https://github.com/flutterchina/nine_grid_view
Flutter NineGridView & DragSortView. Similar to Weibo / WeChat nine grid view controls to display pictures. Flutter仿微信/微博九宫格、拖拽排序,微信群组,钉钉群组,QQ讨论组头像。
https://github.com/flutterchina/nine_grid_view
dragsortview flutter flutter-ui ninegridview wechat weibo
Last synced: about 2 months ago
JSON representation
Flutter NineGridView & DragSortView. Similar to Weibo / WeChat nine grid view controls to display pictures. Flutter仿微信/微博九宫格、拖拽排序,微信群组,钉钉群组,QQ讨论组头像。
- Host: GitHub
- URL: https://github.com/flutterchina/nine_grid_view
- Owner: flutterchina
- License: bsd-3-clause
- Created: 2020-06-15T10:46:16.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2022-06-10T03:17:15.000Z (about 3 years ago)
- Last Synced: 2024-11-18T04:35:39.065Z (8 months ago)
- Topics: dragsortview, flutter, flutter-ui, ninegridview, wechat, weibo
- Language: Dart
- Homepage:
- Size: 4.02 MB
- Stars: 333
- Watchers: 7
- Forks: 55
- Open Issues: 11
-
Metadata Files:
- Readme: README-ZH.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
Language: [English](https://github.com/flutterchina/nine_grid_view) | 中文简体
[](https://pub.dartlang.org/packages/nine_grid_view) [](https://pub.flutter-io.cn/packages/nine_grid_view)
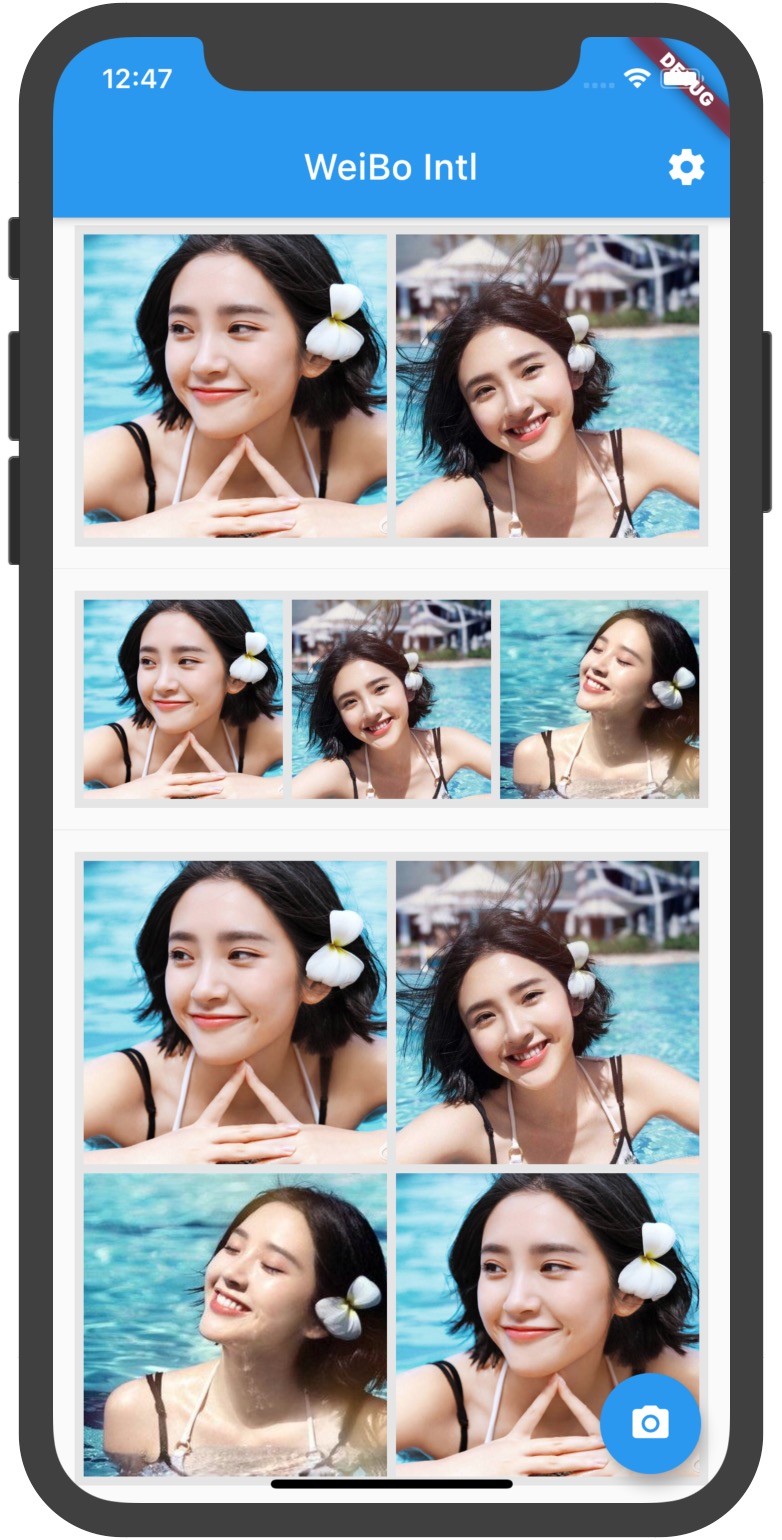
