https://github.com/fortmarek/SwipeViewController
SwipeViewController is a Swift modification of RKSwipeBetweenViewControllers - navigate between pages / ViewControllers
https://github.com/fortmarek/SwipeViewController
navigationbar swipeviewcontroller
Last synced: 7 months ago
JSON representation
SwipeViewController is a Swift modification of RKSwipeBetweenViewControllers - navigate between pages / ViewControllers
- Host: GitHub
- URL: https://github.com/fortmarek/SwipeViewController
- Owner: fortmarek
- License: mit
- Created: 2016-03-18T15:58:15.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2019-06-16T11:10:01.000Z (about 6 years ago)
- Last Synced: 2024-05-01T16:15:32.384Z (about 1 year ago)
- Topics: navigationbar, swipeviewcontroller
- Language: Swift
- Homepage:
- Size: 272 KB
- Stars: 656
- Watchers: 12
- Forks: 46
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - SwipeViewController - SwipeViewController is a Swift modification of RKSwipeBetweenViewControllers - navigate between pages / ViewControllers (UI / Tab Bar)
- awesome-ios-star - SwipeViewController - SwipeViewController is a Swift modification of RKSwipeBetweenViewControllers - navigate between pages / ViewControllers (UI / Tab Bar)
README
# SwipeViewController
[](https://travis-ci.org/fortmarek/SwipeViewController)
[](http://cocoapods.org/pods/SwipeViewController)
[](http://cocoapods.org/pods/SwipeViewController)
[](http://cocoapods.org/pods/SwipeViewController)
[](https://github.com/Carthage/Carthage)
## What is SwipeViewController?
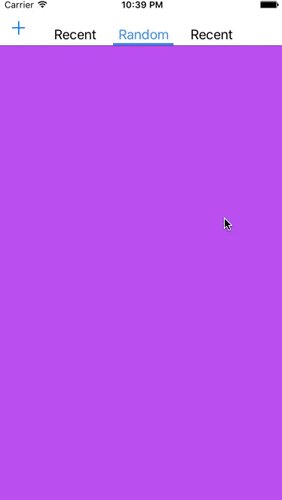
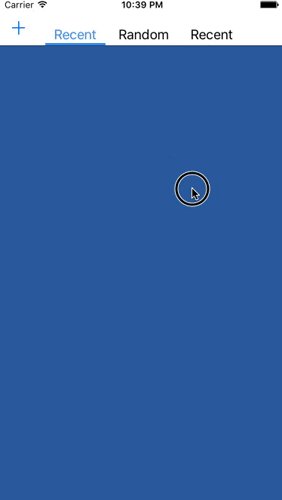
SwipeViewController enables you to modify the navigation bar and implement 'Swipe Buttons' that can user switch pages with and also the user can easily see which page he is on.
SwipeViewController is a modification of Objective-C project RKSwipeBetweenViewControllers. I have not only converted the syntax to Swift but added some more functionality and some other minor changes.

## Installation
### CocoaPods
SwipeViewController is available through [CocoaPods](http://cocoapods.org). To install
it, simply add the following line to your Podfile:
```ruby
pod 'SwipeViewController'
```
### Carthage
If you use Carthage, add this to your Cartfile:
```ruby
github "fortmarek/SwipeViewController"
```
### Manually
Include the Pod/Classes/SwipeViewController.swift files into your project.
## Usage
You can init SwipeViewController simply like this:
```swift
let myViewControllerOne = UIViewController()
let myViewControllerTwo = UIViewController()
let navigationController = SwipeViewController(pages: [myViewControllerOne, myViewControllerTwo])
```
To set the titles of the buttons, you just need to change the title of each page:
```swift
myViewControllerOne.title = "Recent"
```
This should be done before passing your view controller into the init method of `SwipeViewController`.
To specify which view controller should be selected first:
```swift
// Selecting second view controller as the first
swipeViewController.startIndex = 1
```
### NavigationBar
To change color of the NavigationBar:
```swift
swipeViewControler.navigationBarColor = UIColor.blue
```
You can also include barButtonItems, simply create UIBarButtonItem as you would normally do and then use it like this:
```swift
let barButtonItem = UIBarButtonItem(barButtonSystemItem: .Add, target: self, action: nil)
leftBarButtonItem = barButtonItem
```
Note this should be done probably in `viewDidLoad` (definitely before the view appears).
### SwipeButtons
There are two different modes - either every button has the same space on each side not depending on the label size (good for odd numbers)
```swift
swipeViewController.equalSpaces = true
```
or the spaces on each differ depending on the label size (good for even numbers, the label is always centered).
```swift
swipeViewController.equalSpaces = false
```
You can also customize buttons with these properties:
```swift
buttonFont, buttonColor, selectedButtonColor
```
To change the offsets on the side and on the bottom:
```swift
swipeViewController.offset = 40 // offset from the side
swipeViewController.bottomOffset = 5 // offset from the bottom
```
Instead of titles as labels you can use images. First init the button using SwipeButtonWithImage struct:
```swift
let buttonOne = SwipeButtonWithImage(image: UIImage(named: "Hearts"), selectedImage: UIImage(named: "YellowHearts"), size: CGSize(width: 40, height: 40))
swipeViewController.buttonsWithImages = [buttonOne, buttonTwo, buttonThree]
```
### SelectionBar
To customize selection bar, you can change these properties:
```swift
selectionBarHeight, selectionBarWidth, selectionBarColor
```
### Additional customization
If you want to customize it even more, you can go right to the the SwipeViewController class file but be careful.
## Author
fortmarek, [email protected]
## License
SwipeViewController is available under the MIT license. See the LICENSE file for more info.