https://github.com/fraineralex/periodictable-application
⚛️ Node.js web app displays periodic table using Express with Handlebars.
https://github.com/fraineralex/periodictable-application
express handlebars node periodic-table
Last synced: about 1 month ago
JSON representation
⚛️ Node.js web app displays periodic table using Express with Handlebars.
- Host: GitHub
- URL: https://github.com/fraineralex/periodictable-application
- Owner: fraineralex
- Created: 2022-08-14T03:28:03.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2023-10-23T03:51:00.000Z (over 1 year ago)
- Last Synced: 2025-03-19T23:46:11.397Z (about 1 month ago)
- Topics: express, handlebars, node, periodic-table
- Language: Handlebars
- Homepage:
- Size: 634 KB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
Periodic Table App
Web application build with Node.js and Handlebars about the periodic table.
About |
Technologies |
Requirements |
Starting |
Contributing
## :dart: About ##
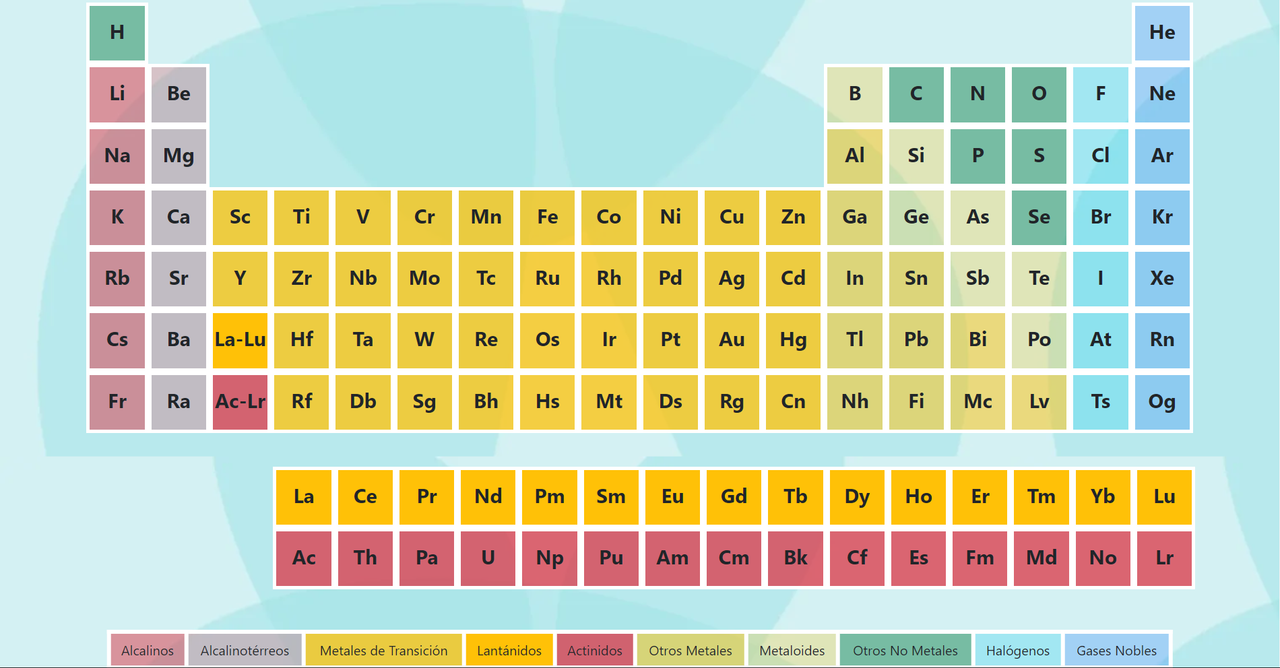
Periodic Table Application is a web application developed on Node.js with MVC when the elements declared in an array is iterated through handlebars with the structure of the periodic table and depending on the group of the same is organized in its place and with its corresponding color.
[](https://postimg.cc/K38wzz4s)
## :rocket: Main Technologies ##
###
See more
###
* Frontend
- html
- css
- js
* Backend
- Node js
- Express
- express-handlebars
## :white_check_mark: Requirements ##
Before starting :checkered_flag:, you need to have [Node js](https://nodejs.org) v16.13.2 onwards installed.
## :checkered_flag: Starting ##
```bash
# Clone this project
$ git clone https://github.com/fraineralex/PeriodicTable-Application
# Access
$ cd PeriodicTable-Application
# Install dependencies
$ npm install
# Run the project
$ npm start
# The server will execute and you will see the path: http://localhost:5000
```
## :memo: License ##
This project is under license from MIT. For more details, see the [LICENSE](LICENSE.md) file.
Made with 💙 by Frainer Encarnación
## 👨🏻🚀 Developer
- Frainer Encarnación --> [Github](https://github.com/fraineralex)