### NineGridView
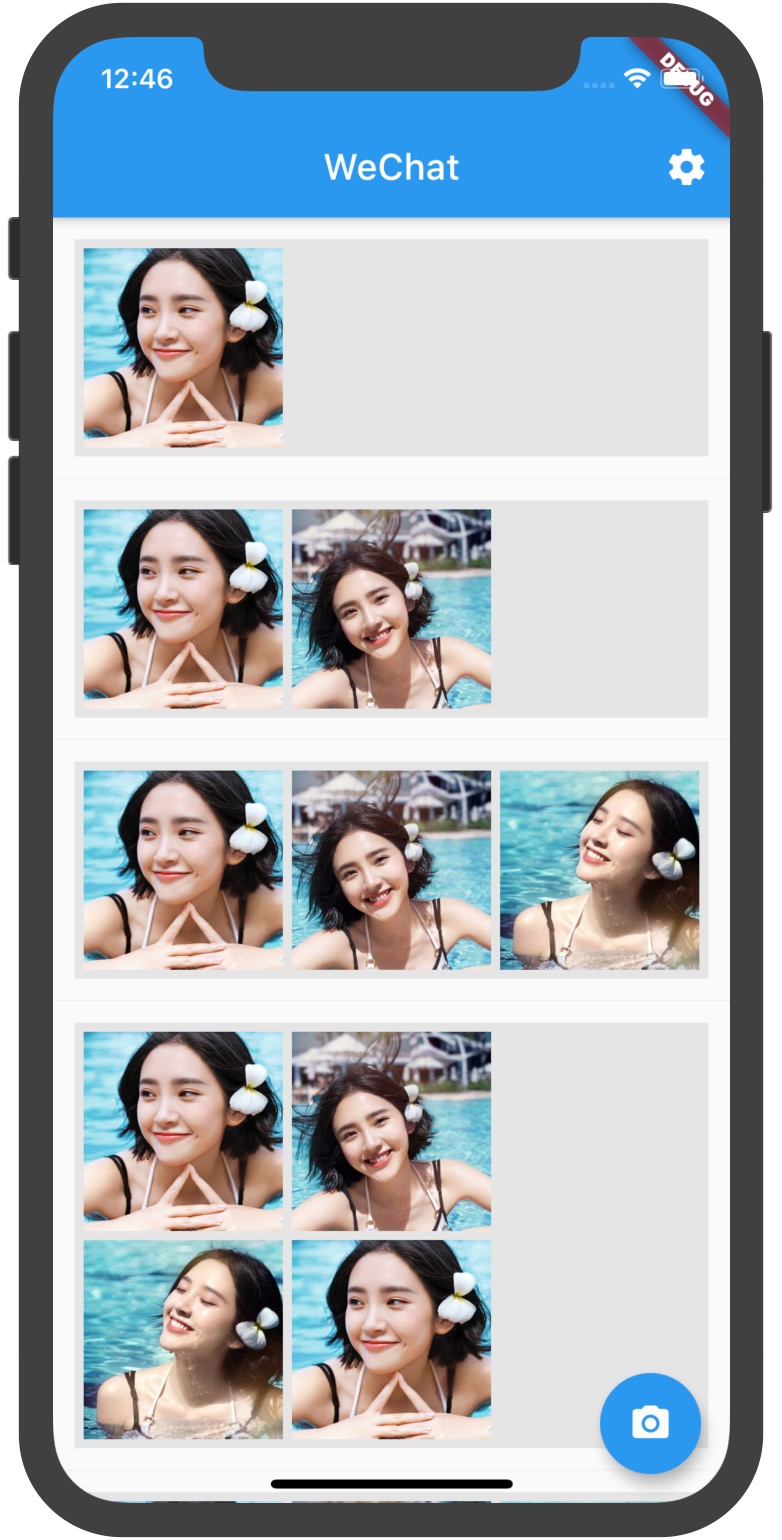
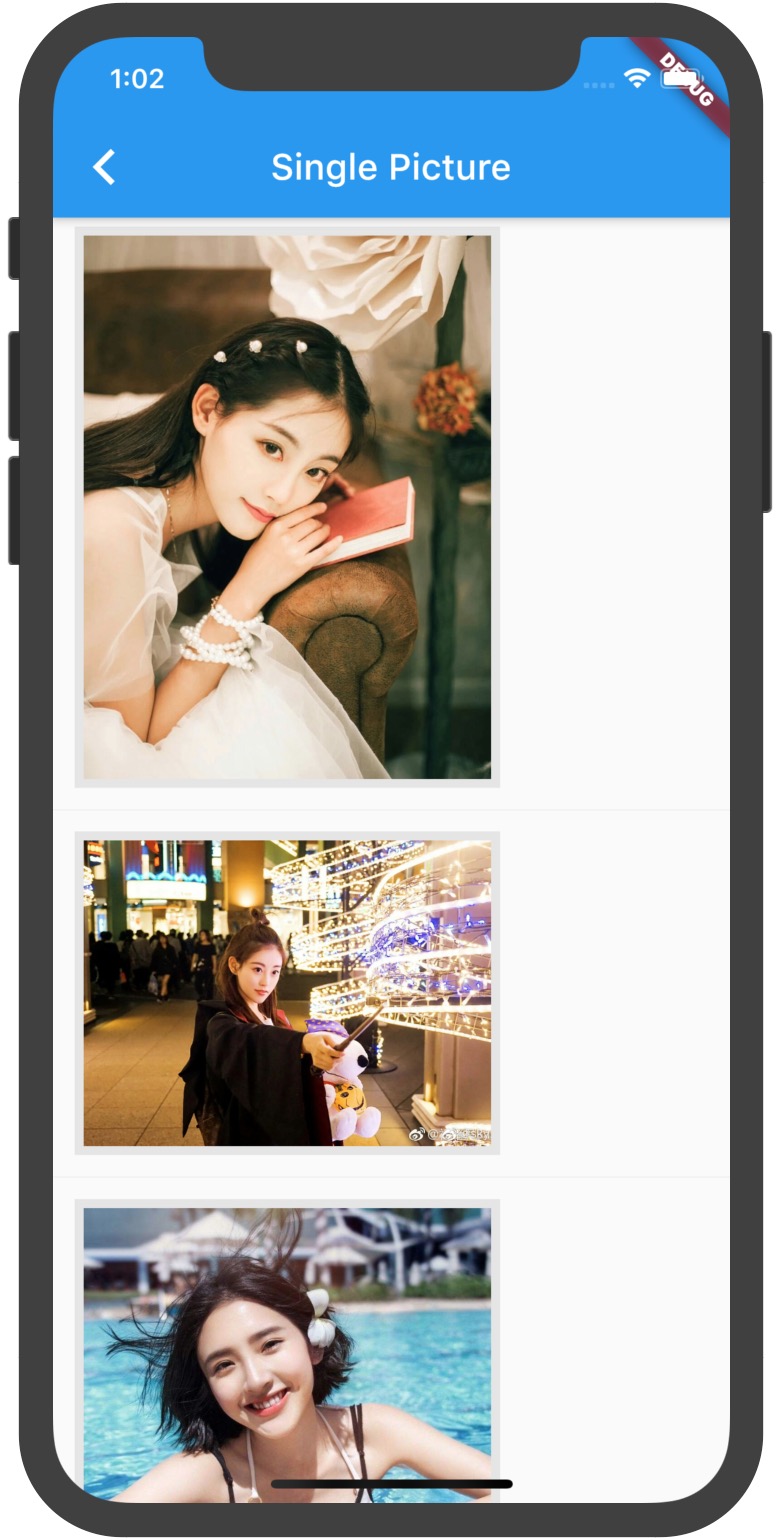
类似微博动态,微信朋友圈,展示图片的九宫格控件。支持单张大图预览。
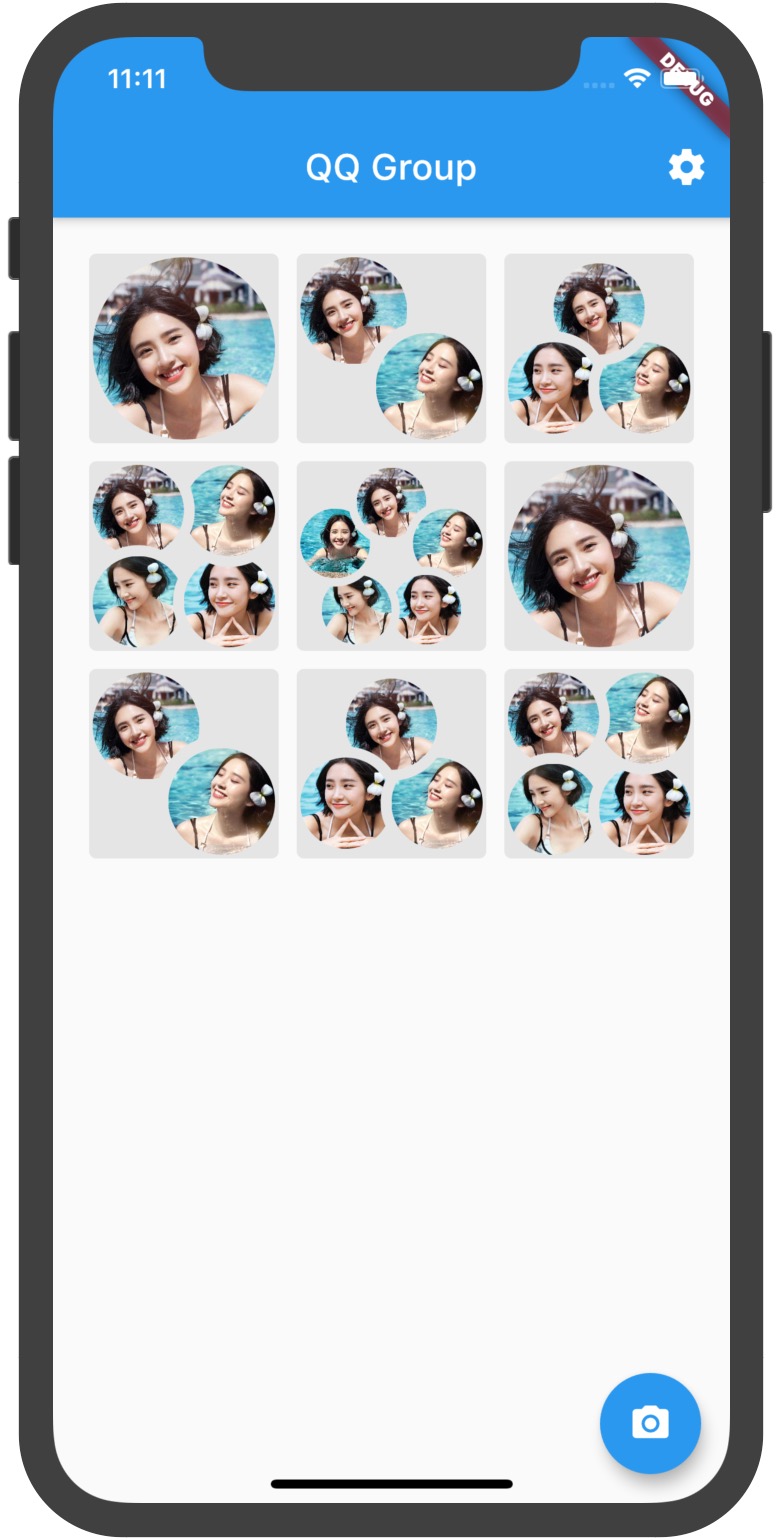
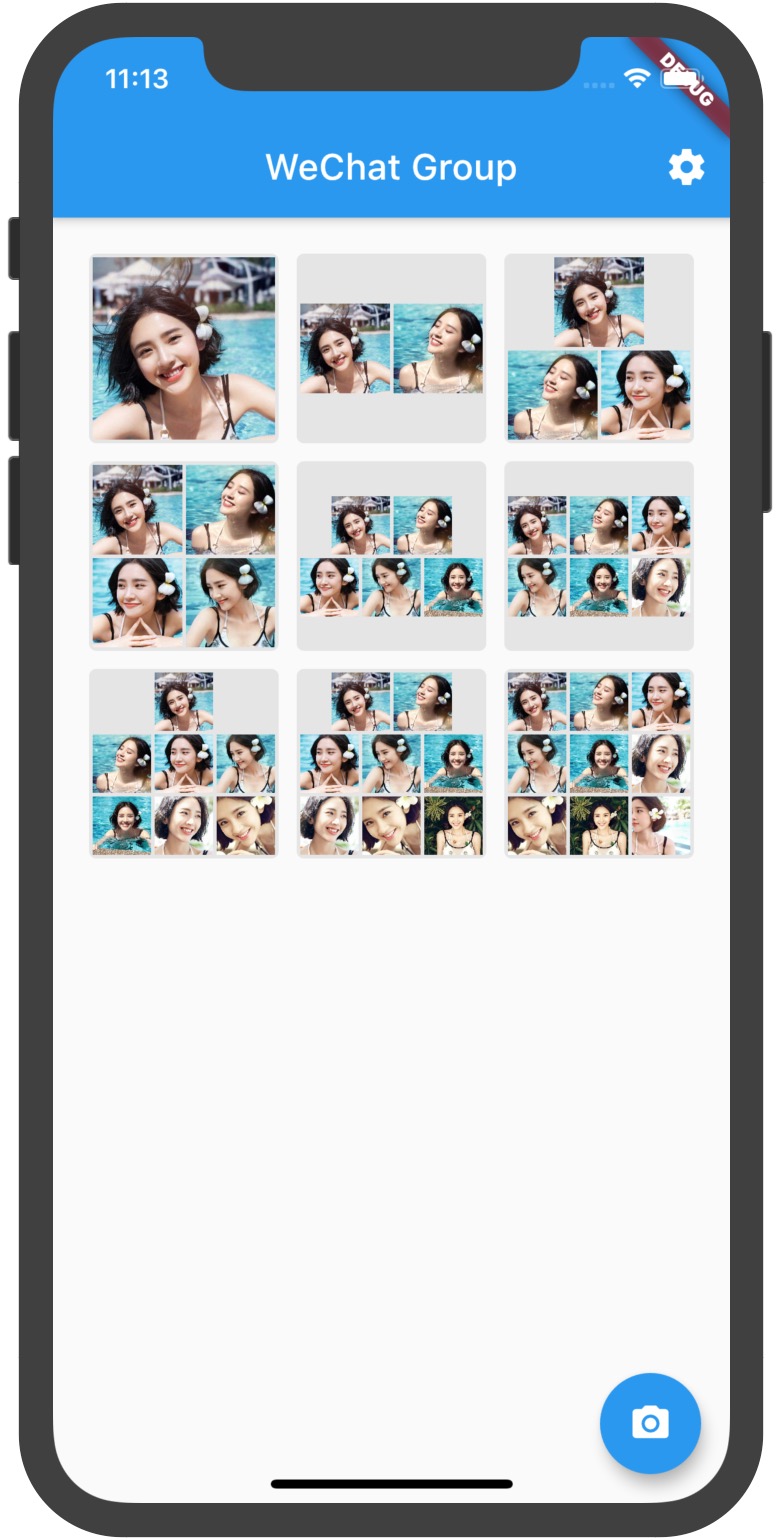
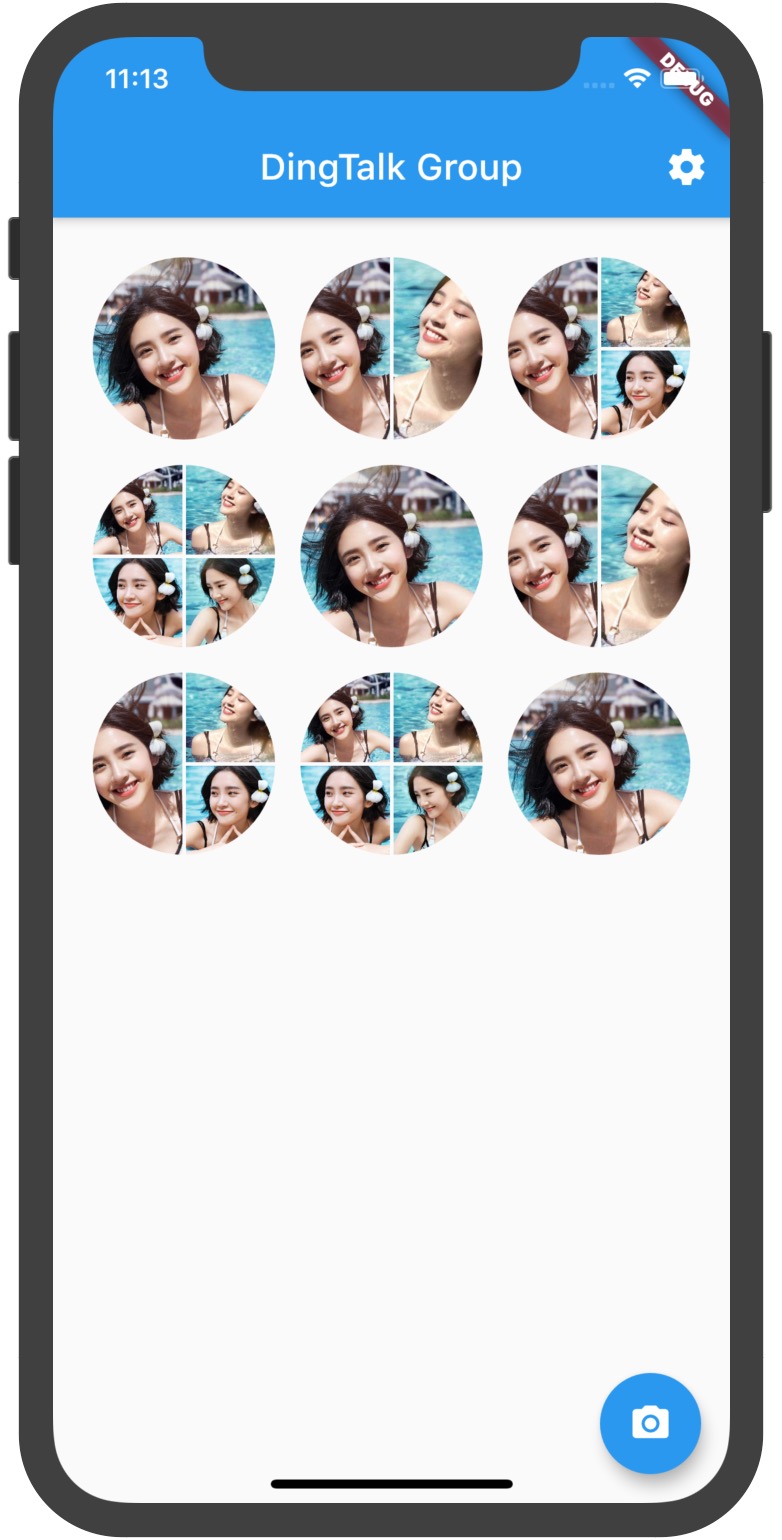
同时也支持微信群组,钉钉群组,QQ讨论组头像效果。
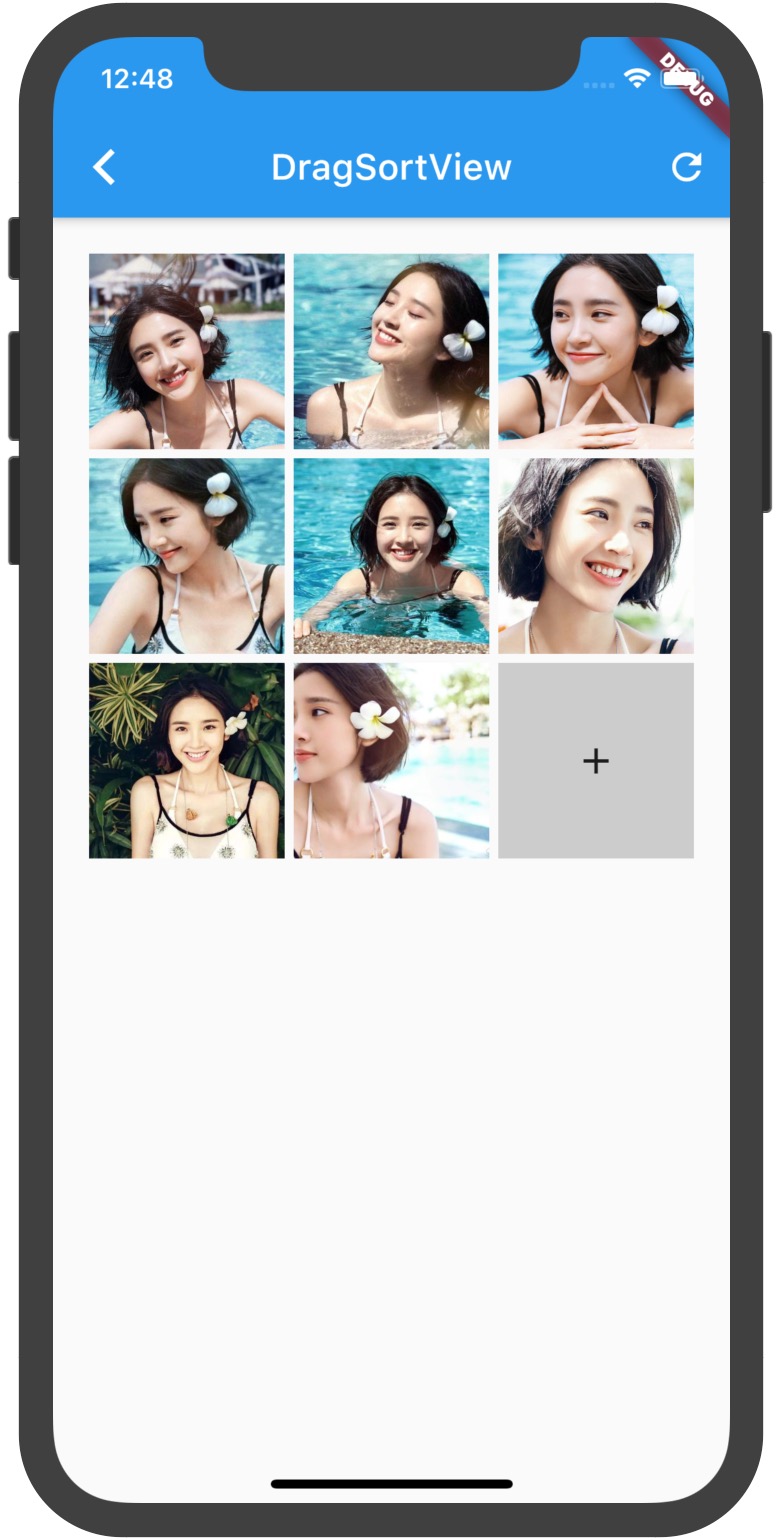
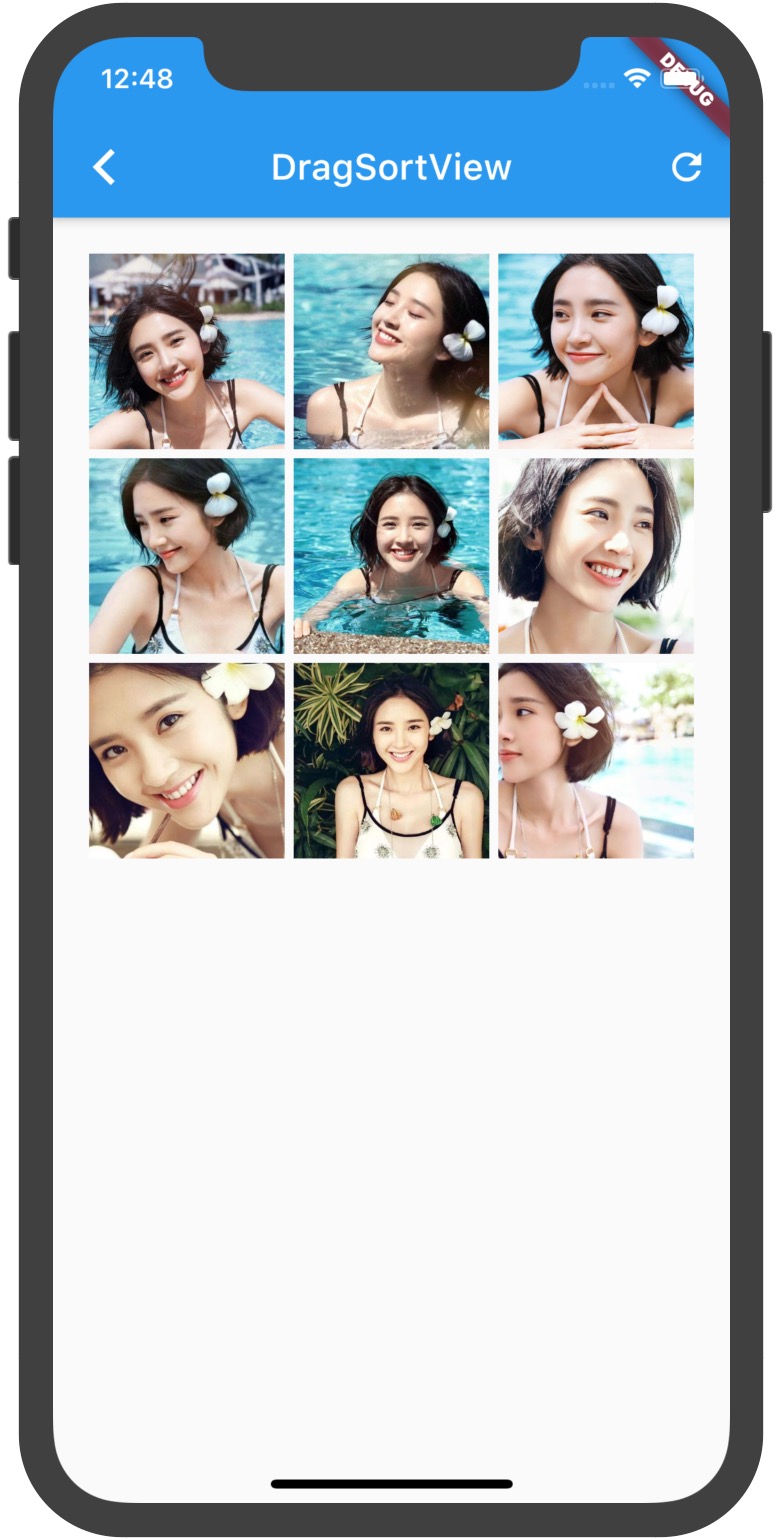
### DragSortView
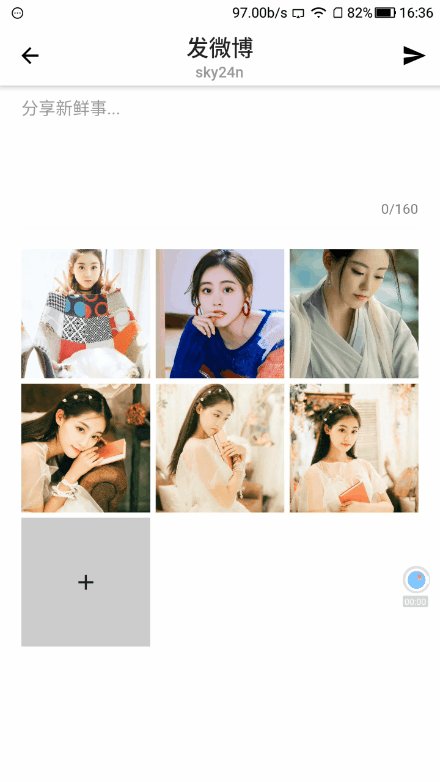
