https://github.com/flutterchina/azlistview
A Flutter sticky headers & index ListView. Flutter 城市列表、联系人列表,索引&悬停。
https://github.com/flutterchina/azlistview
citylist contacts contactslist didi indexbar sticky-headers suspension wechat
Last synced: 6 months ago
JSON representation
A Flutter sticky headers & index ListView. Flutter 城市列表、联系人列表,索引&悬停。
- Host: GitHub
- URL: https://github.com/flutterchina/azlistview
- Owner: flutterchina
- License: bsd-3-clause
- Created: 2019-01-22T03:22:49.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2024-03-08T03:00:00.000Z (over 1 year ago)
- Last Synced: 2025-04-14T19:59:40.850Z (7 months ago)
- Topics: citylist, contacts, contactslist, didi, indexbar, sticky-headers, suspension, wechat
- Language: Dart
- Homepage:
- Size: 1.26 MB
- Stars: 1,169
- Watchers: 18
- Forks: 286
- Open Issues: 40
-
Metadata Files:
- Readme: README-ZH.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome-flutter - flutterchina/azlistview - A Flutter sticky headers & index ListView. Based on scrollable_positioned_list. (Components / List & Grid)
README
Language: [English](https://github.com/flutterchina/azlistview) | 中文简体
# azlistview
Flutter 城市列表、联系人列表,索引&悬停。基于[scrollable_positioned_list](https://pub.flutter-io.cn/packages/scrollable_positioned_list).
AzListView, SuspensionView, IndexBar.
