Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/fraineralex/movies-application
🎬 Node.js web app for movie management using MVC and Sequelize.
https://github.com/fraineralex/movies-application
express movies-app nodejs sequelize sqlite
Last synced: 17 days ago
JSON representation
🎬 Node.js web app for movie management using MVC and Sequelize.
- Host: GitHub
- URL: https://github.com/fraineralex/movies-application
- Owner: fraineralex
- Created: 2022-08-14T02:24:27.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2023-10-23T03:40:08.000Z (over 1 year ago)
- Last Synced: 2025-01-18T08:09:13.868Z (24 days ago)
- Topics: express, movies-app, nodejs, sequelize, sqlite
- Language: Handlebars
- Homepage:
- Size: 690 KB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
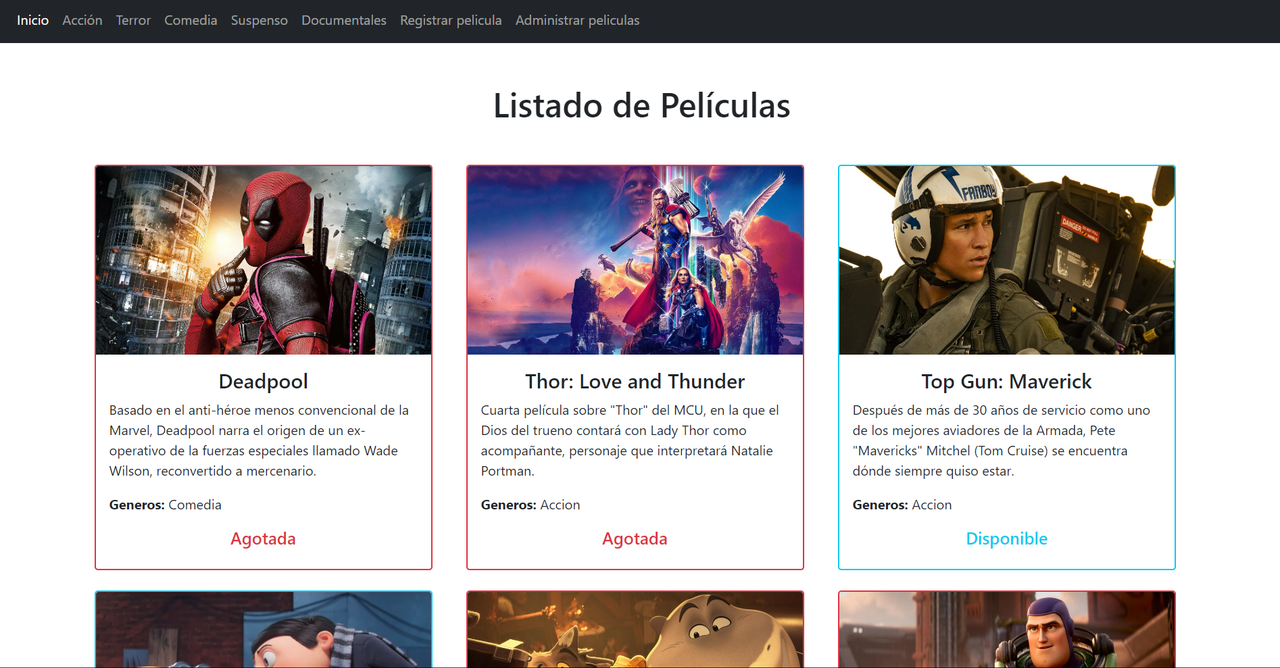
Movies App
Web application build in Node.js when you can manage movies and their respective genres.
About |
Technologies |
Requirements |
Starting |
Contributing
## :dart: About ##
Movies Application is a web application developed in Node.js with MVC from which you can make a maintenance of movies and their respective genres, where sequelize is used with SQLite for data persistence.
[](https://postimg.cc/QHCQ5wPJ)
## :rocket: Main Technologies ##
###
See more
###
* Frontend
- html
- css
- Bootstrap
- js
* Backend
- Node js
- Express
- express-handlebars
* ORM
- sequelize
* DB
- sqlite3
## :white_check_mark: Requirements ##
Before starting :checkered_flag:, you need to have [Node js](https://nodejs.org) v16.13.2 onwards installed.
## :checkered_flag: Starting ##
```bash
# Clone this project
$ git clone https://github.com/fraineralex/Movies-Application
# Access
$ cd Movies-Application
# Install dependencies
$ npm install
# Run the project
$ npm start
# The server will execute and you will see the path: http://localhost:5000
```
## :memo: License ##
This project is under license from MIT. For more details, see the [LICENSE](LICENSE.md) file.
Made with 💙 by Frainer Encarnación
## 👨🏻🚀 Developer
- Frainer Encarnación --> [Github](https://github.com/fraineralex)






