https://github.com/flyer53/jspanel3
A jQuery Plugin to create highly configurable floating panels, modals, tooltips, hints/notifiers or contextmenus for use in a backend solution and other web applications.
https://github.com/flyer53/jspanel3
contextmenu draggable hint jquery modal notifier panel resizable tooltip window
Last synced: 6 months ago
JSON representation
A jQuery Plugin to create highly configurable floating panels, modals, tooltips, hints/notifiers or contextmenus for use in a backend solution and other web applications.
- Host: GitHub
- URL: https://github.com/flyer53/jspanel3
- Owner: Flyer53
- License: other
- Created: 2016-05-16T12:50:59.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2019-11-26T08:33:06.000Z (over 5 years ago)
- Last Synced: 2024-12-19T17:09:10.469Z (6 months ago)
- Topics: contextmenu, draggable, hint, jquery, modal, notifier, panel, resizable, tooltip, window
- Language: JavaScript
- Homepage: http://v3.jspanel.de/
- Size: 1.93 MB
- Stars: 89
- Watchers: 10
- Forks: 21
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.TXT
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
 [](https://badge.fury.io/js/jspanel3) [](https://www.npmjs.com/package/jspanel3) [](https://gitter.im/jsPanel/Lobby?utm_source=share-link&utm_medium=link&utm_campaign=share-link)
## [jsPanel 3.11.3 released 2019-11-26](#)
**A jQuery plugin to create highly configurable multifunctional floating panels.**
**jsPanels** can be used as a floating, **draggable and resizable panel**, **modal**, **tooltip** or **hint/notifier**.
---
## Don't miss jsPanel version 4
+ [GitHub](https://github.com/Flyer53/jsPanel4)
+ [npm](https://www.npmjs.com/package/jspanel4)
---
### jsPanel homepage: [http://jspanel.de](http://jspanel.de/)
### API and examples: [http://jspanel.de/api](http://jspanel.de/api)
### npm
npm install jspanel3
### bower
bower install jspanel3
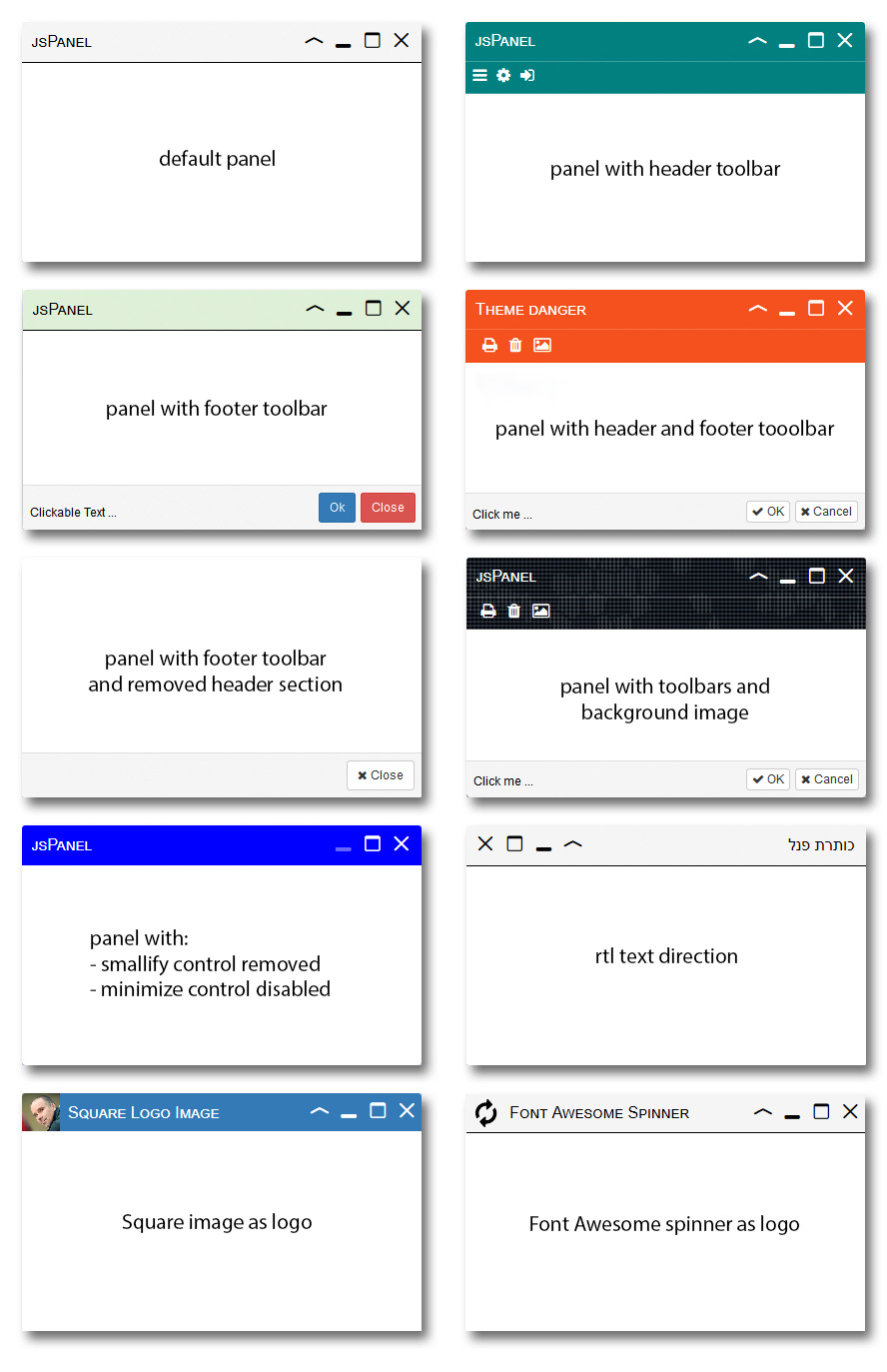
#### A few standard example jsPanels

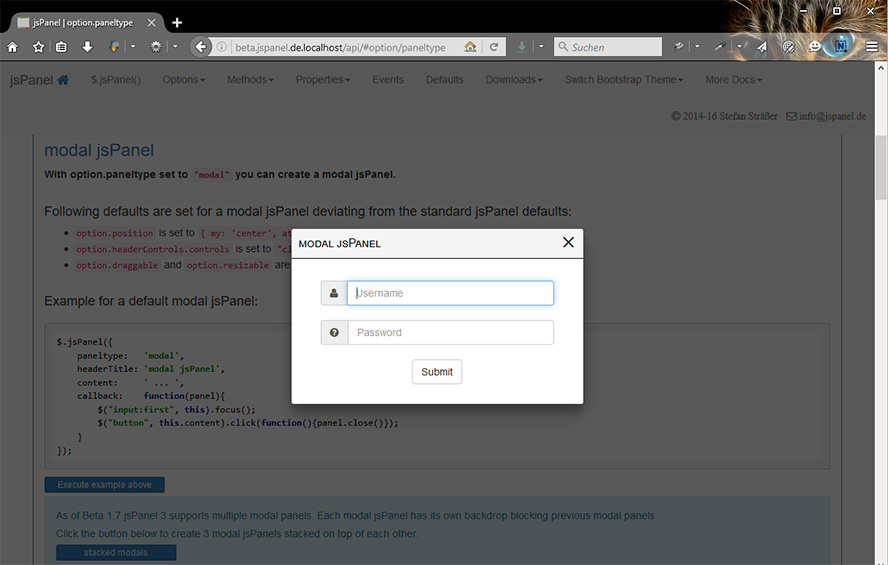
#### modal jsPanel

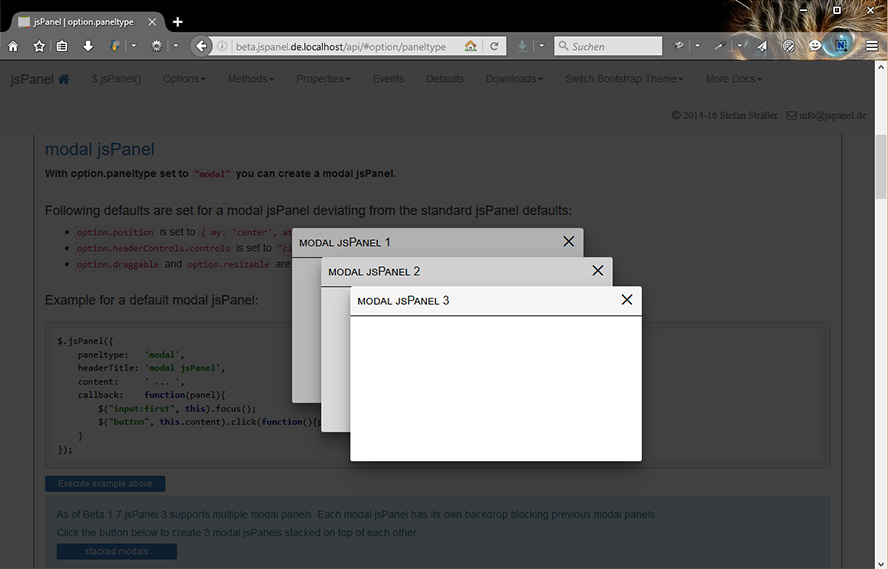
#### stacked modal jsPanels - [short demo video on youtube](https://youtu.be/cLZ7akOrm_U)

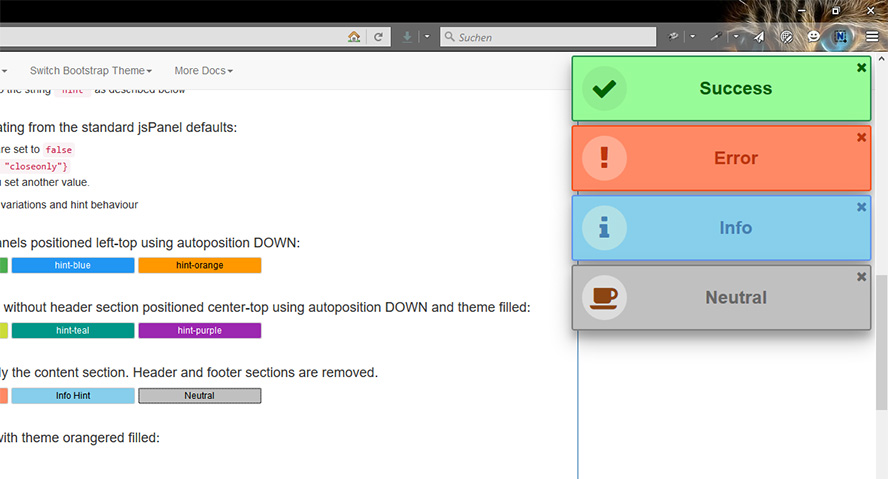
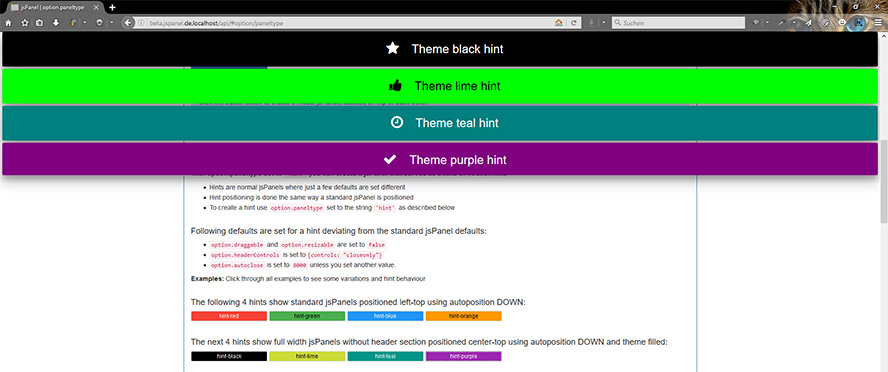