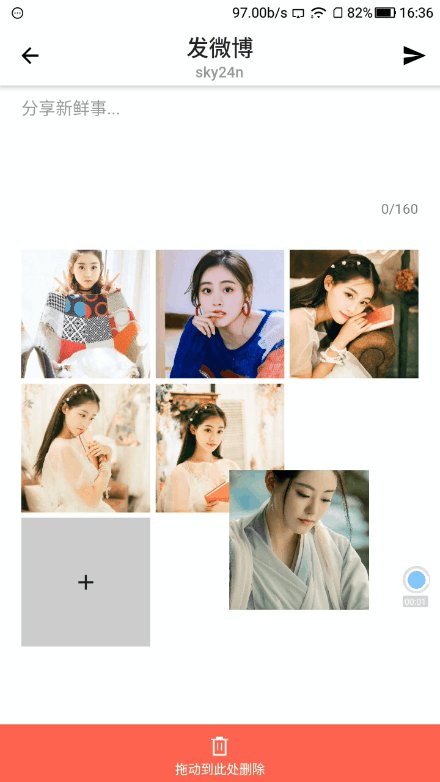
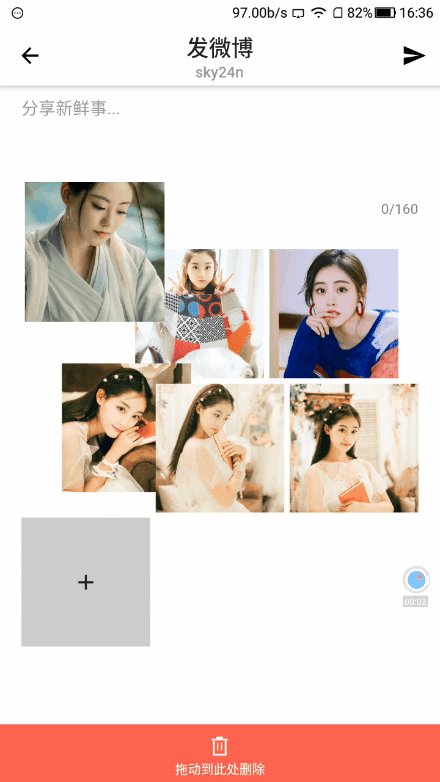
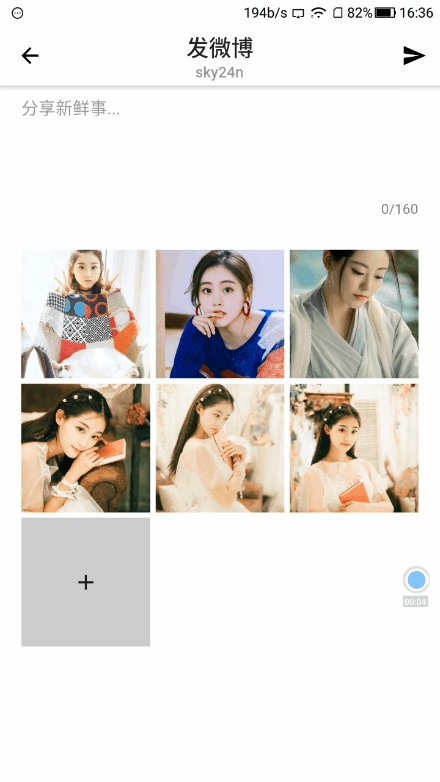
类似微博/微信发布动态选图九宫格。支持按压放大效果,拖拽排序,拖拽到指定位置删除。
### Pub
```yaml
dependencies:
nine_grid_view: #latest version
```
### Example
```yaml
import 'package:nine_grid_view/nine_grid_view.dart';
// bigImage参数 单张大图建议使用中等质量图片,因为原图太大加载耗时。
NineGridView(
margin: EdgeInsets.all(12),
padding: EdgeInsets.all(5),
space: 5,
