https://github.com/flutterando/asuka
Show Snackbars, dialogs, ModalSheets in a single provider. Simple and Clean.
https://github.com/flutterando/asuka
Last synced: 3 months ago
JSON representation
Show Snackbars, dialogs, ModalSheets in a single provider. Simple and Clean.
- Host: GitHub
- URL: https://github.com/flutterando/asuka
- Owner: Flutterando
- License: mit
- Created: 2020-06-07T00:31:57.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2024-04-02T19:01:19.000Z (over 1 year ago)
- Last Synced: 2025-04-10T03:52:19.661Z (3 months ago)
- Language: Dart
- Homepage: https://pub.dev/packages/asuka
- Size: 2.19 MB
- Stars: 85
- Watchers: 5
- Forks: 29
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
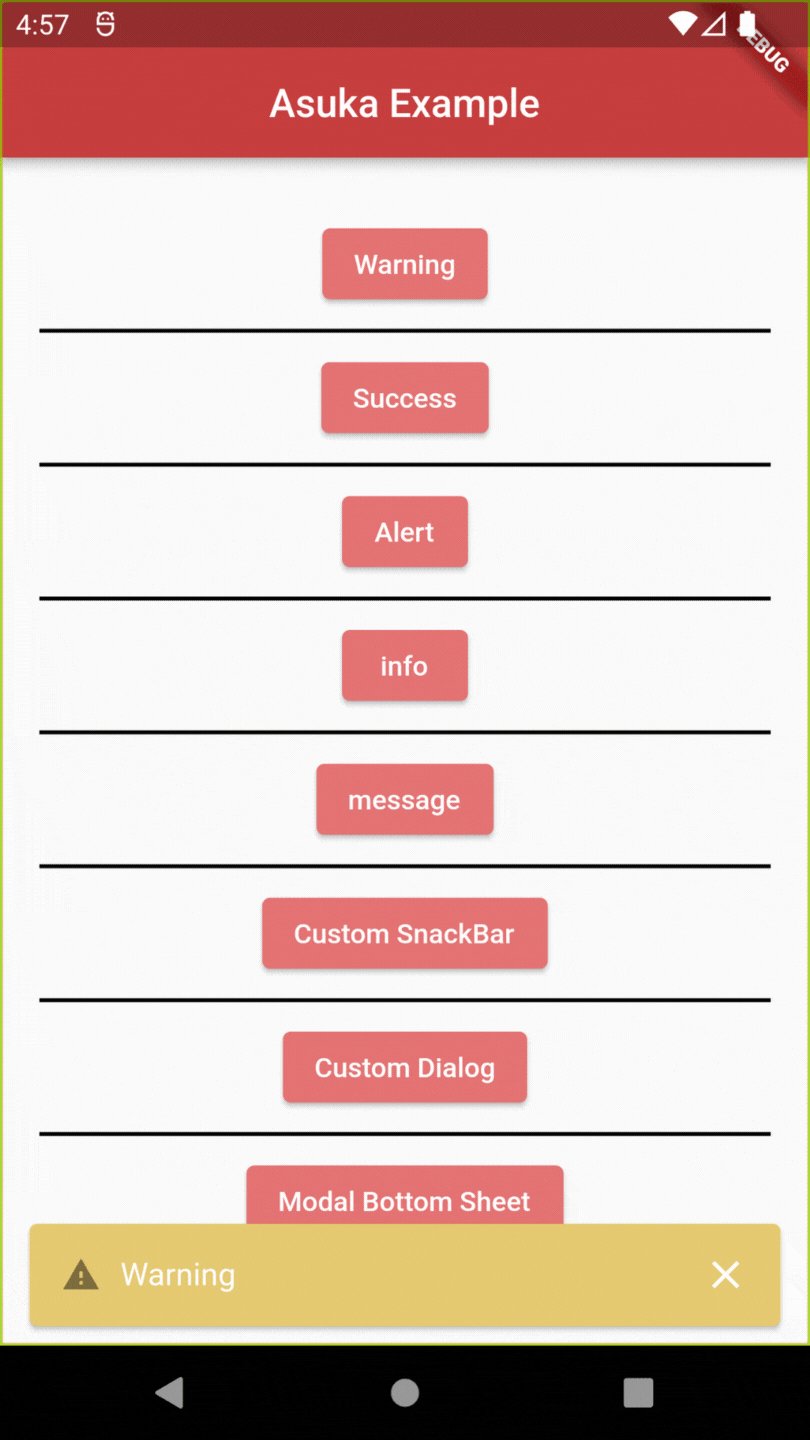
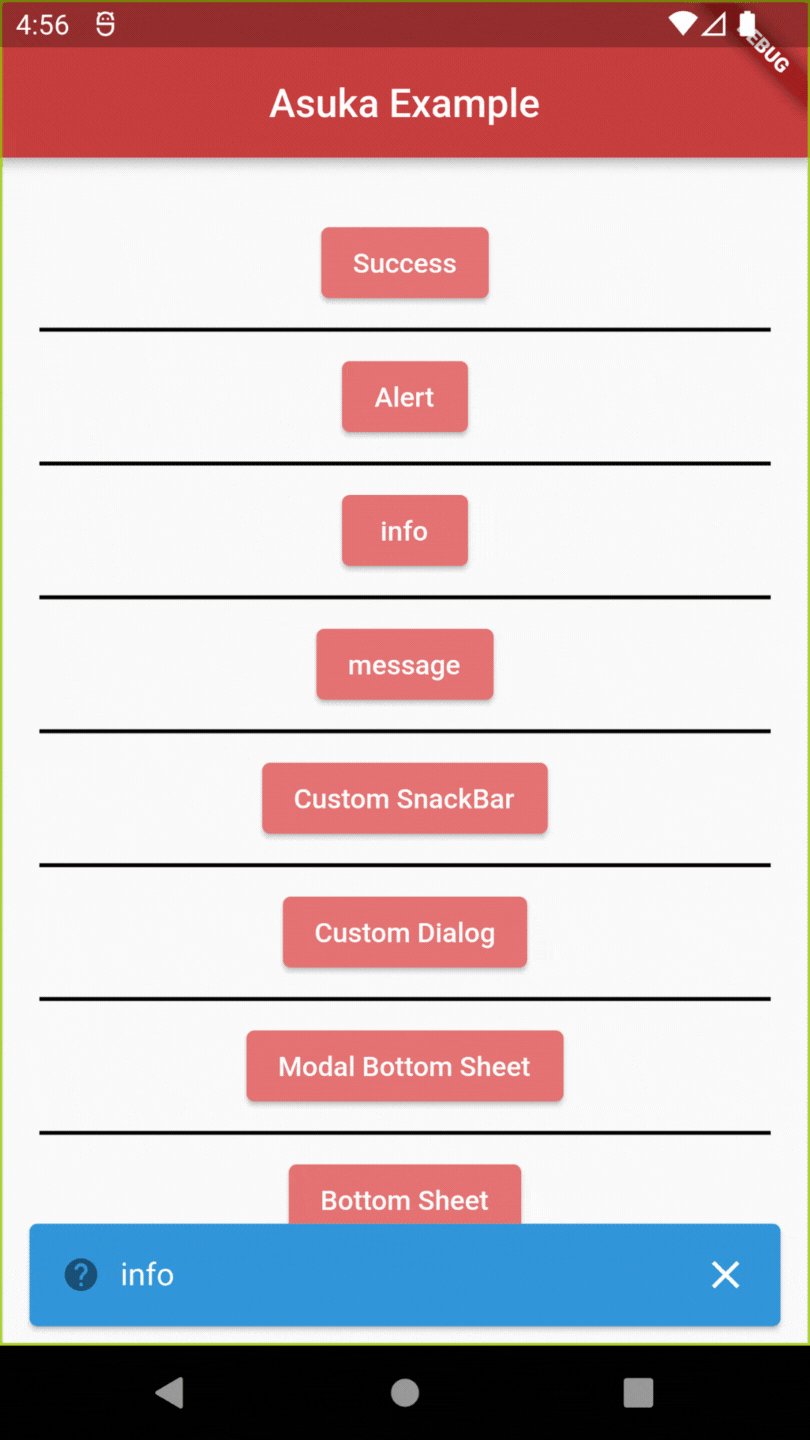
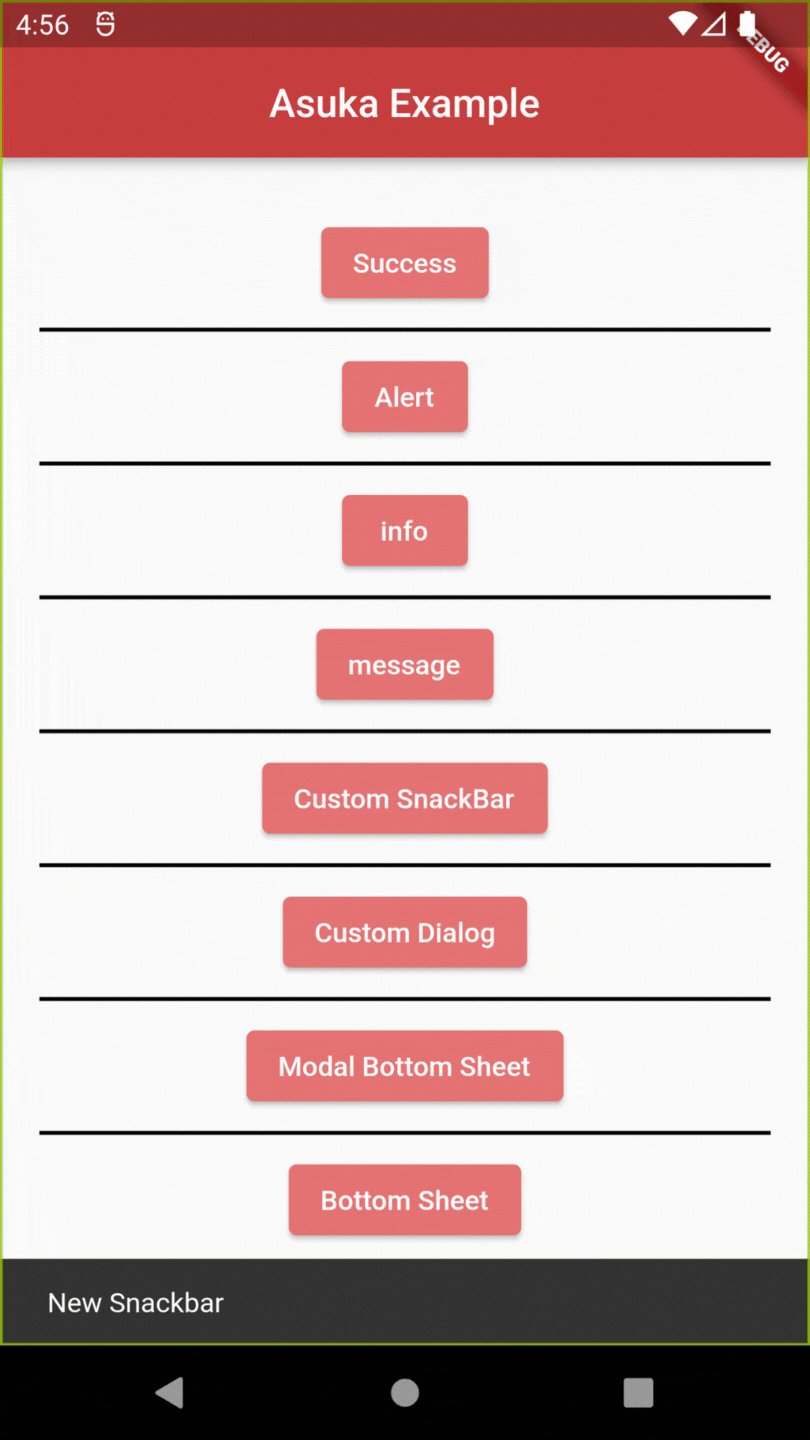
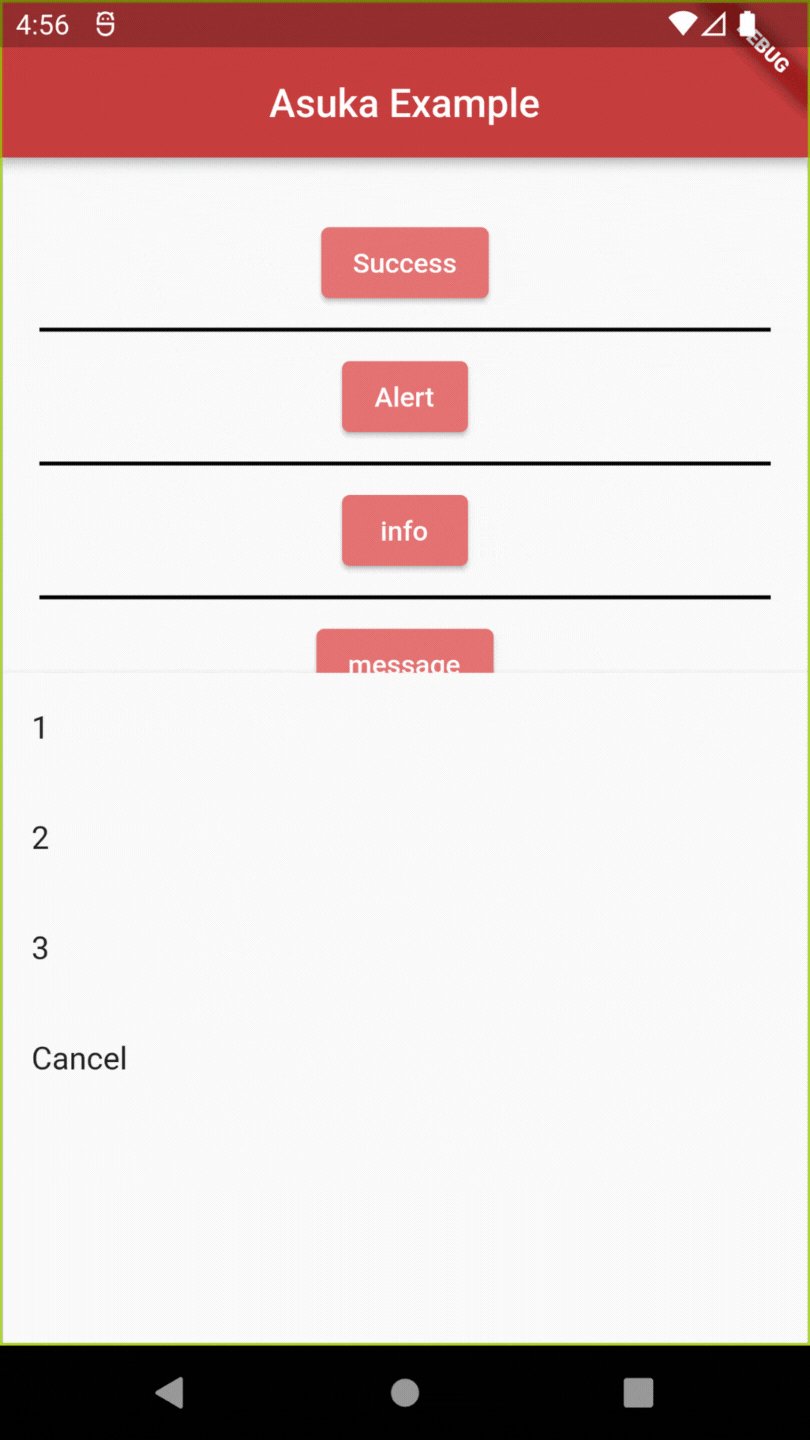
ASUKA - Snackbars, Dialogs and more, the simple way.

A Simple and Clean approach to Snackbars, Dialogs, ModalSheets and more in a single provider.