#### jsPanels as hints/notifiers - [short demo video on youtube](https://youtu.be/iUZkVJrq2ys)


#### jsPanels as tooltip - [short demo video on youtube](https://youtu.be/q4ekm8k2W5o)

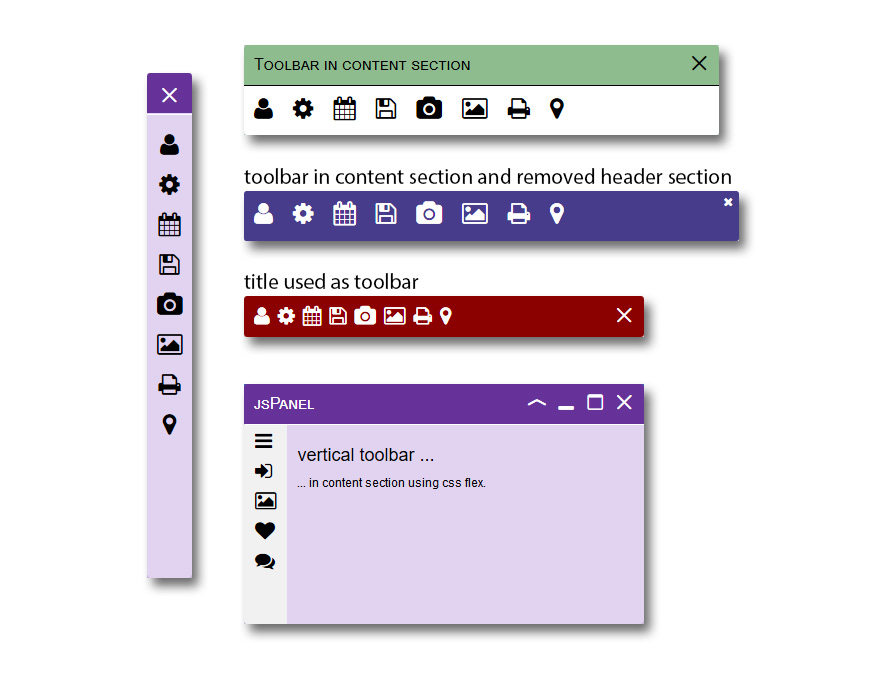
#### some more toolbar examples

**If you used jsPanel 2.x already please check the API docs for the migration infos on each jsPanel 3.x option/method/property since a few things changed significantly in jsPanel 3.x.**
### [Dependencies]()
+ **jQuery 2.x** or **3.x**
+ **HTML5/CSS3 compatible browser** like FF, Chrome, EDGE, Brave and IE11. IE10 and other older browsers are not supported by jsPanel 3.
+ As of version 3.5.0 jQuery ui and jQuery ui touch punch are only required if you still want to use the jQuery ui draggable/resizable interactions
### [Get the files]()
Download and extract the jsPanel package to a folder of your choice. You find at least the two folders **source** and **vendor**.
The **source** folder contains all the necessary jsPanel specific files (.js, .css and font). Copy this folder to your project and rename it as you like if necessary.
The **vendor** folder contains the dependencies jsPanel relies on. Whether you use these files, load them from a CDN or download the desired versions yourself doesn't matter.
### [Include the files]()
The following example shows a complete html file with the minimium setup:
```html
jsPanel - a jQuery Plugin
```
### [And then ...]()
After including all the necessary files in your project you can create a jsPanel like ...
```javascript
$.jsPanel( options );
// or
var myPanel = $.jsPanel( options );
```
... where **options** is an object passing the configuration options to the function.
##### Example:
```javascript
$.jsPanel({
position: {
my: "left-top",
at: "left-top"
},
contentSize: {
width: 600,
height: 350
},
contentAjax: {
url: // some url,
done: function (data, textStatus, jqXHR, panel) {
// the keyword "this" inside the function refers to the panel
},
fail: function (jqXHR, textStatus, errorThrown, panel) {
//the keyword "this" inside the function refers to the panel
}
},
headerTitle: "my example jsPanel",
theme: "rebeccapurple",
callback: function (panel) {
// do whatever you like
// the keyword "this" inside the callback function refers to the panel
}
});
```