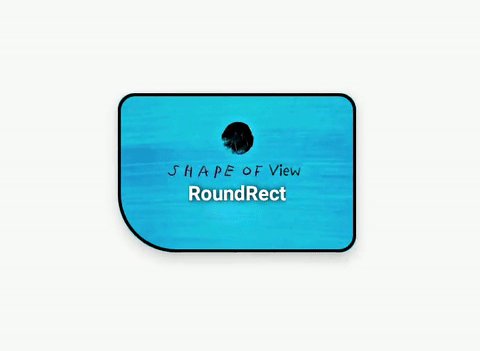
## Animation
All shapes methods can be animated
For example, you can animate a RoundRect corner :
[](https://www.github.com/florent37/ShapeOfView)
```kotlin
ValueAnimator.ofFloat(0f, 200f, 0f).apply {
addUpdateListener { animation -> roundRect.bottomLeftRadius = (animation.animatedValue as Float).toInt() }
duration = 800
repeatCount = ValueAnimator.INFINITE
repeatMode = ValueAnimator.REVERSE
}.start()
```
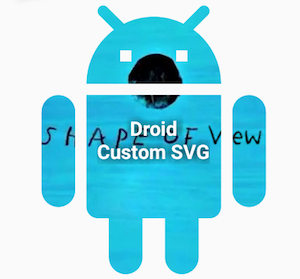
# Create you own shape
You can use custom shape to cut your view
# Using Drawable (no elevation)
[](https://www.github.com/florent37/ShapeOfView)
```xml
```
# Using Path (with elevation)
This method generates also a **shadow path** (with Lollipop elevation API 21+)
Wrap your view with a `ShapeOfView`
```xml
```
Then generate a path in your code :
```java
ShapeOfView shapeOfView = findViewById(R.id.myShape)
shapeOfView.setClipPathCreator(new ClipPathManager.ClipPathCreator() {
@Override
public Path createClipPath(int width, int height) {
final Path path = new Path();
//eg: triangle
path.moveTo(0, 0);
path.lineTo(0.5 * width, height);
path.lineTo(width, 0);
path.close();
return path;
}
});
```
In some case you have to specify `requiresBitmap = true` to enable ShapeOfView to draw the shape inside a bitmap before clipping your view. It will be less efficient but can make your custom shape work.
# Contribute
Feel free to fork this project, and add customs shapes
Then make a `merge-request` after updated the README with a sample of your shape, including a preview
# TODO
# HISTORY
**1.4.5** Removed DiagonalView's Direction : if diagonalAngle > 0 ? DIRECTION_LEFT : DIRECTION_RIGHT
**1.4.5** Removed ArcView's ArcDirection : CROP_OUTSIDE if arcHeight > 0, CROP_INSIDE if arcHeight < 0
**1.4.1** Added Dotted Edge, thanks to @khunzohn
**1.4.0** Support AndroidX
**1.3.2** Backport of 1.3.0 for api 14+
**1.3.0** Fixed rendering on android API 28+
**1.2.0** Removed bitmap usage in a lot of usecases (diagonal, arc, roundrect, circle)
**1.1.0** Disabled setBackground on ShapeOfView
**1.0.9** Added requiresShapeUpdate(), allowing animations to work, look at AnimationActivity
**1.0.8** Used arcTo instead of quads in RoundRect, added border to RoundRect
**1.0.7** Prefixed all attributes by `shape_`
**1.0.6** Updated roundrect implementation
**1.0.5** Enable hardware acceleration after clip view
**1.0.4** Added PolygonView
**1.0.2** Added StarView
**1.0.1** Added BubbleView
# Credits
Ed Sheeran, for the name of this project and his awesome songs <3
Author: Florent Champigny
License
--------
Copyright 2017 Florent37, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.



