Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/francescosaveriozuppichini/drawiotovuejs
https://github.com/francescosaveriozuppichini/drawiotovuejs
draw python python3 vue vue2 vuejs
Last synced: 3 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/francescosaveriozuppichini/drawiotovuejs
- Owner: FrancescoSaverioZuppichini
- Created: 2017-02-25T12:05:36.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2017-08-05T07:43:27.000Z (over 7 years ago)
- Last Synced: 2024-11-30T11:40:55.582Z (3 months ago)
- Topics: draw, python, python3, vue, vue2, vuejs
- Language: Python
- Size: 43.7 MB
- Stars: 31
- Watchers: 5
- Forks: 5
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Draw.io to Vuejs
### A faster way to build web-app by using draw.io as uml to create vue single file components
I have made a new version using node that is available here:
https://github.com/FrancescoSaverioZuppichini/DrawIo2Vuejs
This python package will be no longer updated.
[](https://www.youtube.com/watch?v=CnUOb_C_n0M&feature=youtu.be "Video Title")
The most annoying part in creating a web application is to actually create the files and import them in other components. We've solved the problem by using [draw.io](https://www.draw.io) as editor and a little python program to parse the generated UML file and create the file and directory structures.
### Quick Start
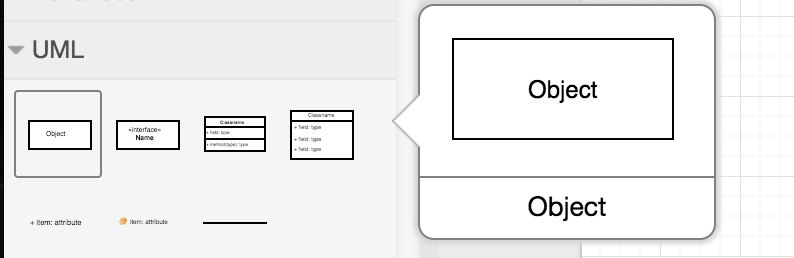
Go to [draw.io](https://www.draw.io) create a new file and use the UML objects in order to create your components tree. Be aware, use only the labelled as an **object** (the fist one).

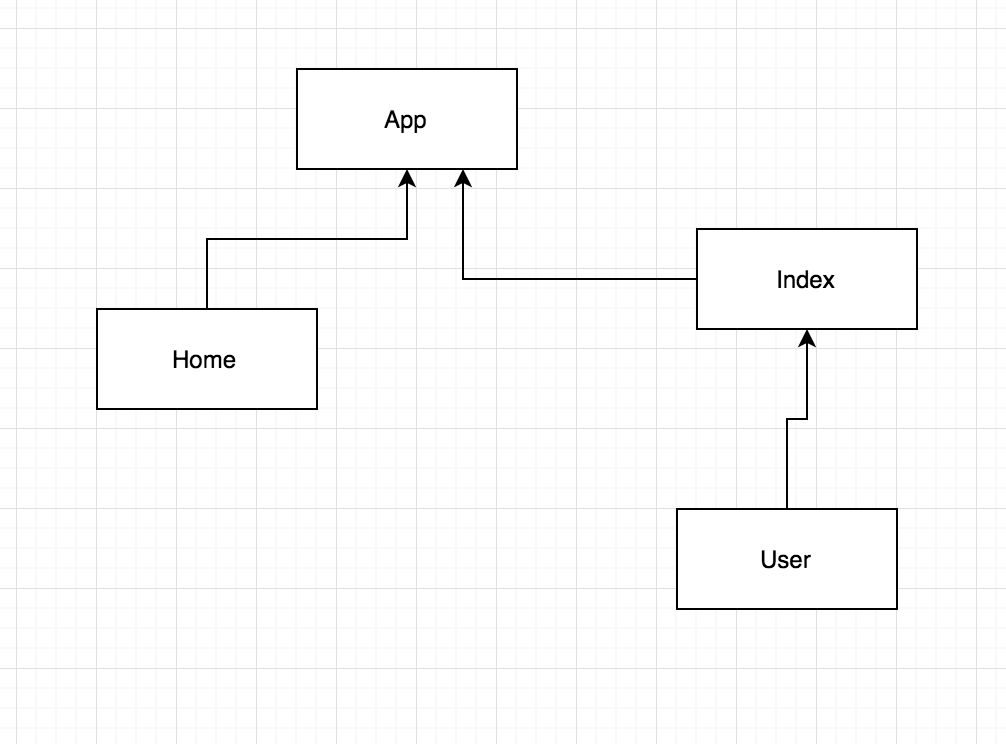
You can use arrows to link the components, the relation parent-children is express by having an arrow from the **children** to the **parent**

