https://github.com/fluttercommunity/flutter_blurhash
Compact representation of a placeholder for an image. Encode a blurry image under 30 caracters for instant display like used by Medium. Maintainer: @Solido
https://github.com/fluttercommunity/flutter_blurhash
blurhash dartlang flutter
Last synced: 8 months ago
JSON representation
Compact representation of a placeholder for an image. Encode a blurry image under 30 caracters for instant display like used by Medium. Maintainer: @Solido
- Host: GitHub
- URL: https://github.com/fluttercommunity/flutter_blurhash
- Owner: fluttercommunity
- License: mit
- Created: 2020-02-21T18:02:50.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2023-11-18T14:14:44.000Z (about 2 years ago)
- Last Synced: 2025-04-01T08:30:43.753Z (8 months ago)
- Topics: blurhash, dartlang, flutter
- Language: Dart
- Homepage: https://pub.dev/packages/flutter_blurhash
- Size: 414 KB
- Stars: 540
- Watchers: 7
- Forks: 68
- Open Issues: 14
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome-flutter - Blurhash - Compact representation of a placeholder for an image. Encode a blurry image under 30 caracters by [Robert Felker](https://www.linkedin.com/in/robert-felker/). (Components / UI)
- fucking-awesome-flutter - Blurhash - Compact representation of a placeholder for an image. Encode a blurry image under 30 caracters by 🌎 [Robert Felker](www.linkedin.com/in/robert-felker/). (Components / UI)
README
[](https://github.com/fluttercommunity/community)
[](https://pub.dev/packages/flutter_blurhash)
[](https://twitter.com/blueaquilae)
# Flutter BlurHash
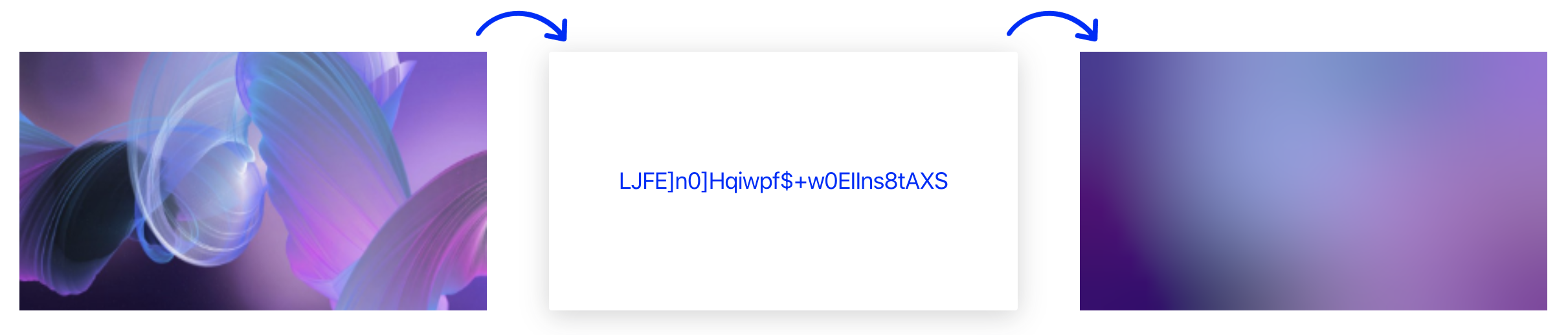
Compact representation of a placeholder for an image.
## Generation

You can use https://blurha.sh/ for testing or use any official api on your server side.
## Flutter Code
Constrain your widget render area and let BlurHash fill the pixels.
```dart
class BlurHashApp extends StatelessWidget {
const BlurHashApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) => MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("BlurHash")),
body: const SizedBox.expand(
child: Center(
child: AspectRatio(
aspectRatio: 1.6,
child: BlurHash(hash: "L5H2EC=PM+yV0g-mq.wG9c010J}I"),
),
),
),
),
);
}
```