https://github.com/friendsofredaxo/community
🌎 REDAXO Community World Map
https://github.com/friendsofredaxo/community
community gh-pages hacktoberfest leafletjs map redaxo
Last synced: 5 months ago
JSON representation
🌎 REDAXO Community World Map
- Host: GitHub
- URL: https://github.com/friendsofredaxo/community
- Owner: FriendsOfREDAXO
- License: mit
- Created: 2017-10-07T12:16:15.000Z (about 8 years ago)
- Default Branch: main
- Last Pushed: 2024-10-30T16:34:33.000Z (about 1 year ago)
- Last Synced: 2025-01-22T13:39:58.032Z (10 months ago)
- Topics: community, gh-pages, hacktoberfest, leafletjs, map, redaxo
- Language: HTML
- Homepage: https://friendsofredaxo.github.io/community/
- Size: 12.6 MB
- Stars: 102
- Watchers: 9
- Forks: 167
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# REDAXO Community World Map
A map filled with people being involved in [REDAXO](https://redaxo.org) CMS. Hosted at GitHub, which allows for everyone to add their map entries. ♥ Join us!
👉 __https://friendsofredaxo.github.io/community/__

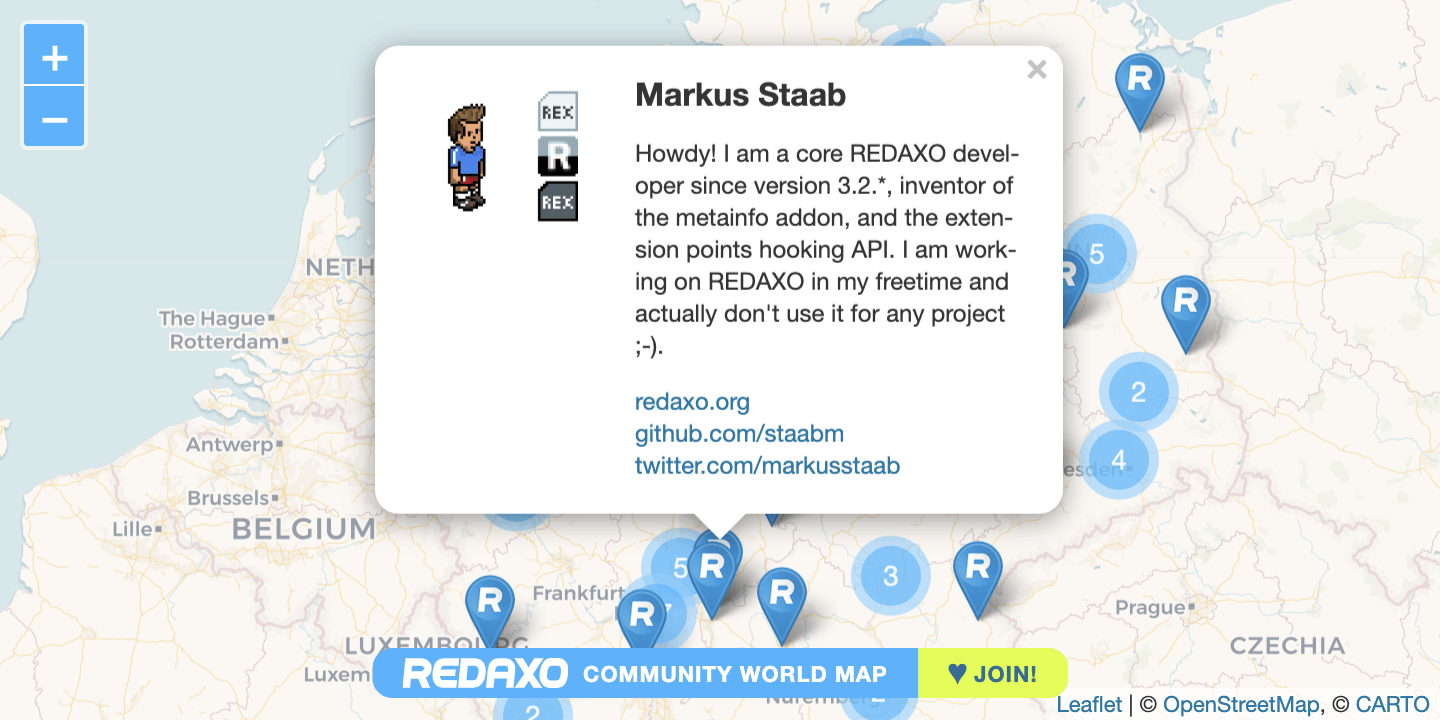
The screenshot above shows what user entries look like. You’ll even get your own URL for your entry, which is awesome! Look, this is a [link to Markus](https://friendsofredaxo.github.io/community/#staabm).
## How to add and manage your entry?
You can add your marker to the map and manage your data by yourself. Learn about [3 ways how to manage your entry](https://github.com/FriendsOfREDAXO/community/tree/master/_directory)! 🚀
## Who’s the map for?
The map is for any person being involved in REDAXO: developers, users, editors, writers, designers, friends and family et al. It’s about visualizing the REDAXO community. If you use or support REDAXO, the map is for you!
## How does this map work?
No big deal: GitHub allows to generate static websites out of repositories. They make use of [Jekyll](https://jekyllrb.com), a ruby based generator. Jekyll comes with [Liquid](https://shopify.github.io/liquid/) templates, which helped us to inject all our map entries within a JSON at the bottom of the HTML. JavaScript grabs the data and starts a nice [Leaflet](http://leafletjs.com) map with beautiful tiles provided by [CARTO](https://carto.com/location-data-services/basemaps/).
—Well, that’s it. ¯\\\_(ツ)_/¯
## Can we use your map for our community?
Sure, it’s open source! However, we don’t provide a release or some setup script. We’d recommend you to download the repo as zip file instead and make it run on your local machine first (see [SETUP.md](https://github.com/FriendsOfREDAXO/community/blob/master/SETUP.md) for instructions). Afterwards you’ll need to replace some `REDAXO` content with your community content, empty the `_directory/data` folder and start over with a shiny fresh map.
In case you struggle, we’d love to help! 🙋♂️
Also if your map is live we’d be grateful to receive a quick note from you: _friendsof [at] redaxo.org_. Thanks!
## How to run the map on my local machine?
See [SETUP.md](https://github.com/FriendsOfREDAXO/community/blob/master/SETUP.md) for instructions.
## What else?
You should join our Slack chat. It’s full of nice REDAXO people! ✌️
Provide your email to receive an invitation: https://redaxo.org/slack/