Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/fltk-rs/fltk-extras
Extra widgets for fltk-rs
https://github.com/fltk-rs/fltk-extras
Last synced: about 2 months ago
JSON representation
Extra widgets for fltk-rs
- Host: GitHub
- URL: https://github.com/fltk-rs/fltk-extras
- Owner: fltk-rs
- Created: 2023-01-14T11:10:19.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2023-09-05T18:27:17.000Z (over 1 year ago)
- Last Synced: 2024-10-10T21:21:08.484Z (3 months ago)
- Language: Rust
- Size: 39.1 KB
- Stars: 3
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# fltk-extras
Some extra fltk widgets:
## Buttons
```rust
use fltk::{prelude::*, *};
use fltk_extras::button::*;
fn main() {
let a = app::App::default();
app::set_background_color(0, 0, 0);
app::set_foreground_color(255, 255, 255);
app::set_background2_color(128, 128, 128);
let mut w = window::Window::default().with_size(400, 300);
let col = group::Flex::default()
.with_size(80, 200)
.column()
.center_of_parent();
Toggle::default();
RoundToggle::default();
CheckButton::default().with_label("Done?");
HollowRoundToggle::default();
RadioButton::default().with_label("Radio");
HoverButton::default().with_label("Hover");
col.end();
w.end();
w.show();
a.run().unwrap();
}
```

## Sliders
```rust
use fltk::{prelude::*, *};
use fltk_extras::slider::*;
fn main() {
let a = app::App::default();
app::set_background_color(0, 0, 0);
app::set_foreground_color(255, 255, 255);
app::set_background2_color(128, 128, 128);
let mut w = window::Window::default().with_size(400, 300);
let col = group::Flex::default()
.column()
.with_size(200, 200)
.center_of_parent();
let _hslider = FancyHorSlider::default().with_label("Hor");
let _vslider = FancyVertSlider::default().with_label("Vert");
col.end();
w.end();
w.show();
a.run().unwrap();
}
```

## Dials
```rust
use fltk::{prelude::*, *};
use fltk_extras::dial::*;
fn main() {
let a = app::App::default();
app::set_background_color(0, 0, 0);
app::set_foreground_color(255, 255, 255);
app::set_background2_color(128, 128, 128);
let mut w = window::Window::default().with_size(400, 300);
let col = group::Flex::default()
.column()
.with_size(100, 200)
.center_of_parent();
let mut dial = Dial::default();
dial.modifiable(false);
dial.set_value(75);
let mut halfdial = HalfDial::default();
halfdial.set_value(23);
col.end();
w.end();
w.show();
a.run().unwrap();
}
```

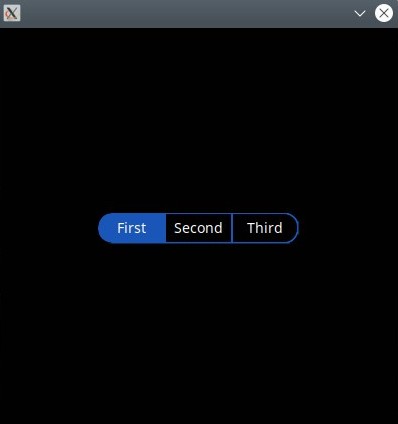
## RadioGroups
```rust
use fltk::{prelude::*, *};
use fltk_extras::radiogroup::*;
fn main() {
let a = app::App::default();
app::set_background_color(0, 0, 0);
app::set_foreground_color(255, 255, 255);
app::set_background2_color(128, 128, 128);
let mut w = window::Window::default().with_size(400, 400);
let mut rg = RadioGroup::default().with_size(200, 30).center_of_parent();
button::RadioButton::default().with_label("First");
button::RadioButton::default().with_label("Second");
button::RadioButton::default().with_label("Third");
rg.end();
w.end();
w.show();
a.run().unwrap();
}
```