## Features
* 轻松创建城市列表或联系人列表界面。
* 列表项按A-Z分组。
* 带有悬停效果Header。
* 支持自定义Header。
* 支持索引联动。
* IndexBar支持自定义样式。
* IndexBar支持本地图片。
* 允许滚动到列表中的特定项目。
## Pub
```yaml
dependencies:
azlistview: #latest version
```
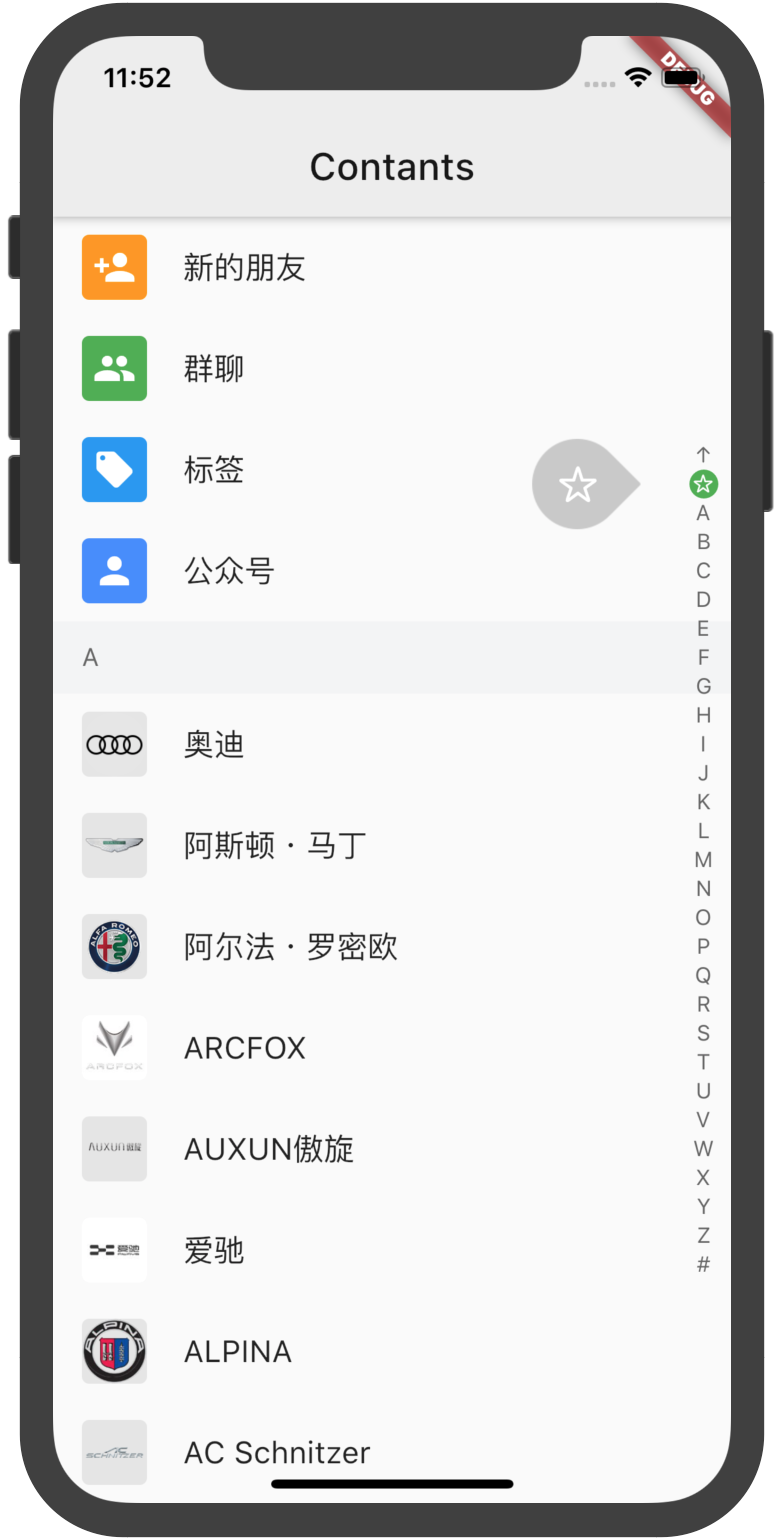
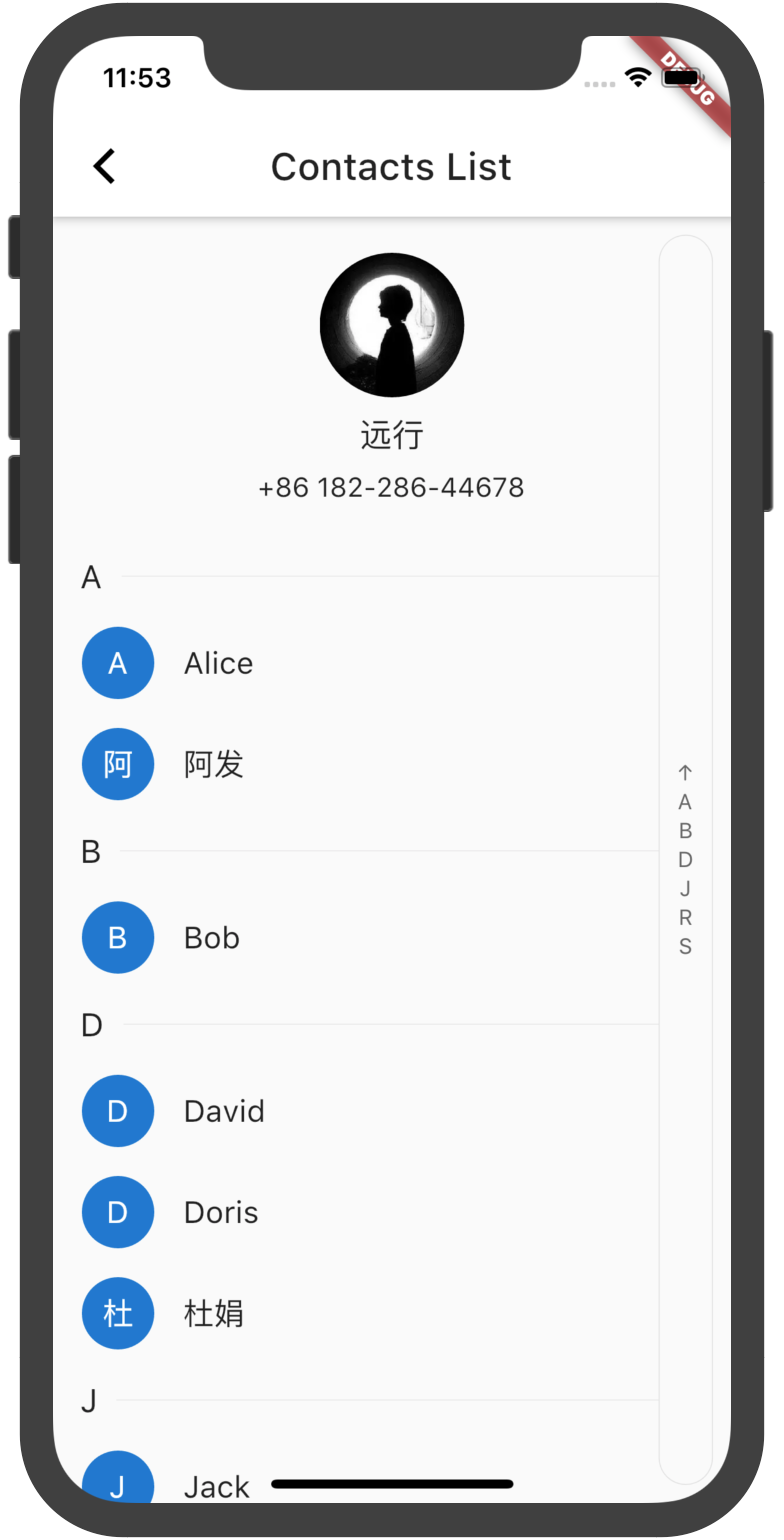
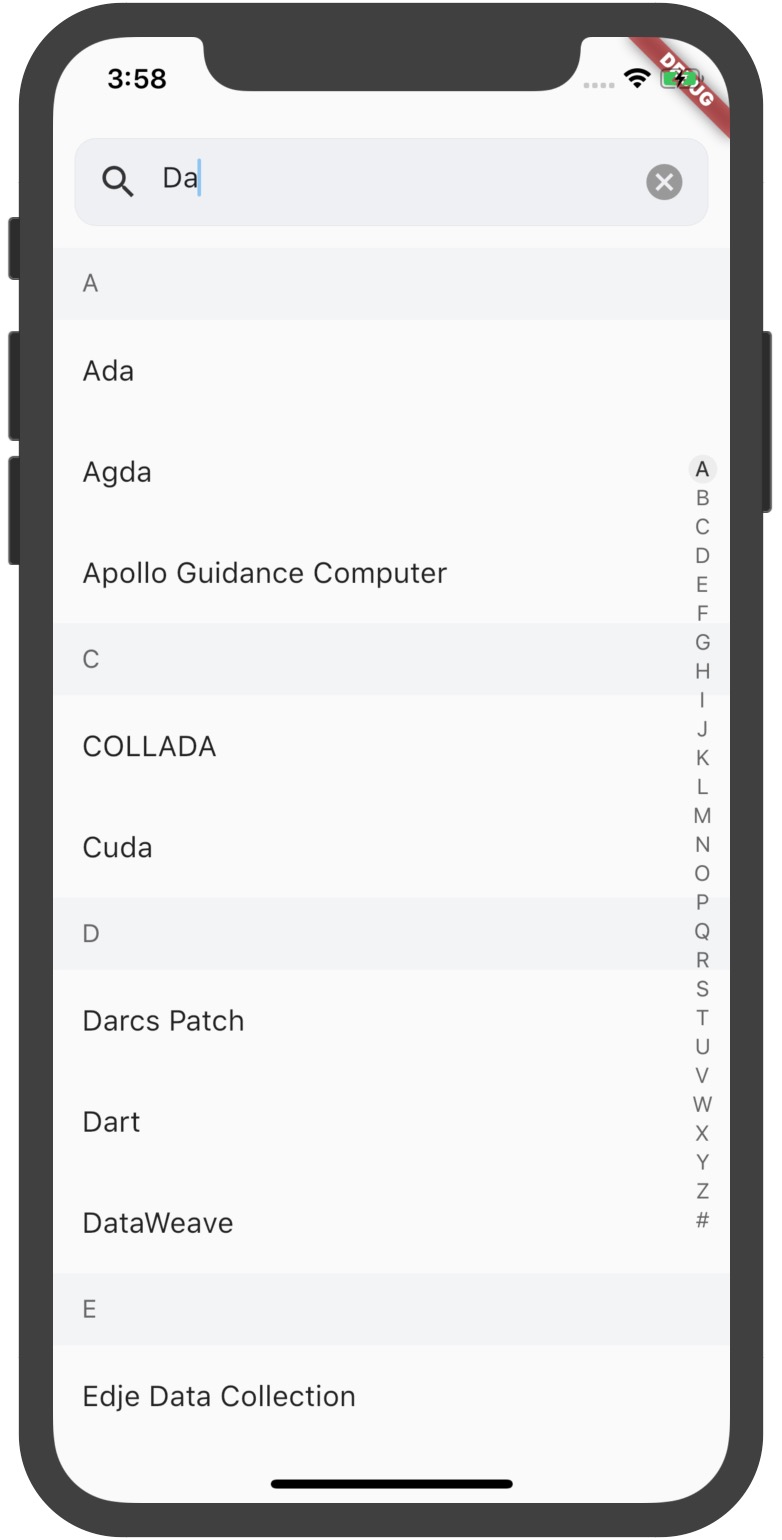
## Screenshots
||||
|:---:|:---:|:---:|
||||
## Changelog
Please see the [Changelog](https://github.com/flutterchina/azlistview/blob/master/CHANGELOG.md) page to know what's recently changed.
v1.1.0
itemBuilder不要包含Header,因为它是在内部自动合并的。fix [#38](https://github.com/flutterchina/azlistview/issues/38).
## App
[Moss App](https://github.com/Sky24n/Moss)