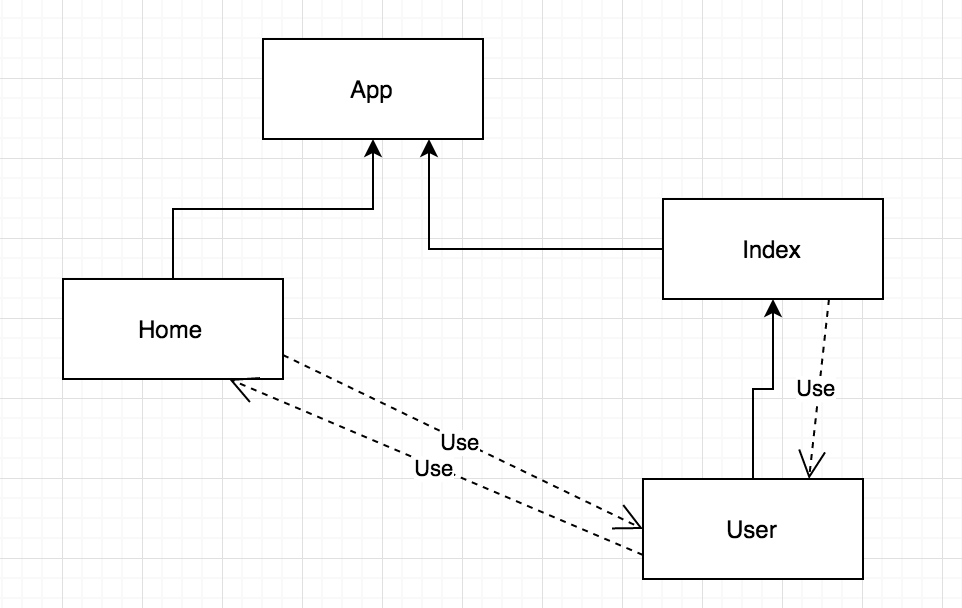
If you want to also inclued a file into your component you need to use the specific arrow **use**

That means that, for example, the file *Home.vue* will import file *User.vue*.
Once you have finished your application you must export it as XML **not compressed**
Then, to create your components, open the terminal and type
```
cd source/
python3 main.py
```
After that, directories and components will be created. By following our example:
```
\\after creating all components
.
├── App.vue
├── components
│ ├── Hello.vue
│ ├── Home
│ │ └── Home.vue
│ └── Index
│ ├── Index.vue
│ └── User
│ └── User.vue
```
If we take a look at *Home.vue* for example we can see that all components are loaded correctly
```javascript
import User from './../Index/User/User.vue'
```
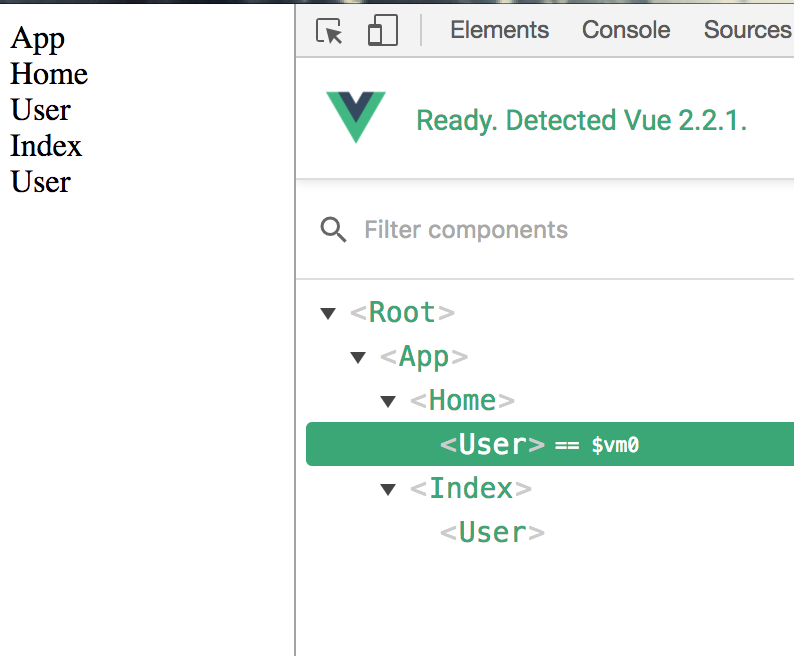
By using Vue webtools:

### Pro Tip
You can fast use the *vue-cli* in order to create an app and then use our program to ovveride *App.vue* and the components folder.