https://github.com/foss-cell-gecpkd/image-stego
Image Steganography
https://github.com/foss-cell-gecpkd/image-stego
image-steganography image-stego reactjs steganography
Last synced: 10 months ago
JSON representation
Image Steganography
- Host: GitHub
- URL: https://github.com/foss-cell-gecpkd/image-stego
- Owner: FOSS-Cell-GECPKD
- License: mit
- Created: 2020-09-09T04:47:07.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2021-12-17T08:50:34.000Z (about 4 years ago)
- Last Synced: 2023-05-05T14:38:39.877Z (over 2 years ago)
- Topics: image-steganography, image-stego, reactjs, steganography
- Language: JavaScript
- Homepage: https://image-stego.vercel.app
- Size: 269 KB
- Stars: 14
- Watchers: 3
- Forks: 6
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# image-stego
[](https://github.com/FOSS-Cell-GECPKD/image-stego/blob/main/LICENSE)
[](https://github.com/FOSS-Cell-GECPKD/image-stego/issues)
[](https://gitter.im/FOSS-Cell-GECPKD/image-stego)
## About
An Image Steganography (hiding/encoding information(text) in an image) web app.
Frameworks used:
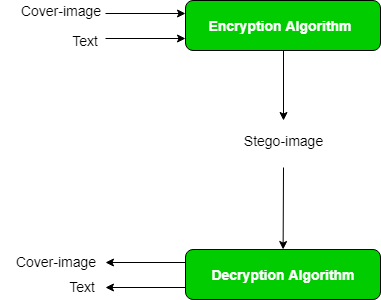
Working Diagram

LSB based Image steganography
LSB-Steganography is a steganography technique in which we hide messages inside an image by replacing Least significant bit of image with the bits of message to be hidden.As the LSB is only changed, the human eys cannot detect the changes in it.
- Begin
- Input: Cover_Image, Secret_Message ;
- Transfer Secret_Message into Text;
- Convert Text to Binary_Codes;
- Set BitsPerUnit to Zero;
- Encode Message to Binary_Codes;
- Add by 2 unit for bitsPerUnit;
- Output: Stego_Image;
- End
Encryption Algorithm
- Begin
- Input: Stego_Image
- Calculate BitsPerUnit;
- Decode All_Binary_Codes;
- Shift by 2 unit for bitsPerUnit;
- Convert Binary_Codes to Text;
- Open Text;
- Output Secret_Message;
- End
Decryption Algorithm
Function used in steganography.js to encode the message
// Encodes message using LSB method
function encodeMessage(colors, message) {
let messageBits = getBitsFromNumber(message.length);
messageBits = messageBits.concat(getMessageBits(message));
let history = [];
let pos = 0;
while (pos < messageBits.length) {
let loc = getNextLocation(history, colors.length);
colors[loc] = setBit(colors[loc], 0, messageBits[pos]);
while ((loc + 1) % 4 !== 0) {
loc++;
}
colors[loc] = 255;
pos++;
}
};Function used in steganography.js to decode the message
// Decodes message from the image
function decodeMessage(colors) {
let history = [];
let messageSize = getNumberFromBits(colors, history);
if ((messageSize + 1) * 16 > colors.length * 0.75) {
return '';
}
if (messageSize === 0) {
return '';
}
let message = [];
for (let i = 0; i < messageSize; i++) {
let code = getNumberFromBits(colors, history);
message.push(String.fromCharCode(code));
}
return message.join('');
};
Contributions
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
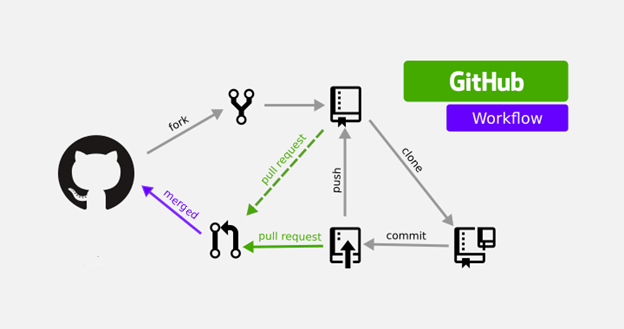
To get this project, Follow the steps (It's Open and free :P )
- 1. Fork the Project
- Enter npm i to install the required modules
- Enter npm start to run the project locally
2. Clone the project
git clone https://github.com/yourrepo/image-stego.git
After cloning, Setup the local machine with requirements
3. Create your Feature Branch git checkout -b feature/changedFeature
4. Commit your Changes git commit -m 'Add some AmazingFeature'
5. Push to the Branch git push origin feature/changedFeature
6. Open a Pull Request

## License
Licensed under the [MIT License](LICENSE).
This project was a part of FOSS OpenHack '20: https://openhack.gitbook.io/openhack-20/.