https://github.com/fmitech/FMMosaicLayout
A drop-in mosaic collection view layout with a focus on simple customizations.
https://github.com/fmitech/FMMosaicLayout
Last synced: 5 months ago
JSON representation
A drop-in mosaic collection view layout with a focus on simple customizations.
- Host: GitHub
- URL: https://github.com/fmitech/FMMosaicLayout
- Owner: fmitech
- License: mit
- Created: 2015-02-11T17:55:58.000Z (almost 11 years ago)
- Default Branch: master
- Last Pushed: 2016-08-21T01:34:06.000Z (over 9 years ago)
- Last Synced: 2024-11-11T16:07:06.007Z (about 1 year ago)
- Language: Objective-C
- Size: 23.4 MB
- Stars: 591
- Watchers: 37
- Forks: 64
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - FMMosaicLayout - A drop-in mosaic collection view layout with a focus on simple customizations. (UI / Table View / Collection View)
- awesome-ios-star - FMMosaicLayout - A drop-in mosaic collection view layout with a focus on simple customizations. (UI / Table View / Collection View)
- fucking-awesome-ios - FMMosaicLayout - A drop-in mosaic collection view layout with a focus on simple customizations. (UI / Table View / Collection View)
README
[](https://travis-ci.org/JVillella/FMMosaicLayout)
[](http://cocoadocs.org/docsets/FMMosaicLayout)
[](http://cocoadocs.org/docsets/FMMosaicLayout)
[](http://cocoadocs.org/docsets/FMMosaicLayout)
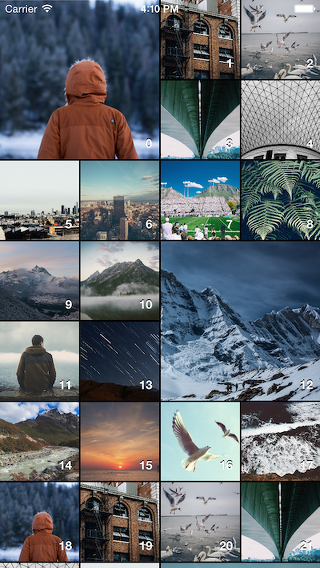
FMMosaicLayout is a mosiac collection view layout. There are a great number of media-based iOS applications that use `UICollectionViewFlowLayout` without any modifications. This lends itself to boring presentation, and unengaging interaction. FMMosaicLayout is a step in the right direction. Simply add this pod to your project, set your preferences and it will layout out your collection view cells in pretty mosaics. The algorithm behind this got its inspiration from this [blog post](http://blog.vjeux.com/2012/image/image-layout-algorithm-facebook.html).

## Usage
FMMosaicLayout is very easy to use. Below is all you need to get going.
```objective-c
- (void)viewDidLoad {
...
FMMosaicLayout *mosaicLayout = [[FMMosaicLayout alloc] init];
self.collectionView.collectionViewLayout = mosaicLayout;
...
}
#pragma mark
- (NSInteger)collectionView:(UICollectionView *)collectionView layout:(FMMosaicLayout *)collectionViewLayout
numberOfColumnsInSection:(NSInteger)section {
return 2; // Or any number of your choosing.
}
```
It's also possible to set the layout via Interface Builder. To see a complete example implementation. Clone the repo, and run `pod install` from the Example directory. Then open up `Example/FMMosaicLayout.xcworkspace`.
## Customization
In addition to the required protocol method `collectionView:layout:numberOfColumnsInSection:`, there are several optional methods you can implement from `FMMosaicLayoutDelegate`. You can see them in action in the example project.
##### Mosaic Cell Size
```objective-c
- (FMMosaicCellSize)collectionView:(UICollectionView *)collectionView layout:(FMMosaicLayout *)collectionViewLayout
mosaicCellSizeForItemAtIndexPath:(NSIndexPath *)indexPath;
```
This allows you to specify when you want to place a large or small mosaic cell.
##### Section Insets
```objective-c
- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(FMMosaicLayout *)collectionViewLayout
insetForSectionAtIndex:(NSInteger)section;
```
Here you can specify a custom `UIEdgeInsets` for each section.
##### Interitem Spacing
```objective-c
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(FMMosaicLayout *)collectionViewLayout
interitemSpacingForSectionAtIndex:(NSInteger)section;
```
Here you can specify the spacing between cells.
##### Header and Footer Support
Below are the optional methods you can make use of to customize your headers and footers. The first methods are to set the height of your header/footers.
```objective-c
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(FMMosaicLayout *)collectionViewLayout
heightForHeaderInSection:(NSInteger)section;
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(FMMosaicLayout *)collectionViewLayout
heightForFooterInSection:(NSInteger)section;
```
If you want your header and/or to overlay your mosaic cells implement the following methods below in your delegate and have them return `YES`. The default is `NO`.
```objective-c
- (BOOL)headerShouldOverlayContentInCollectionView:(UICollectionView *)collectionView
layout:(FMMosaicLayout *)collectionViewLayout;
- (BOOL)footerShouldOverlayContentInCollectionView:(UICollectionView *)collectionView
layout:(FMMosaicLayout *)collectionViewLayout;
```
## Installation
FMMosaicLayout is available through [CocoaPods](http://cocoapods.org). To install
it, simply add the following line to your Podfile:
```ruby
pod "FMMosaicLayout"
```
## License
FMMosaicLayout is available under the MIT license. See the LICENSE file for more info.