https://github.com/formfcw/directus-extension-tab-group
A group interface with a tab menu for toggling the visibility of fields within the group.
https://github.com/formfcw/directus-extension-tab-group
directus directus-extension directus-extension-interface fields group tabs translation
Last synced: 5 months ago
JSON representation
A group interface with a tab menu for toggling the visibility of fields within the group.
- Host: GitHub
- URL: https://github.com/formfcw/directus-extension-tab-group
- Owner: formfcw
- License: gpl-3.0
- Created: 2023-10-23T11:36:36.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2024-09-17T13:49:32.000Z (about 1 year ago)
- Last Synced: 2025-04-12T19:41:16.023Z (6 months ago)
- Topics: directus, directus-extension, directus-extension-interface, fields, group, tabs, translation
- Language: Vue
- Homepage: https://www.npmjs.com/package/directus-extension-tab-group
- Size: 324 KB
- Stars: 13
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-directus - Tab Group - A group interface with a tab menu for toggling the visibility of fields within the group. (Extensions / Community)
README
# Tab Group Interface for Directus
A group interface with a tab menu for toggling the visibility of fields within the group.

## Installation
- [Official Guide](https://docs.directus.io/extensions/installing-extensions.html)
- [NPM Package](https://www.npmjs.com/package/directus-extension-tab-group)
## Use case
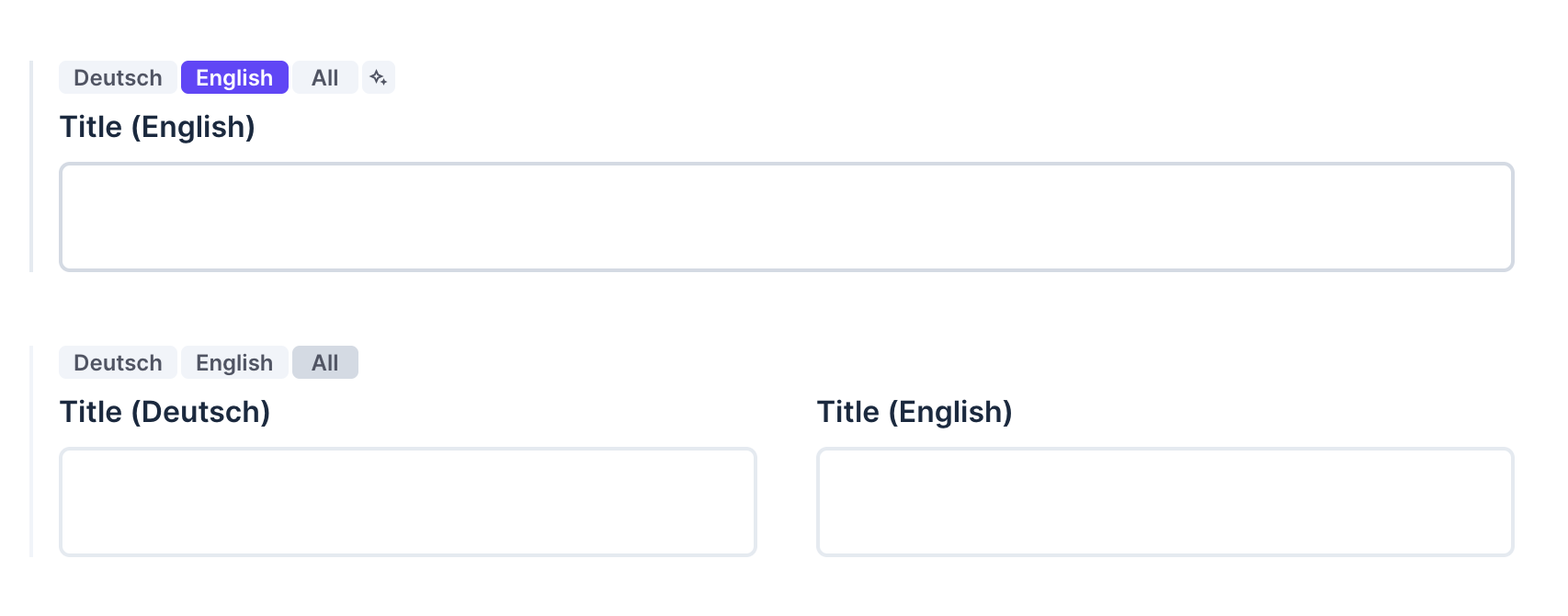
The main use case for this extension is to provide an alternative solution to the translation interface. You can use this tab group interface to toggle fields individually or some of them or all of them together as you like. For example, you can toggle the visibility of a `title_de` and a `title_en` field. In addition you can apply tab changes to other tab groups by using the `Bulk Apply Button`.
