https://github.com/fraineralex/todolist-app
🎬 Task management web app built with Node.js, Express and Handlebars.
https://github.com/fraineralex/todolist-app
express handlebars nodejs sequelize
Last synced: 3 months ago
JSON representation
🎬 Task management web app built with Node.js, Express and Handlebars.
- Host: GitHub
- URL: https://github.com/fraineralex/todolist-app
- Owner: fraineralex
- Created: 2022-09-08T17:10:44.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2024-12-09T04:07:39.000Z (5 months ago)
- Last Synced: 2025-01-18T08:09:17.516Z (3 months ago)
- Topics: express, handlebars, nodejs, sequelize
- Language: JavaScript
- Homepage: https://todolist.3.us-1.fl0.io/
- Size: 4.99 MB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# ToDoList-App
ToDOList App is a web application where users can create tasks to perform, these tasks can be edited, deleted, filtered if completed or not, among other things. We can create an account in the application to log in or also log in with a temporary user that is valid for 30 minutes, although the user can keep said user if they choose. The app also has options to change the personal information and login credentials of temporary and permanent users and has a log that saves all logins and registrations made in the app.
##### test the demo [HERE](https://todolist.3.us-1.fl0.io/)
## Technologies
- Frontend
- html
- css
- Bootstrap
- js
- Backend
- Node js
- Express
- bcryptjs
- connect-flash
- csurf
- express-handlebars
- express-session
- moment
- multer
- uuid
- axios
- ORM
- sequelize
- DB
- sqlite3
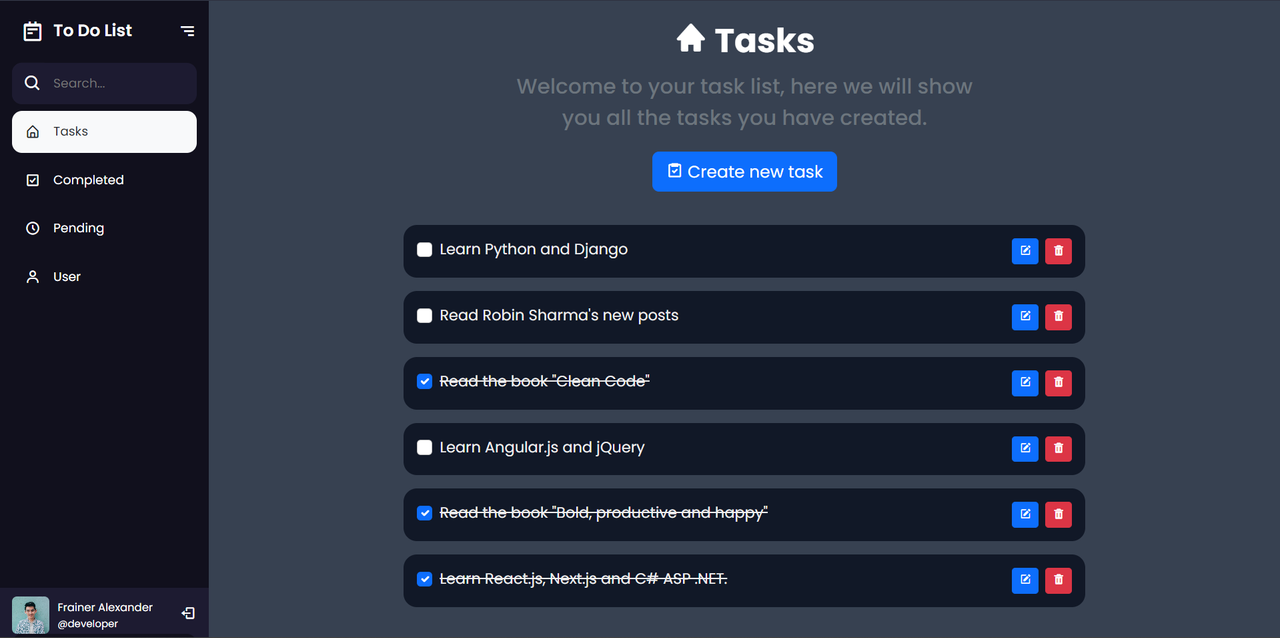
## Project images
[](https://postimg.cc/5HF53TPw)
## What do you need to run this project ?
- Node js - v16.13.2 onwards
- sqlite - v3.39.2 onwards
## Installation
- Download the project or clone it
- download [CLICK AQUI](https://github.com/Fraineralex/ToDoList-App/archive/refs/heads/master.zip)
- clone [CLICK AQUI](https://github.com/Fraineralex/ToDoList-App.git)
- You need to open a console and go to the path where the project is located.
```js
//C:\Users\HP\Desktop\ToDoList-App> - take this path whit example
```
- Now run this command for install all packages
```cmd
npm install
```
- When all packages are installed, you can run the project using the this command
```cmd
npm start
```
- Now you need to copy and past this path in your brouser
```cmd
127.0.0.1:5000
```
Or
```cmd
localhost:5000
```
## Developer
- Frainer Alexander -> [Github](https://github.com/Fraineralex)
## Acknowledgment
I am grateful to Nelmix Inc for assigning me this technical test which I certainly enjoyed and it has helped me show my skills and knowledge in this wonderful profession.