https://github.com/frezyx/flutter_json_view
:page_facing_up: Displaying json models in a Flutter widget
https://github.com/frezyx/flutter_json_view
custom dart flutter flutter-community flutter-components flutter-ui flutter-widget json json-viewer ui ui-components widget
Last synced: 3 months ago
JSON representation
:page_facing_up: Displaying json models in a Flutter widget
- Host: GitHub
- URL: https://github.com/frezyx/flutter_json_view
- Owner: Frezyx
- License: mit
- Created: 2021-05-03T09:44:11.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2024-08-14T15:24:52.000Z (over 1 year ago)
- Last Synced: 2024-10-23T04:34:34.007Z (over 1 year ago)
- Topics: custom, dart, flutter, flutter-community, flutter-components, flutter-ui, flutter-widget, json, json-viewer, ui, ui-components, widget
- Language: Dart
- Homepage: https://pub.dev/packages/flutter_json_view
- Size: 20.4 MB
- Stars: 80
- Watchers: 4
- Forks: 25
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README

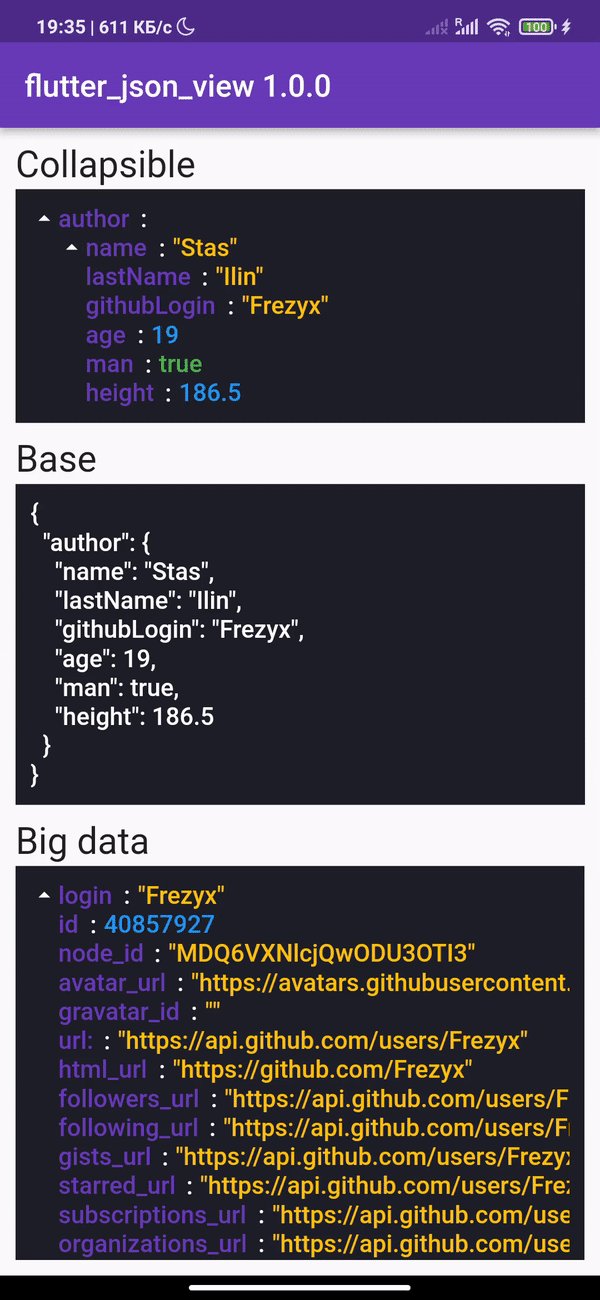
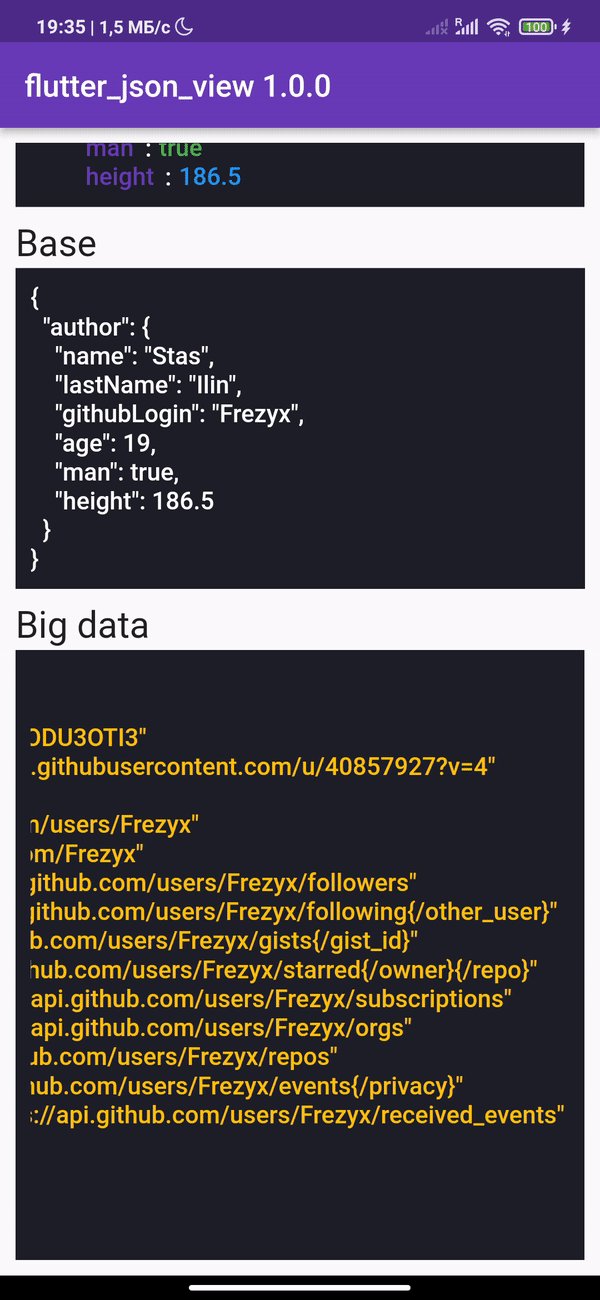
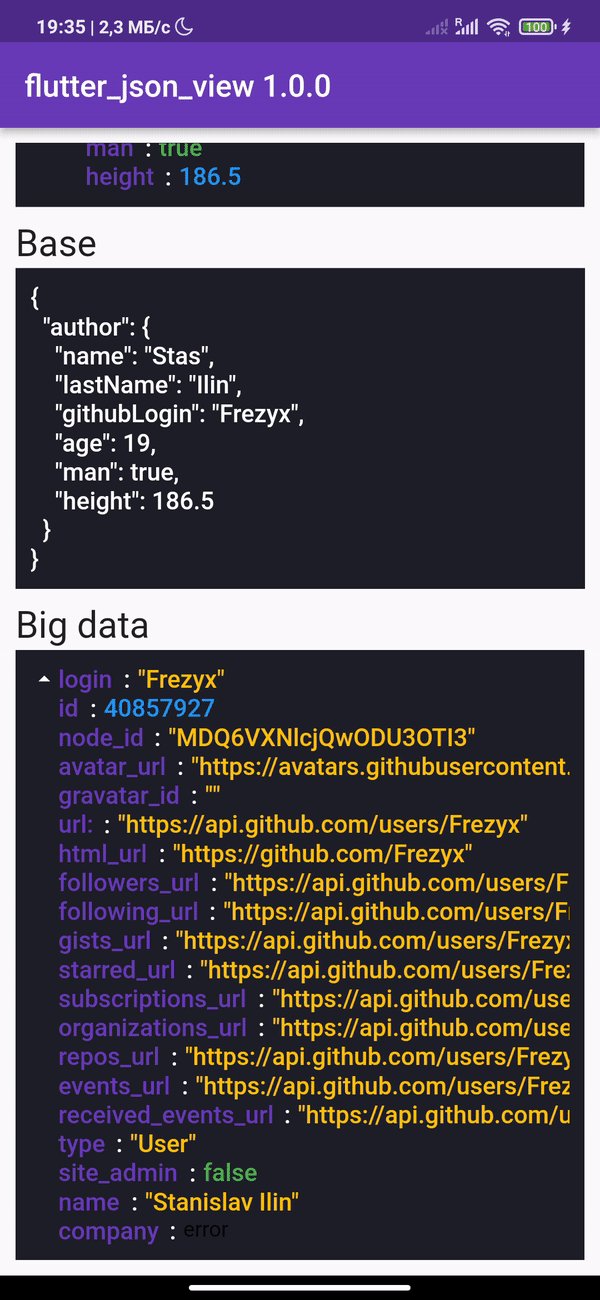
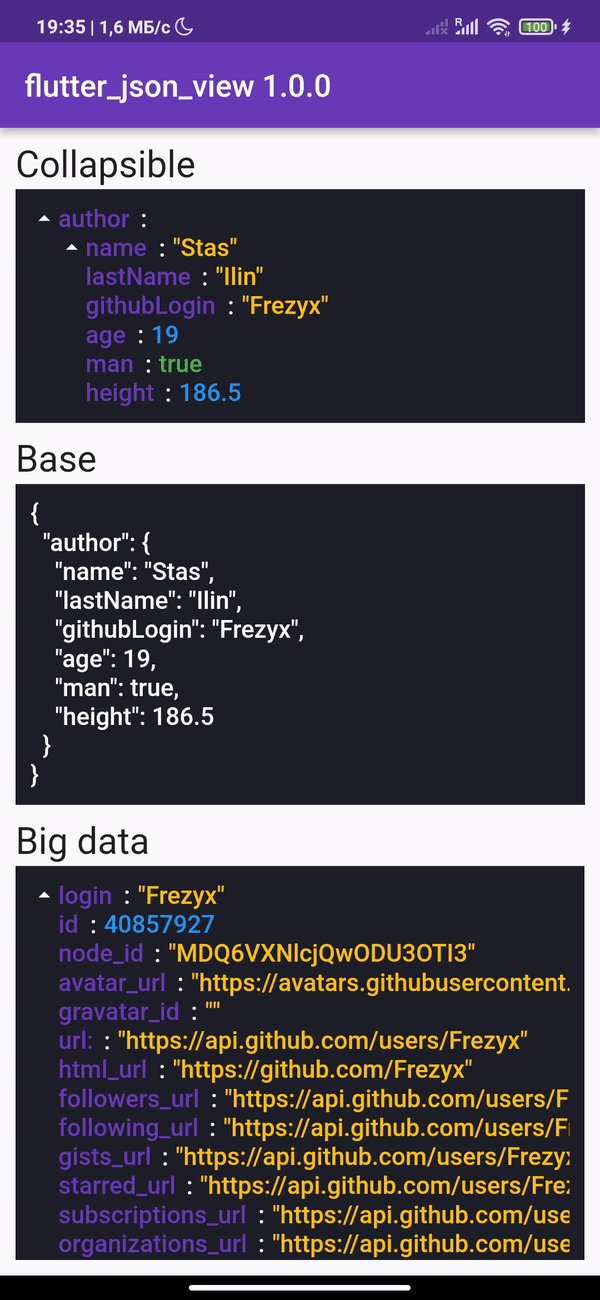
Displaying json models in a Flutter widget
😎 Cool solution for viewing models in debug working
Show some ❤️ and star the repo to support the project!
