Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/flyer53/jspanel4
A JavaScript library to create highly configurable floating panels, modals, tooltips, hints/notifiers/alerts or contextmenus for use in backend solutions and other web applications.
https://github.com/flyer53/jspanel4
alert contextmenu dialog draggable hint javascript modal notifier panel resizable tooltip ui window
Last synced: 7 days ago
JSON representation
A JavaScript library to create highly configurable floating panels, modals, tooltips, hints/notifiers/alerts or contextmenus for use in backend solutions and other web applications.
- Host: GitHub
- URL: https://github.com/flyer53/jspanel4
- Owner: Flyer53
- License: other
- Created: 2017-12-07T09:16:49.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2022-11-03T08:51:01.000Z (about 2 years ago)
- Last Synced: 2025-01-13T08:05:13.373Z (9 days ago)
- Topics: alert, contextmenu, dialog, draggable, hint, javascript, modal, notifier, panel, resizable, tooltip, ui, window
- Language: JavaScript
- Homepage: https://jspanel.de/
- Size: 1.94 MB
- Stars: 319
- Watchers: 18
- Forks: 58
- Open Issues: 13
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README



## [jsPanel 4.16.1 released 2022-11-03](#)
> As of v4.11.0-beta methods `jsPanel.ajax()` and `jsPanel.fetch()` are updated. That also affects options `contentAjax` and `contentFetch`. These updates might break existing code. So please check the docs on https://jspanel.de/

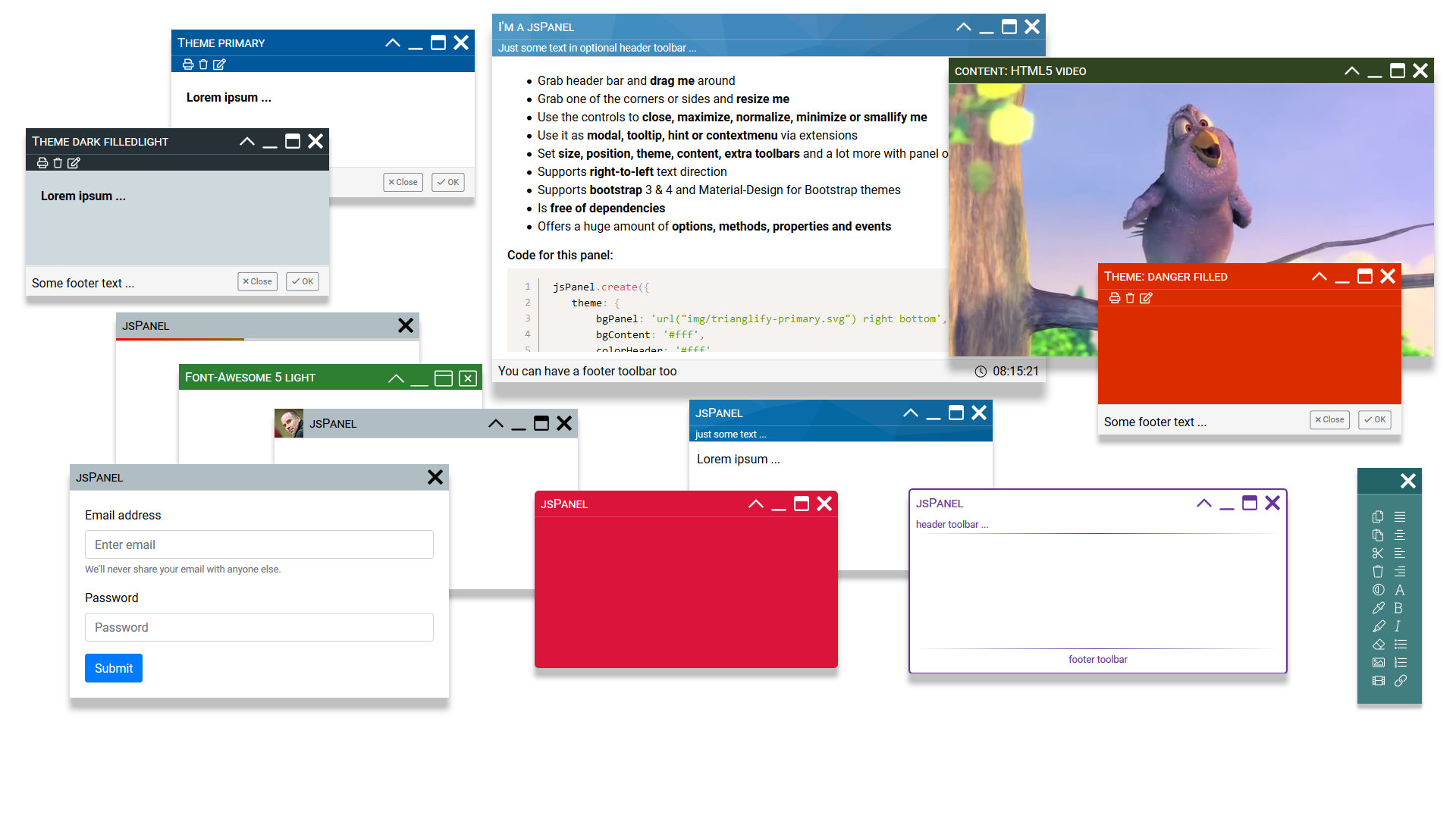
**A dependency free javascript tool to create highly configurable multifunctional floating panels.**
+ a **huge amount of options** allows to configure appearance and behavior of a jsPanel
+ optionally add **extra toolbars** to header or/and footer sections
+ support for Boostrap (3 and 4) **themes** and Material-Design-for-Bootstrap themes is built-in
+ customize the panel controls with built-in support for **icon fonts** Font-Awesome, Material-Icons and Glyphicon
+ built-in support for **RTL text** direction
+ via extensions you can use it alose as **modal**, **tooltip**, **hint/notifier**, **contextmenu** or **dialog**
+ jsPanels are **draggable** and **resizable**, can be **maximized**, **minimized** and **smallified**
+ and much more ...
---
### jsPanel 4 homepage and documentation: [https://jspanel.de](https://jspanel.de/)
### [Dependencies]()
Just a modern mobile or desktop browser like FF, Chrome, EDGE, Brave, Opera, Vivaldi.
jsPanel 4 is pure javascript and does not depend on any other library.
### [Include the files]()
The following example shows a complete html file with the minimium setup:
```html
jsPanel 4
// and the other extension you need
```
### [And then ...]()
After including all the necessary files in your project you can create a jsPanel like ...
```javascript
jsPanel.create( options );
// or
var myPanel = jsPanel.create( options );
```
... where **options** is an object passing the jsPanel configuration options to the function.
##### Example:
```javascript
jsPanel.create({
position: "left-top",
contentSize: "600 350",
contentAjax: {
url: '../path/to/the/resource',
done: function(xhr, panel) {
// the keyword "this" inside the function refers to the XMLHttpRequest object
},
fail: function(xhr, panel) {
//the keyword "this" inside the function refers to the XMLHttpRequest object
}
},
headerTitle: "my example jsPanel",
theme: "rebeccapurple",
callback: function(panel) {
// do whatever you like
// the keyword "this" inside the callback function refers to the panel
}
});
```