https://github.com/francescosaveriozuppichini/drawio2vuejs
A faster way to create a Vuejs app by using draw.io
https://github.com/francescosaveriozuppichini/drawio2vuejs
drawio graphql js vue
Last synced: 4 months ago
JSON representation
A faster way to create a Vuejs app by using draw.io
- Host: GitHub
- URL: https://github.com/francescosaveriozuppichini/drawio2vuejs
- Owner: FrancescoSaverioZuppichini
- Created: 2017-08-04T16:30:33.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2017-09-18T18:41:38.000Z (about 8 years ago)
- Last Synced: 2025-03-30T21:01:55.410Z (8 months ago)
- Topics: drawio, graphql, js, vue
- Language: JavaScript
- Homepage:
- Size: 86.9 KB
- Stars: 86
- Watchers: 7
- Forks: 9
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Draw.io to Vuejs
### A faster way to build web-app by using draw.io to draw your Vuejs app
## Installation
```
$ npm i -g graph2app-drawio2vuejs
```
## Before starting
Before starting you can read the medium article for a step by step guide:
https://medium.com/@FrancescoZ/from-draw-io-to-vue-js-app-c0f84ede8383
Or watch this little demo:
https://www.youtube.com/watch?v=ktnOmnHjDns&feature=youtu.be
## Quick start
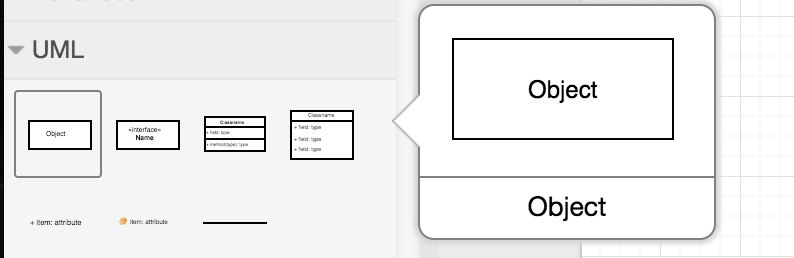
Go to [draw.io](https://www.draw.io) create a new file and use the UML objects in order to create your components tree. Be aware, use only the labelled as an **object** (the fist one).

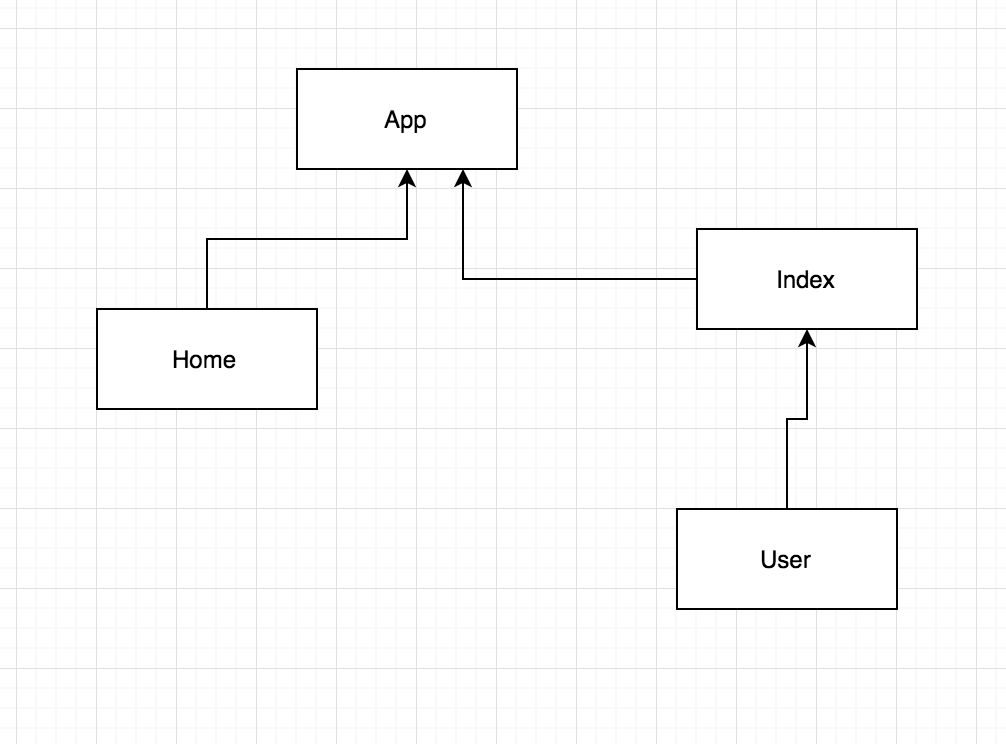
You can use arrows to link the components, the relation parent-children is express by having an arrow from the **children** to the **parent**

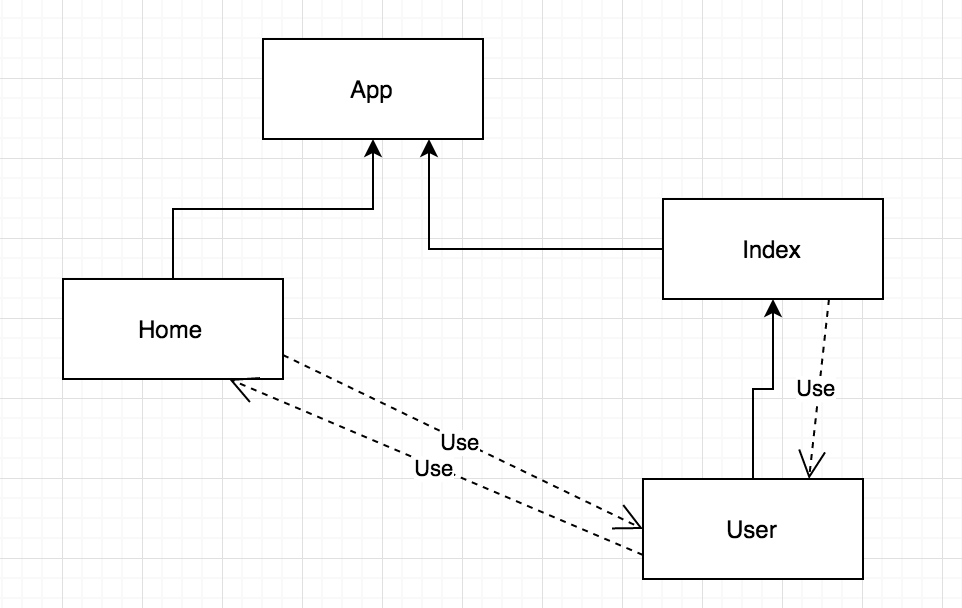
If you want to also inclued a file into your component you need to use the specific arrow **use**

That means that, for example, the file *Home.vue* will import file *User.vue*.
Once you have finished your application you must export it as XML **not compressed**
Then, to create your components, open the terminal and type
```
drawio2vuejs --xml= --dist=
```
For help
```
drawio2vuejs --help
```
## Pro Tip
You can fast use the *vue-cli* in order to create an app and then use our program to ovveride *App.vue* and the components folder.