https://github.com/fluttercommunity/page_turn
Page Turn Widget - Add a page turn effect to widgets in your app. Maintainer: @rodydavis
https://github.com/fluttercommunity/page_turn
flutter page-turn widgets
Last synced: 7 months ago
JSON representation
Page Turn Widget - Add a page turn effect to widgets in your app. Maintainer: @rodydavis
- Host: GitHub
- URL: https://github.com/fluttercommunity/page_turn
- Owner: fluttercommunity
- License: mit
- Created: 2019-09-17T15:43:31.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2021-05-02T13:06:03.000Z (over 4 years ago)
- Last Synced: 2025-04-01T15:09:13.780Z (7 months ago)
- Topics: flutter, page-turn, widgets
- Language: Dart
- Homepage: https://pub.dev/packages/page_turn
- Size: 35.7 MB
- Stars: 198
- Watchers: 13
- Forks: 71
- Open Issues: 17
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://github.com/fluttercommunity/community)
# Page Turn Widget
[](https://pub.dartlang.org/packages/page_turn)

Add a page turn effect to widgets in your app.
Created by Simon Lightfoot [@slightfoot](https://github.com/slightfoot)
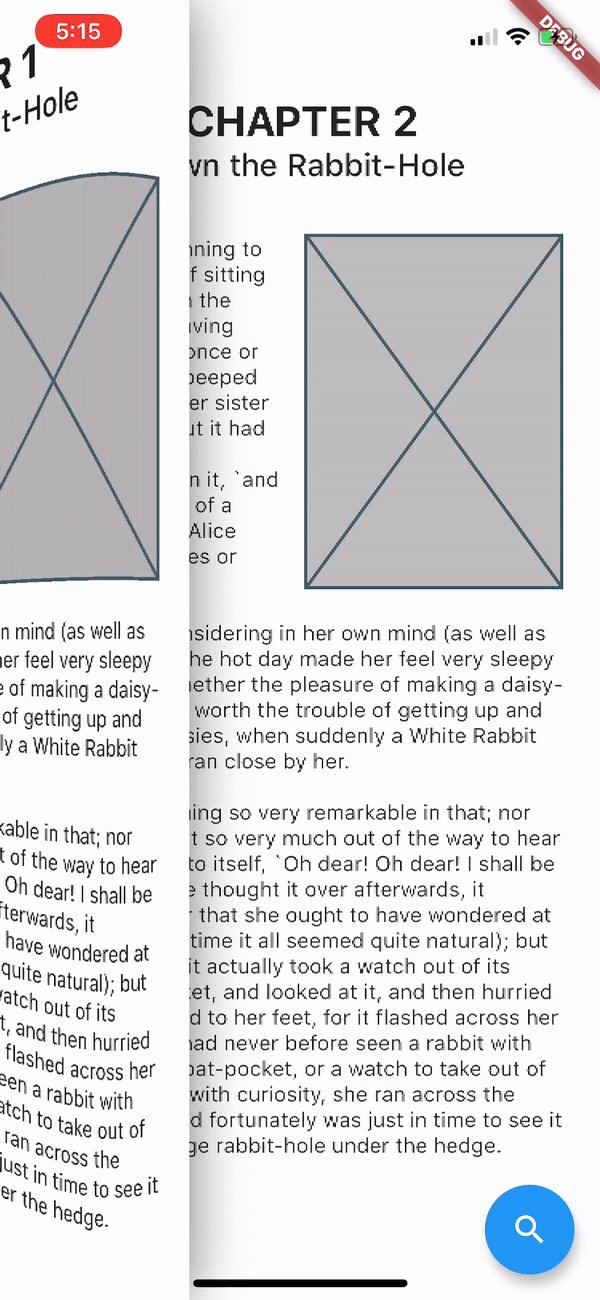
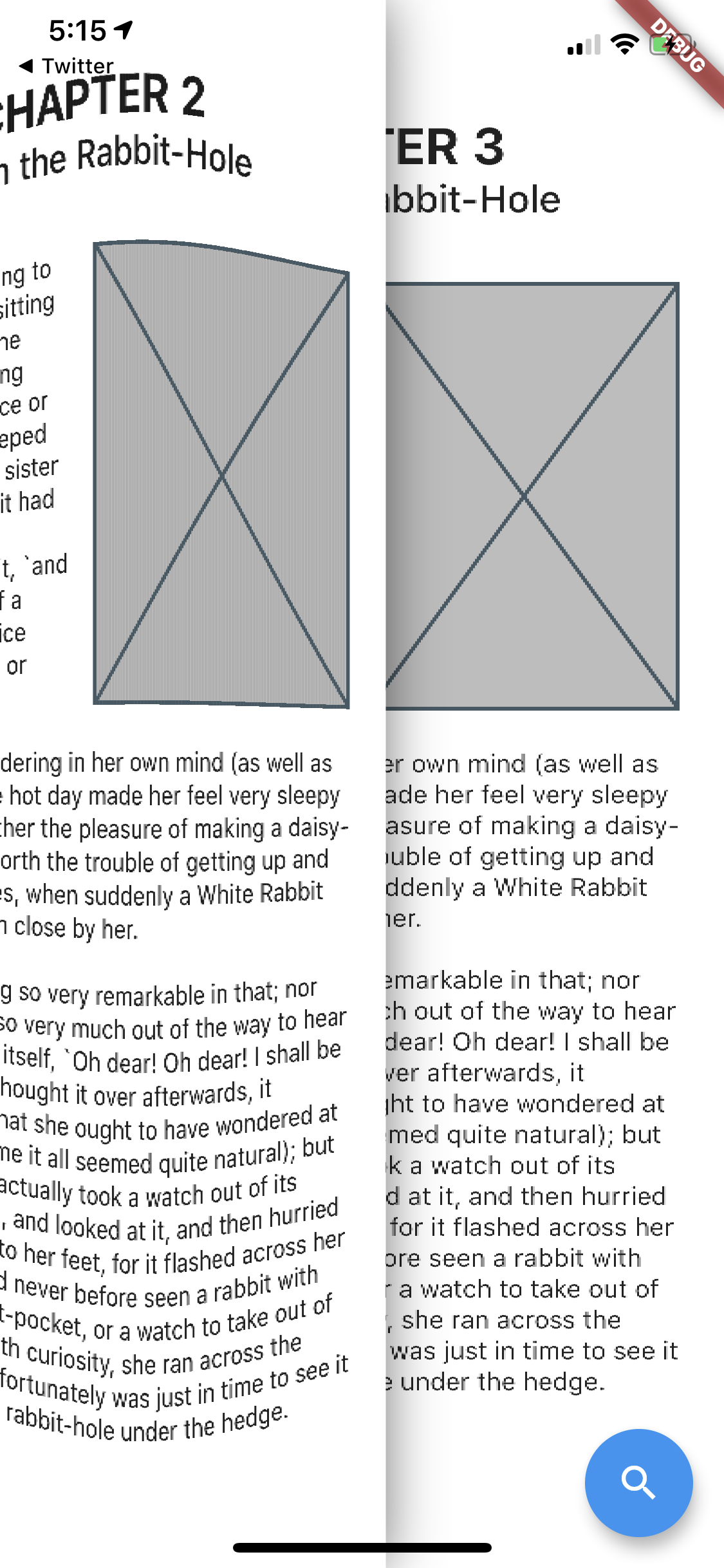
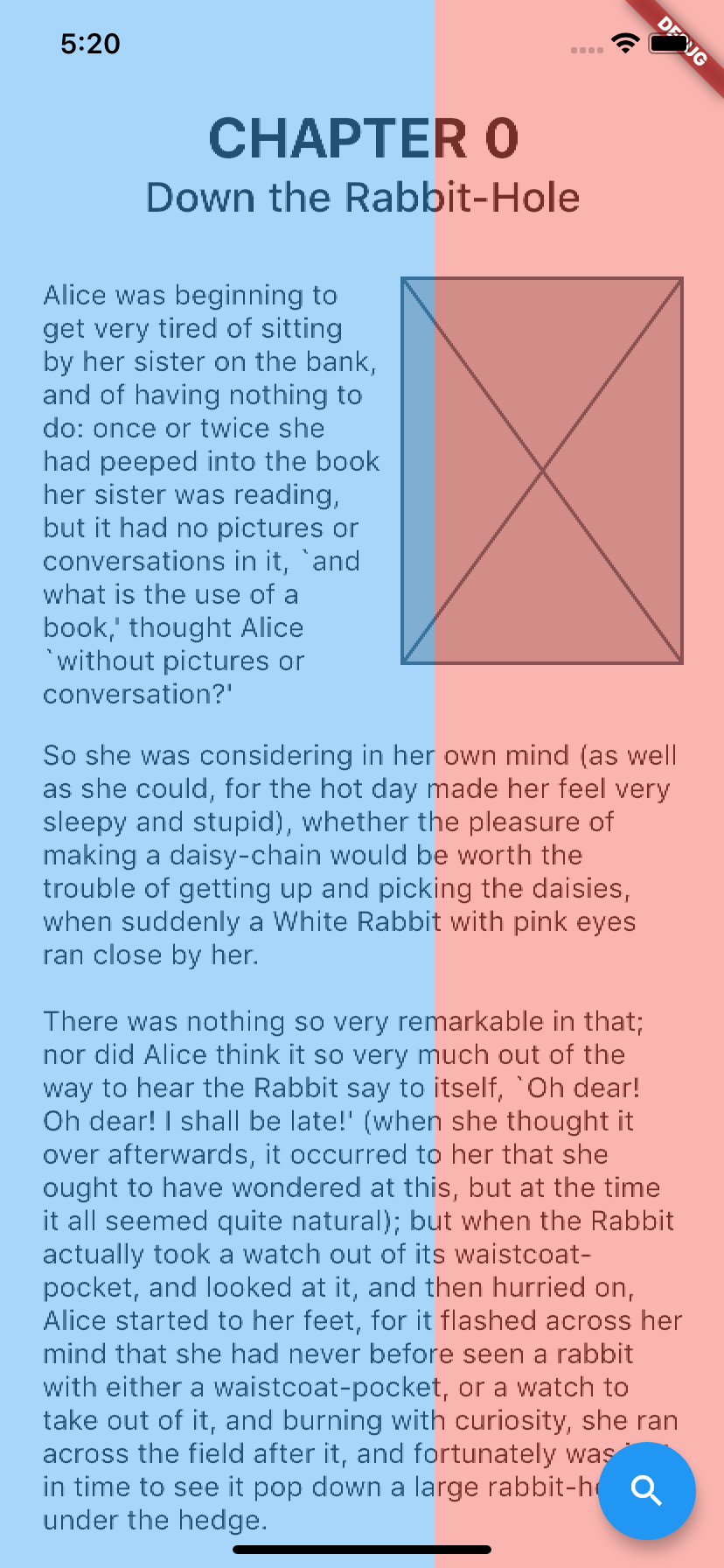
## Screenshots



## Example
```dart
import 'package:flutter/material.dart';
import 'package:page_turn/page_turn.dart';
import '../common/index.dart';
class HomeScreen extends StatefulWidget {
const HomeScreen({
Key key,
}) : super(key: key);
@override
_HomeScreenState createState() => _HomeScreenState();
}
class _HomeScreenState extends State {
final _controller = GlobalKey();
@override
Widget build(BuildContext context) {
return Scaffold(
body: PageTurn(
key: _controller,
backgroundColor: Colors.white,
showDragCutoff: false,
lastPage: Container(child: Center(child: Text('Last Page!'))),
children: [
for (var i = 0; i < 20; i++) AlicePage(page: i),
],
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.search),
onPressed: () {
_controller.currentState.goToPage(2);
},
),
);
}
}
```