Explore the docs »
·
Report Bug
·
Request Feature
[](https://pub.dev/packages/asuka)
[](https://pub.dev/packages/asuka/score)
[](https://pub.dev/packages/flutterando_analysis/)
[](https://pub.dev/publishers/flutterando.com.br/packages)
Table of Contents
- About The Project
- Sponsors
- Getting Started
- How to Use
- Features
- Contributing
- Contact
- Acknowledgements
## About The Project

Asuka is a Dart package that aims to simplify and keep a clean approach when implementing some visual elements from Flutter like Snackbars, Dialogs and ModalSheets.
With few and intuitive lines of code you can have those in your project without the hassle of having to code them from scratch, while having the option of quickly removing them if need be.
This project is distributed under the MIT License. See `LICENSE.txt` for more information.
## Sponsors
## Getting Started
To get Asuka in your project follow either of the instructions below:
a) Add Asuka as a dependency in your Pubspec.yaml:
```yaml
dependencies:
asuka: any
```
b) Use Dart Pub:
```sh
dart pub add asuka
```
## How to Use
Add the following code where you call your Material App:
```dart
import 'package:asuka/asuka.dart';
MaterialApp(
builder: Asuka.builder,
navigatorObservers: [
Asuka.asukaHeroController //This line is needed for the Hero widget to work
],
);
```
Now you just have to call the named constructors for each widget that you want to use:
```dart
import 'package:asuka/asuka.dart';
Asuka.showSnackBar(SnackBar(
content: Text("Hello World"),
));
AsukaSnackbar.success("success").show();
```
_For more examples, please refer to the_ [Documentation](https://pub.dev/documentation/asuka/latest/)
## Features
- ✅ Snackbars
- ✅ Dialog
- ✅ BottomSheet
- ✅ ModalBottomSheet
- ✅ CupertinoModalPopup
- ✅ CupertinoDialog
- ✅ CupertinoDialogListener
- ✅ Overlay
Right now this package has concluded all his intended features. If you have any suggestions or find something to report, see below how to contribute to it.
## Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are **greatly appreciated**.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the appropriate tag.
Don't forget to give the project a star! Thanks again!
1. Fork the Project
2. Create your Feature Branch (`git checkout -b feature/AmazingFeature`)
3. Commit your Changes (`git commit -m 'Add some AmazingFeature'`)
4. Push to the Branch (`git push origin feature/AmazingFeature`)
5. Open a Pull Request
Remember to include a tag, and to follow [Conventional Commits](https://www.conventionalcommits.org/en/v1.0.0/) and [Semantic Versioning](https://semver.org/) when uploading your commit and/or creating the issue.
## Contact
Flutterando Community
- [Discord](https://discord.gg/qNBDHNARja)
- [Telegram](https://t.me/flutterando)
- [Website](https://www.flutterando.com.br)
- [Youtube Channel](https://www.youtube.com.br/flutterando)
- [Other useful links](https://linktr.ee/flutterando)
## Acknowledgements
Thank you to all the people who contributed to this project, without you, this project would not be here today.
## Maintaned by
Built and maintained by Flutterando.

