Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/franciscop/use-interpolation
A hook to interpolate values easily in React
https://github.com/franciscop/use-interpolation
Last synced: 13 days ago
JSON representation
A hook to interpolate values easily in React
- Host: GitHub
- URL: https://github.com/franciscop/use-interpolation
- Owner: franciscop
- License: mit
- Created: 2019-11-10T11:43:59.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2019-11-12T14:19:37.000Z (about 5 years ago)
- Last Synced: 2024-10-05T21:35:48.947Z (about 1 month ago)
- Language: JavaScript
- Size: 8.79 KB
- Stars: 7
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: readme.md
- License: LICENSE
Awesome Lists containing this project
README
# use-interpolation
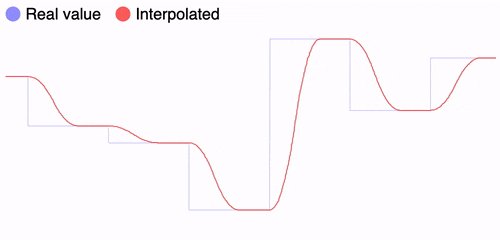
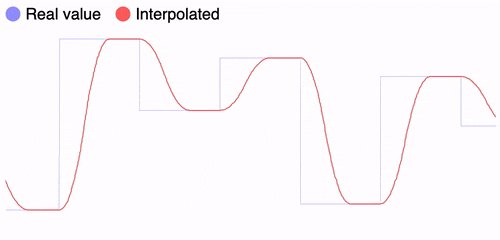
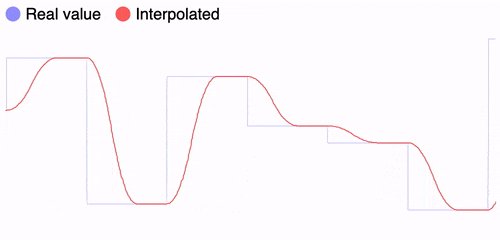
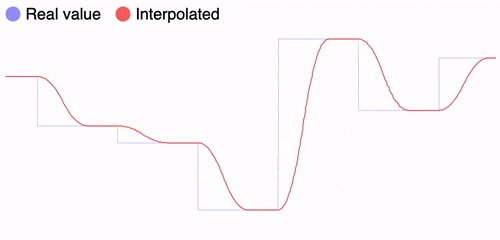
A hook to interpolate values easily in React with [Ola](https://github.com/franciscop/ola/):
```js
import useInterpolation from 'use-interpolation';
const Counter = () => {
// Either initialize it with a value or with no value
const [fps, setFps] = useInterpolation();
useAnimationFrame(e => {
setFps(1 / e.delta);
// Do something...
}, []);
if (!fps) return 'Loading...';
return
{fps.value};
};
```
It is useful for listening to remote values that change over time and setting like displaying a graph like [Ola](https://github.com/franciscop/ola/):