Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/fourlabsldn/fl-form
A form handler for x-div.
https://github.com/fourlabsldn/fl-form
Last synced: about 1 month ago
JSON representation
A form handler for x-div.
- Host: GitHub
- URL: https://github.com/fourlabsldn/fl-form
- Owner: fourlabsldn
- Created: 2016-03-04T16:32:30.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2016-10-17T10:44:24.000Z (over 8 years ago)
- Last Synced: 2024-12-06T22:35:09.686Z (3 months ago)
- Language: JavaScript
- Homepage: http://fourlabsldn.github.io/fl-form/
- Size: 1.14 MB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# fl-form
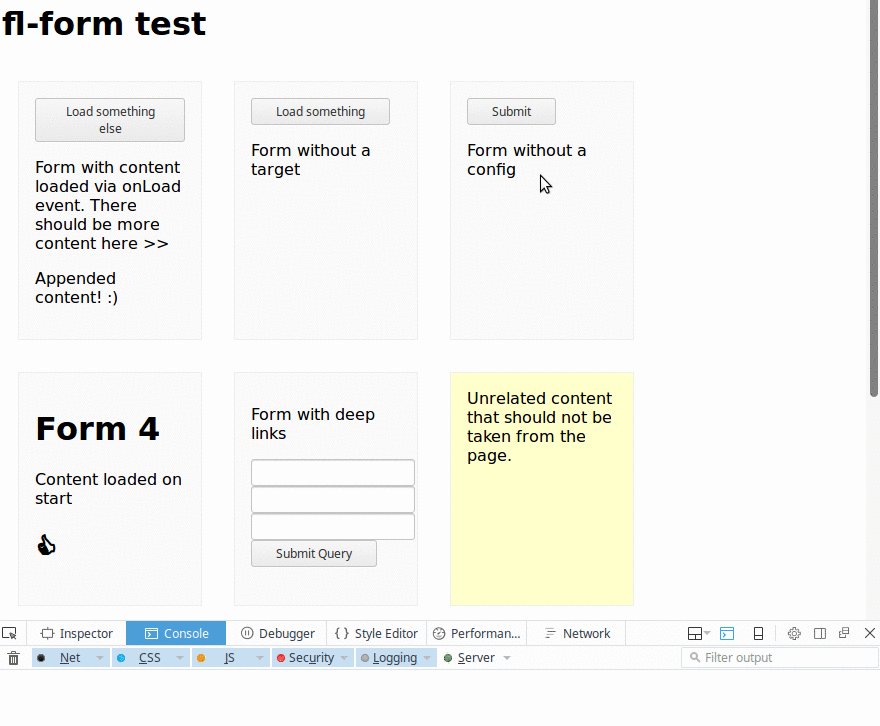
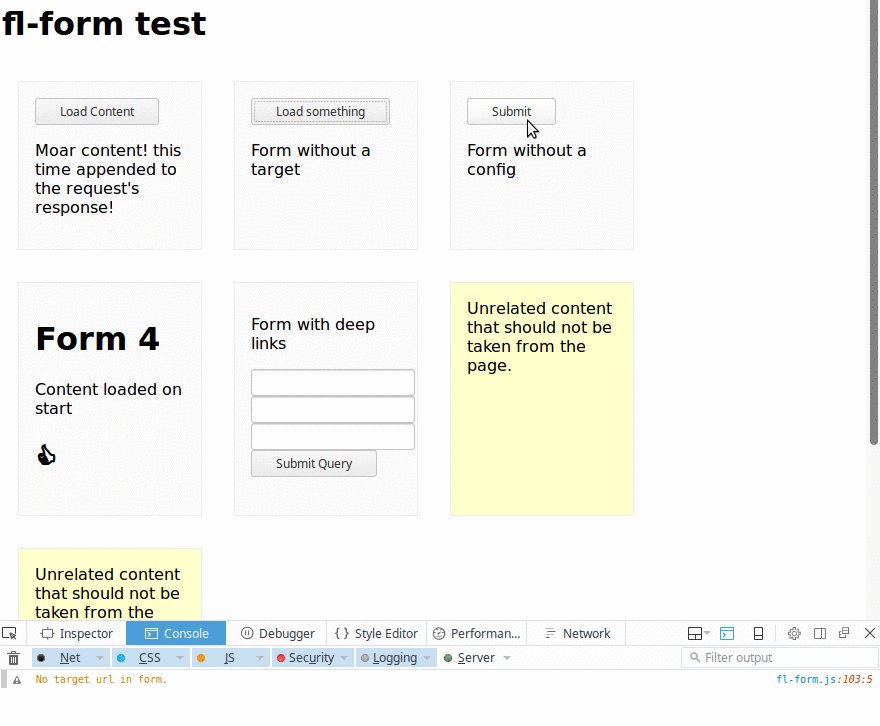
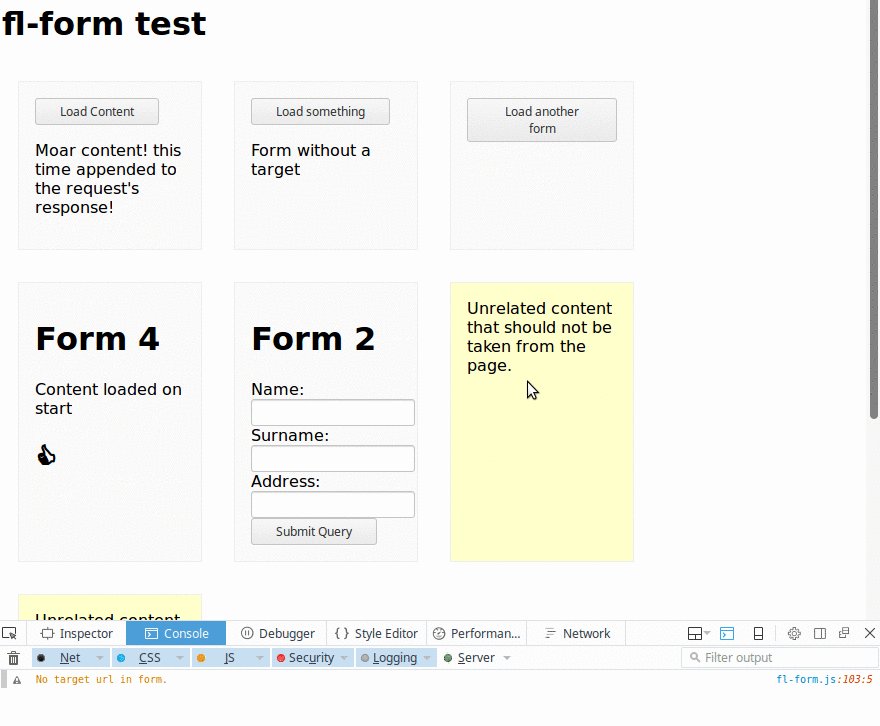
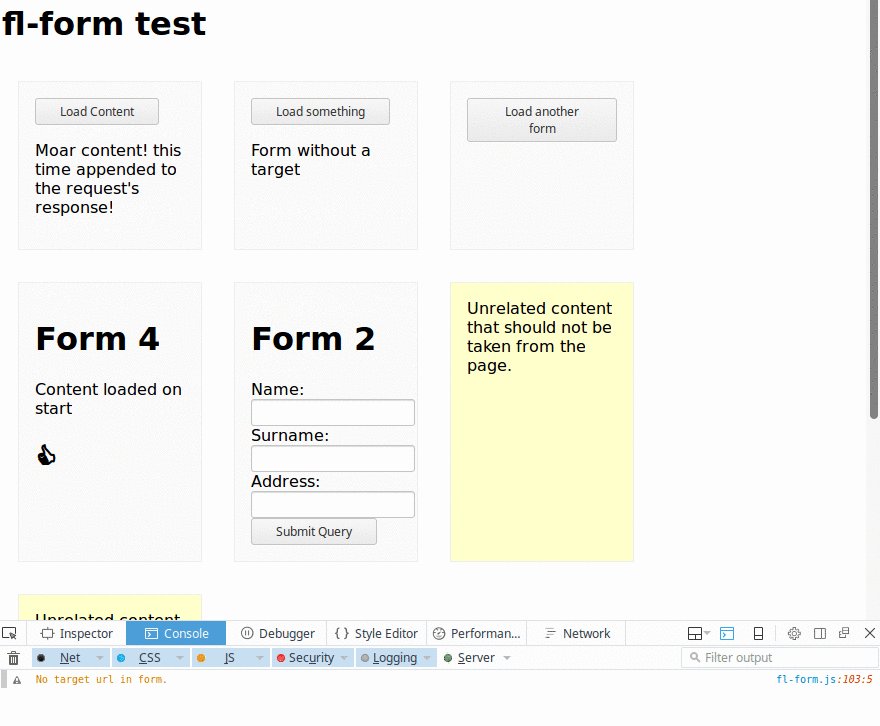
[**See it in action online**](https://fourlabsldn.github.io/fl-form/demo/index.html)

## Goals of fl-form
- Send a form and receive response without reloading the page.
- Be able to intercept a form submission.
- Be able to intercept a response from a form submission.
## Usage
``` html
var flFormConfig = {
load: '/path/to/myForm.html', // Will be fetched when element is created
onLoad: function (xdiv) {}, // Called when it is loaded for the first time
onResponse: function (text, statusCode, xdiv) {}, // Called whenever a response from a submit event arrives
credentials: false, //If set to true, credentials (cookies) are sent with fetch request
}
```
Run **npm start** to see the demo in action.
The `data-config` attribute is optional.
## Developing
### Dev with livereload
```
npm start dev
```
### Demo with livereload
```
npm start demo
```
## Installation
**bower**
```
bower install fl-form --save
```
**npm**
```
npm install fl-form --save
```
**Download**
Just copy the `src/fl-form.js` file, and get [this](https://raw.githubusercontent.com/fourlabsldn/x-div/master/js/x-div.js) one as a dependency. Done.
The dependency is a Web Component, so check the [browser support](http://caniuse.com/#search=Custom%20Elements)
if you are taking it to production. You may need to use a [polyfill](http://webcomponents.org/polyfills/).