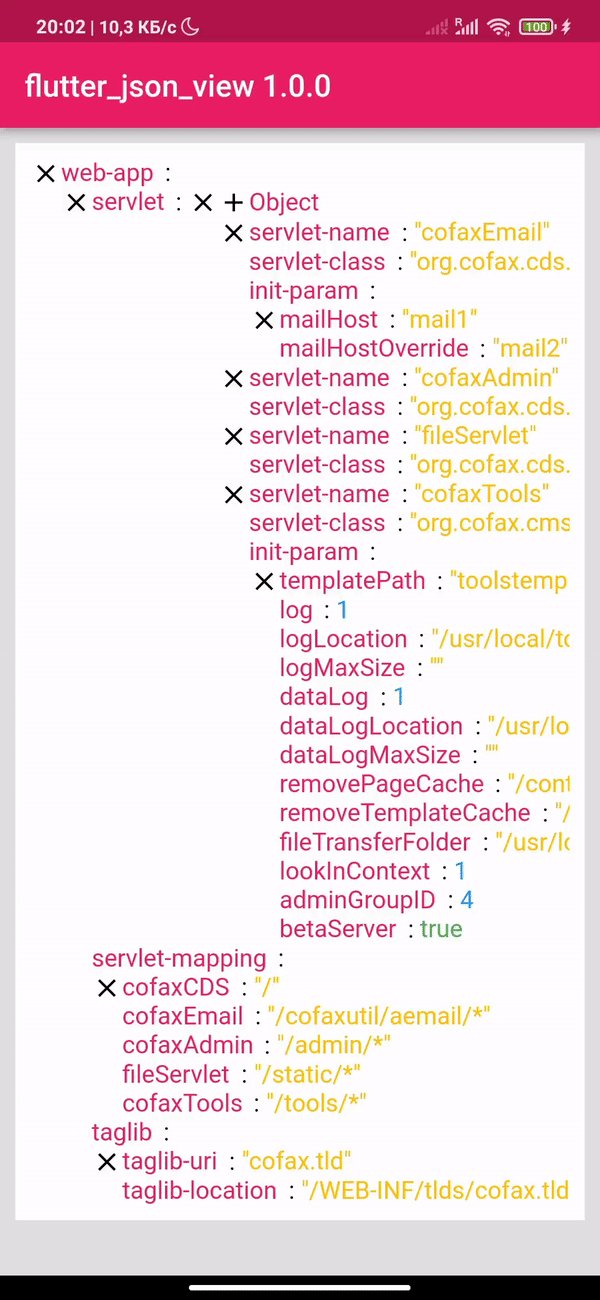
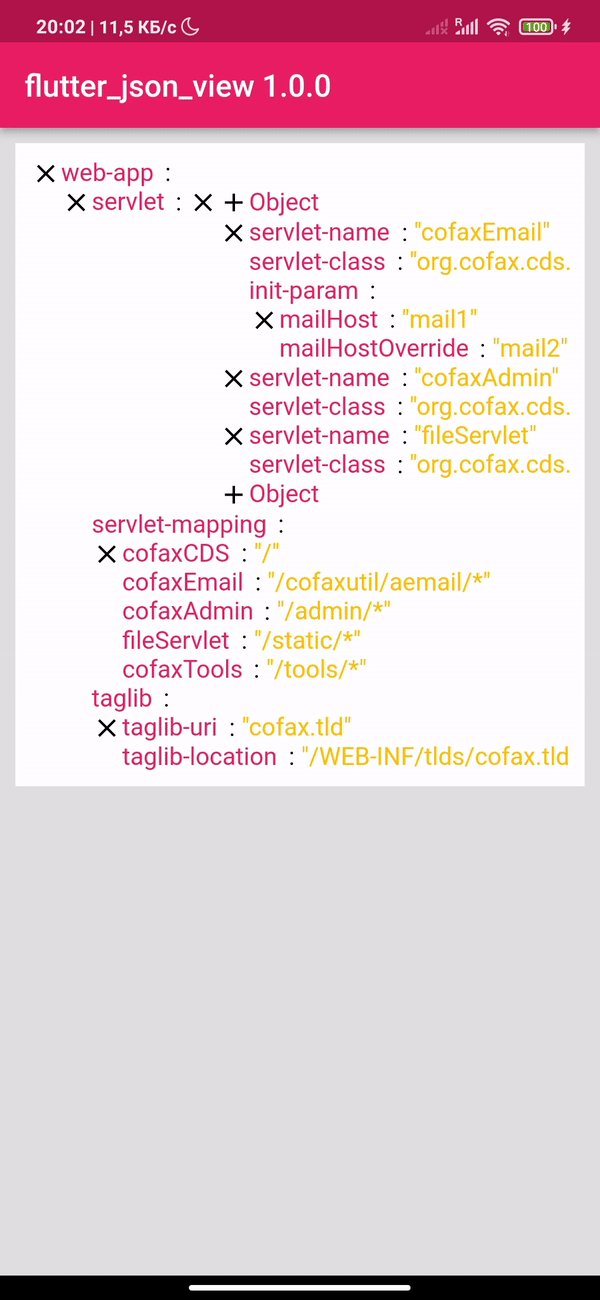
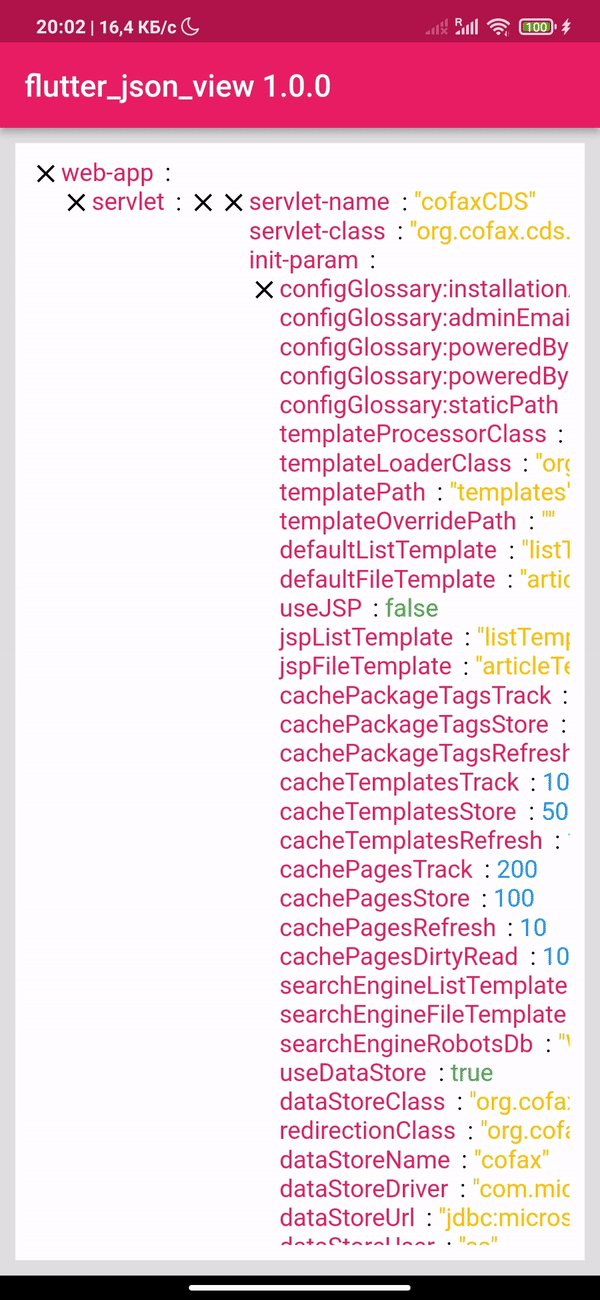
|  |  |  |
| :------------: | :------------: | :------------: |
## Getting Started
### Add dependency
```yaml
dependencies:
flutter_json_view: ^1.1.5
```
### Add import package
```dart
import 'package:flutter_json_view/flutter_json_view.dart';
```
### Easy to use
Add one of the constructors in your code
#### String constructor
```dart
JsonView.string('{"key":"value"}'),
```
#### Asset file constructor
```dart
JsonView.asset('assets/data.json'),
```
#### Map constructor
```dart
JsonView.map({"key":"value"}),
```
## Customization
🎨 The package was created in order to be able to customize your json view

```dart
JsonView.string(
'{"key":"value"}',
theme: JsonViewTheme(
keyStyle: TextStyle(
color: Colors.black54,
fontSize: 16,
fontWeight: FontWeight.w600,
),
doubleStyle: TextStyle(
color: Colors.green,
fontSize: 16,
),
intStyle: TextStyle(
color: Colors.green,
fontSize: 16,
),
stringStyle: TextStyle(
color: Colors.green,
fontSize: 16,
),
boolStyle: TextStyle(
color: Colors.green,
fontSize: 16,
),
closeIcon: Icon(
Icons.close,
color: Colors.green,
size: 20,
),
openIcon: Icon(
Icons.add,
color: Colors.green,
size: 20,
),
separator: Padding(
padding: EdgeInsets.symmetric(horizontal: 8.0),
child: Icon(
Icons.arrow_right_alt_outlined,
size: 20,
color: Colors.green,
),
),
),
),
```
**More examples you can see** [here](/example/lib/examples)
For help getting started with Flutter, view our
[online documentation](https://flutter.dev/docs), which offers tutorials,
samples, guidance on mobile development, and a full API reference.





