https://github.com/florent37/viewtooltip
A fluent tooltip for Android
https://github.com/florent37/viewtooltip
activity android custom edittext fragment gravity hint indicator material sample show showcase tooltip tutorial view
Last synced: 4 months ago
JSON representation
A fluent tooltip for Android
- Host: GitHub
- URL: https://github.com/florent37/viewtooltip
- Owner: florent37
- License: apache-2.0
- Archived: true
- Created: 2017-06-08T11:55:01.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2020-07-02T11:44:20.000Z (over 5 years ago)
- Last Synced: 2024-09-25T23:05:20.149Z (over 1 year ago)
- Topics: activity, android, custom, edittext, fragment, gravity, hint, indicator, material, sample, show, showcase, tooltip, tutorial, view
- Language: Java
- Homepage:
- Size: 1.47 MB
- Stars: 1,078
- Watchers: 25
- Forks: 131
- Open Issues: 44
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
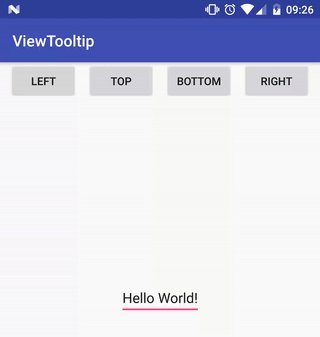
# ViewTooltip
[](https://www.github.com/florent37/ViewTooltip)
```java
ViewTooltip
.on(this, editText)
.autoHide(true, 1000)
.corner(30)
.position(ViewTooltip.Position.RIGHT)
.text("Right")
.show();
```
# Download
[  ](https://bintray.com/florent37/maven/viewtooltip/_latestVersion)
```java
dependencies {
implementation 'com.github.florent37:viewtooltip:(last version)'
}
```
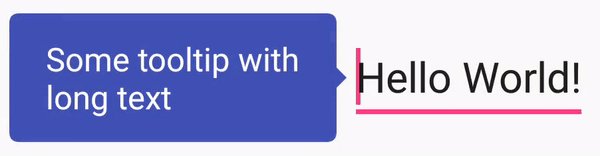
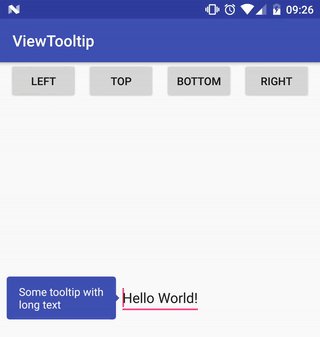
# Methods
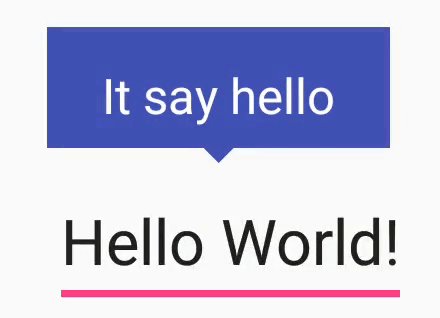
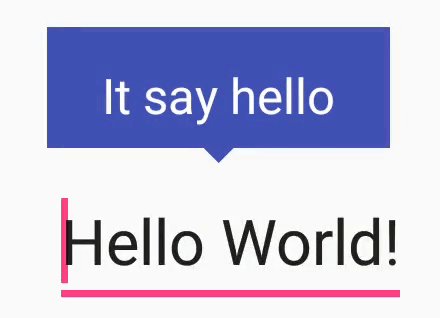
[](https://www.github.com/florent37/ViewTooltip)
```java
ViewTooltip
.on(this, editText)
.autoHide(true / false, 1000)
.clickToHide(true / false)
.align(START / CENTER)
.position(TOP / LEFT / RIGHT / BOTTOM)
.text("The text")
.textColor(Color.WHITE)
.color(Color.BLACK)
.corner(10)
.arrowWidth(15)
.arrowHeight(15)
.distanceWithView(0)
//change the opening animation
.animation(new ViewTooltip.TooltipAnimation(){...})
//listeners
.onDisplay(new ViewTooltip.ListenerDisplay() {
@Override
public void onDisplay(View view) {
}
})
.onHide(new ViewTooltip.ListenerHide() {
@Override
public void onHide(View view) {
}
})
.show();
```
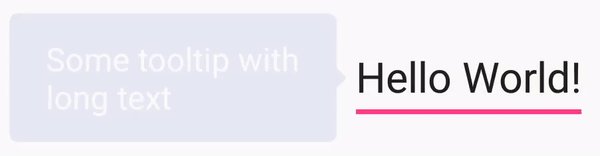
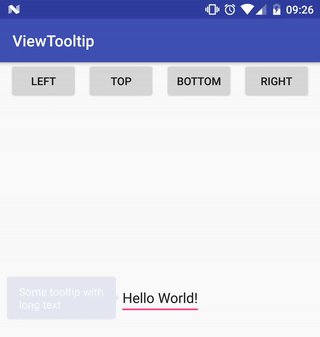
# Prevent view to not be outside screen
ViewTooltip will not allow to be outside of screen,
it will automatically adjust his size
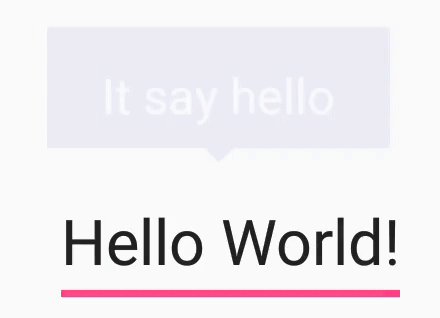
[](https://www.github.com/florent37/ViewTooltip)
# History
# 1.2.0
- Compatible with AndroidX
# 1.1.7
- Set text as Int
- Added shadowColor
# 1.1.5
- Use Fragment V4
- Added aistanceWithView
# 1.1.4
- Added arrowWidth / arrowHeight
## 1.1.3
- Fix align bottom, text out of screen
## 1.1.1
- Added shadow
## 1.0.8
- Clip tooltip to screen (top / bottom)
- Text format HTML
## 1.0.6
- Fix align
## 1.0.5
- .customView()
- .remove()
## 1.0.3
- Clip tooltip to screen width
## 1.0.2
- Added corner
# Credits
Author: Florent Champigny
Blog : [http://www.tutos-android-france.com/](http://www.www.tutos-android-france.com/)
Fiches Plateau Moto : [https://www.fiches-plateau-moto.fr/](https://www.fiches-plateau-moto.fr/)
## Third Party Bindings
### React Native
You may now use this library with [React Native](https://github.com/facebook/react-native) via the module [here](https://github.com/prscX/react-native-tooltips)
License
--------
Copyright 2017 Florent37, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.