type: NineGridType.weChat,
itemCount: itemCount,
itemBuilder: (BuildContext context, int index) {},
);
// 头像需要设置宽、高参数。
NineGridView(
width: 120,
height: 120,
padding: EdgeInsets.all(5),
space: 5,
type: NineGridType.qqGp, //NineGridType.weChatGp, NineGridType.dingTalkGp
itemCount: itemCount,
itemBuilder: (BuildContext context, int index) {},
);
// 建议使用略微缩图,因为原图太大可能会引起重复加载导致闪动.
DragSortView(
imageList,
space: 5,
margin: EdgeInsets.all(20),
padding: EdgeInsets.all(0),
itemBuilder: (BuildContext context, int index) {},
initBuilder: (BuildContext context) {},
onDragListener: (MotionEvent event, double itemWidth) {
/// 判断拖动到指定位置删除
/// return true;
if (event.globalY > 600) {
return true;
}
return false;
},
);
```
### Screenshots
截图无法查看?
掘金地址:[Flutter 仿微信/微博九宫格](https://juejin.im/post/5ee825ab5188251f3f07af75)、[Flutter 仿QQ讨论组头像](https://juejin.im/post/5efd42665188252e6350d496)
简书地址:[Flutter 仿微信/微博九宫格](https://www.jianshu.com/p/73548cc82326)
||||
|:---:|:---:|:---:|
||||
||||
## Changelog
Please see the [Changelog](CHANGELOG.md) page to know what's recently changed.
## App
[Moss App](https://github.com/Sky24n/Moss)
### Others
另外一个[NineGridView](https://github.com/flutterchina/flukit)在 [flukit](https://github.com/flutterchina/flukit) UI组件库里面,通过封装GridView实现。本项目使用的Stack + Positioned实现。