https://github.com/fregante/webext-base-css
Extremely minimal stylesheet/setup for Web Extensions’ options pages (also dark mode)
https://github.com/fregante/webext-base-css
Last synced: 3 months ago
JSON representation
Extremely minimal stylesheet/setup for Web Extensions’ options pages (also dark mode)
- Host: GitHub
- URL: https://github.com/fregante/webext-base-css
- Owner: fregante
- License: mit
- Created: 2020-03-28T22:13:39.000Z (over 5 years ago)
- Default Branch: main
- Last Pushed: 2024-12-15T05:08:35.000Z (7 months ago)
- Last Synced: 2025-03-28T17:02:18.851Z (4 months ago)
- Language: CSS
- Homepage: https://npm.im/webext-base-css
- Size: 39.1 KB
- Stars: 87
- Watchers: 2
- Forks: 1
- Open Issues: 2
-
Metadata Files:
- Readme: readme.md
- License: license
Awesome Lists containing this project
README
# webext-base-css [![][badge-gzip]][link-npm]
[badge-gzip]: https://img.badgesize.io/fregante/webext-base-css/master/webext-base.css.svg?compression=gzip&label=gzipped
[link-npm]: https://www.npmjs.com/package/webext-base-css
> Extremely minimal "native" stylesheet/setup for Web Extensions’ options pages (also dark mode)
It's meant to look as _native_ as possible, _invisible_. `webext-base-css` is what browsers should offer by default.
Look at the demo [options.html](options.html) for the suggested markup (it's basic and not really enforced.)
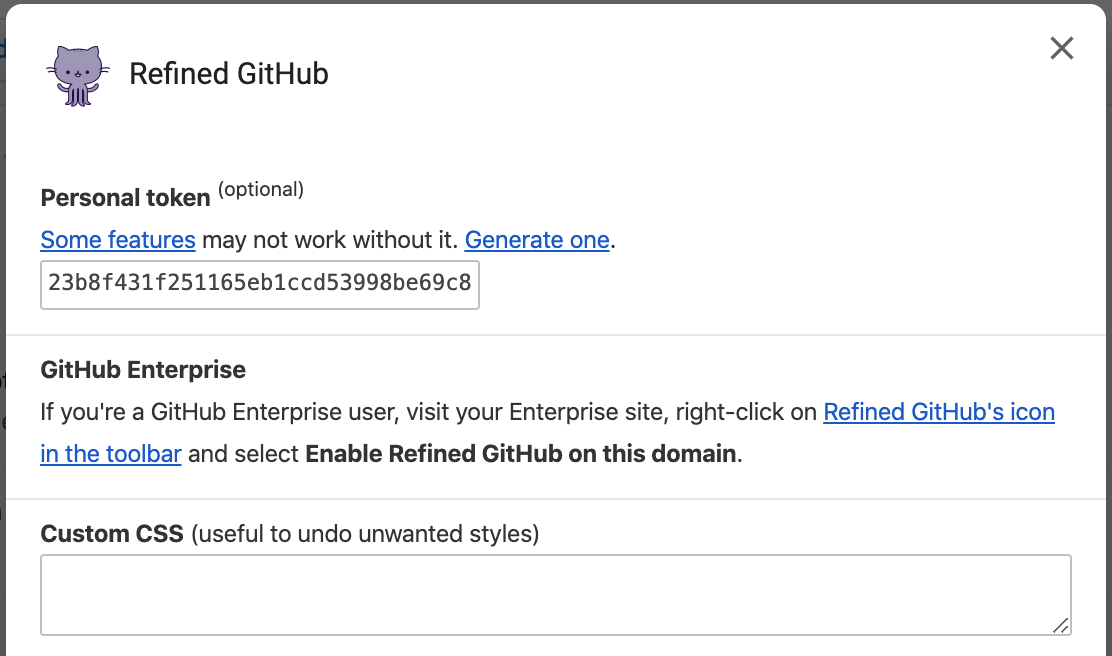
| Demo: Chrome with light theme | Firefox with dark theme |
| --- | --- |
|  |  |
## Install
[Download the stylesheet](https://raw.githubusercontent.com/fregante/webext-base-css/master/webext-base.css) manually or use npm:
```sh
npm install webext-base-css
```
## Usage
```html
```
And in your manifest.json:
```json
{
"options_ui": {
"page": "options.html",
}
}
```
💡 Tip: Also use [webext-options-sync](https://github.com/fregante/webext-options-sync) to manage and autosave your extension's options.
### Usage with a bundler
Depending on how your bundler is configured, you might be able to use one of these to import the module directly from `node_modules`. If you have issues or have a better solution, please send a PR or open an issue.
```html
```
```js
// From options.js
import 'webext-base-css';
```
```css
/* From options.css or .scss */
/* Pick one, it depends on your bundler/config */
@import 'webext-base-css';
@import '~webext-base-css';
@import '~webext-base-css/webext-base.css';
@import 'npm:webext-base-css'; /* Parcel */
@use 'webext-base-css';
```
### Full example
Here's a minimal but full `options.html` example page:
```html
Options
Name
Show the features enabled on each page in the console
```
## Extras
There are some extra classes you can use:
- `.text-monospace` ideal for for `` and `` to have a monospace font
- `webext-base-css-modal` can be applied to HTML if you have a small options page but don't want to use `options_ui`. See the [what it looks like.](https://github.com/fregante/webext-base-css/pull/21)
## Tips
- Use the `` to define the width of `input` fields, or else they're now set to `100%` by default.
- Use `` if you want to use Firefox's native style, but this means you'll have to handle the inconsistencies between web browsers. This used to be included in webext-base-css v1.
## Related
- [webext-options-sync](https://github.com/fregante/webext-options-sync) - Helps you manage and autosave your extension's options
- [webext-storage-cache](https://github.com/fregante/webext-storage-cache) - Map-like promised cache storage with expiration. Chrome and Firefox
- [Awesome-WebExtensions](https://github.com/fregante/Awesome-WebExtensions) - A curated list of awesome resources for WebExtensions development.
- [More…](https://github.com/fregante/webext-fun)