> https://github.com/formfcw/directus-extension-tab-group/assets/78852214/7e4ce55d-cabb-4792-95b7-88be3b361eea
>
> _(Demo Video)_
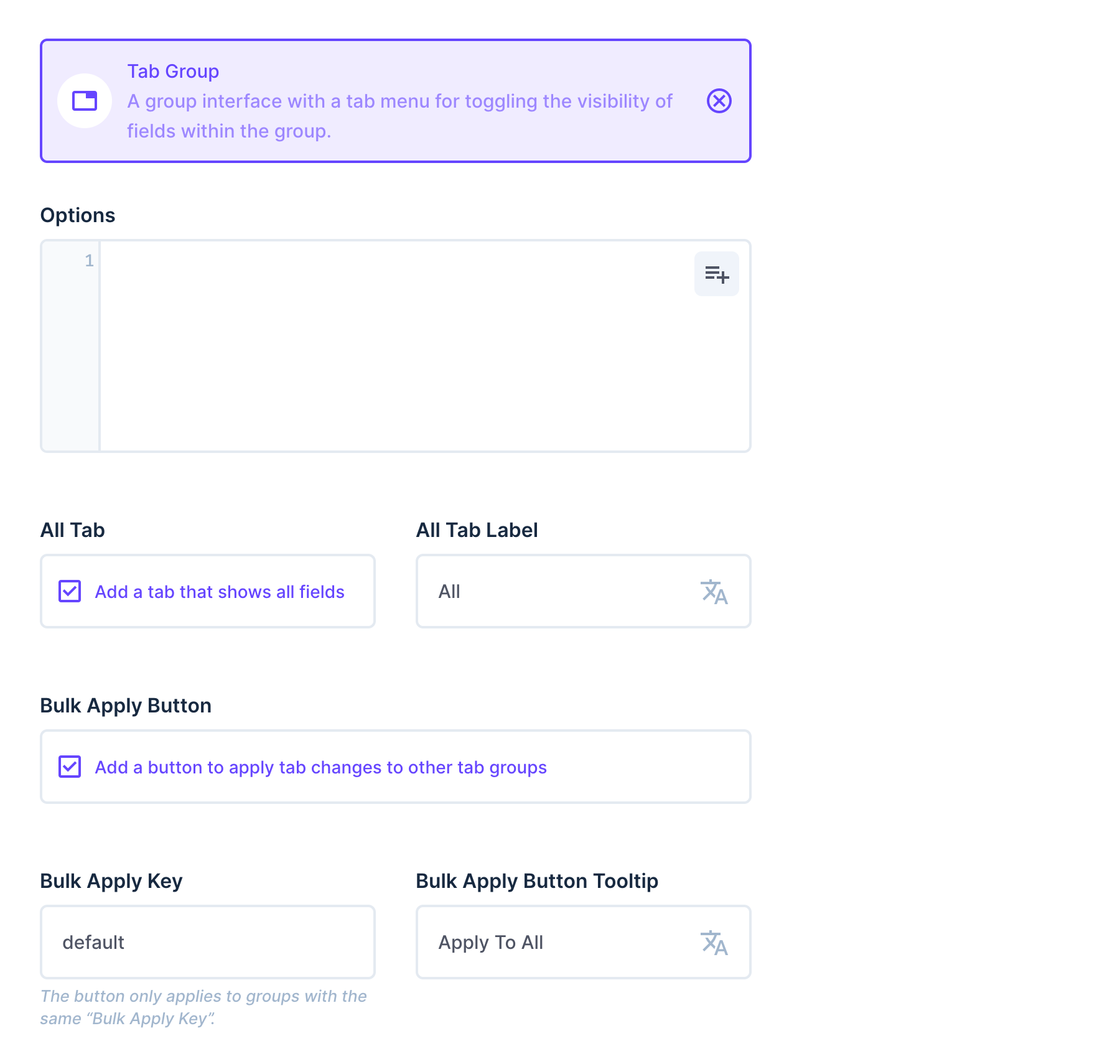
## Options
In your interface settings, you can use a JSON field to specify which button displays which fields, like:
```json
[
{
"label": "Deutsch",
"active": true,
"fields": [
{
"name": "title_de",
"activeWidth": "full"
}
]
},
{
"label": "English",
"fields": [
{
"name": "title_en",
"activeWidth": "full"
}
]
},
{
"label": "Deutsch + English",
"fields": [
{
"name": "title_de",
"activeWidth": "half"
},
{
"name": "title_en",
"activeWidth": "half"
}
]
}
]
```
There are also options to add an `All` tab to display all fields as specified and to add a `Bulk Apply Button` to other tab groups (using the same `Bulk Apply Key`).

---
## Overwriting styles
Use the following classes to customize CSS styles via the Directus Project Settings: `.tab-group`, `.tab-group .menu` or `.tab-group .menu .menu-item`.
Example:
```CSS
/* disable the vertical bar */
.tab-group::before {
content: none !important;
}
```