Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/friendsofredaxo/geolocation
Tile-Proxy/Cache und Kartendarstellung mit Leaflet für REDAXO 5.13+
https://github.com/friendsofredaxo/geolocation
geolocation here heremaps leaflet mapkit osm redaxo redaxo-addon tile-proxy
Last synced: about 1 month ago
JSON representation
Tile-Proxy/Cache und Kartendarstellung mit Leaflet für REDAXO 5.13+
- Host: GitHub
- URL: https://github.com/friendsofredaxo/geolocation
- Owner: FriendsOfREDAXO
- License: mit
- Created: 2020-06-22T14:29:04.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2024-08-18T14:55:55.000Z (4 months ago)
- Last Synced: 2024-08-18T16:15:24.477Z (4 months ago)
- Topics: geolocation, here, heremaps, leaflet, mapkit, osm, redaxo, redaxo-addon, tile-proxy
- Language: PHP
- Homepage:
- Size: 25.5 MB
- Stars: 26
- Watchers: 4
- Forks: 3
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
README
# Geo- und Karten-Unterstützung für [REDAXO](https://redaxo.org) 5.14+
Das Addon bündelt Funktionen für den Umgang mit Geo-Koordinaten: Tile-Proxy, Tile-Cache, Rechnen mit
Koordinaten auf PHP-Ebene, Karten mit Leaflet anzeigen.
Die Konfiguration ist flexibel und update- bzw. reinstallations-sicher individualisierbar. Die
Kartenanzeige mit LeafletJS kann mit eigenen JS-Schnipseln rasch und on the fly erweitert werden.
Kontakt: [Thomas Skerbis](https://github.com/skerbis)

## Features:
- Backend
- [Karten-URLs](https://github.com/FriendsOfREDAXO/geolocation/blob/master/docs/setings.md#tile) zu Karten-Anbietern mit weiteren Parametern inkl.
Sprachunterstützung und Cache-Verhalten
- [Kartensätze](https://github.com/FriendsOfREDAXO/geolocation/blob/master/docs/settings.md#mapset) zusammenstellen und verwalten, die auf einer oder mehreren
Karten-Urls basieren
- Datenverwaltung mit YForm
- [Proxy-Server](https://github.com/FriendsOfREDAXO/geolocation/blob/master/docs/proxy_cache.md#proxy) für Karten-Abrufe vom Browser
- [Cache](https://github.com/FriendsOfREDAXO/geolocation/blob/master/docs/proxy_cache.md#cache) für Karten-Abrufe
- Verschleierung der tatsächlichen Karten-Url ggü. dem Client / Schutz der ggf. kostenpflichtigen
appId´s z.B. von Google oder HERE
- Kartendarstellung im Moduloutput mit demselben Code wie im Frontend
- Ausführliche Dokumentation online im Backend (bei installiertem Addon) bzw. auf GitHub
- Karten
- LeafletJS als Kartensoftware integriert
- Karten-HTML als [Custom-HTML-Element](#rm) ``
- [Erweiterbare Tools](https://github.com/FriendsOfREDAXO/geolocation/blob/master/docs/devtools.md) zur Datendarstellung inkl. geoJSON (Basis, erweiterbar)
- Anwendungsbeispiel für [Module](https://github.com/FriendsOfREDAXO/geolocation/blob/master/docs/devphp.md#module)
- Einfache Einbindung des komprimierten JS / CSS im Frontend passend zur individuellen Konfiguration.
- Demo
- [Stand-alone-Demo](https://github.com/FriendsOfREDAXO/geolocation/blob/master/docs/example/demo.html) zur Demonstration des Custom-HTML-Elements und des Cache
- *redaxo/src/addons/geolocation/docs/example/demo.html* bitte ins REDAXO-Root kopieren wg. der Pfade
- [Cache](https://github.com/FriendsOfREDAXO/geolocation/blob/master/docs/proxy_cache.md#cache)
- Je Tile-URL ein eigenes Verzeichnis, separat löschbar
- [Cronjob](https://github.com/FriendsOfREDAXO/geolocation/blob/master/docs/proxy_cache.md#cron) zum Aufräumen
- Dateien löschen, die älter sind als die Time-to-live der Tile-URL
- weitere ältere Dateien löschen wenn das Verzeichnis zu viele Dateien enthält
- [Rechnen mit Koordinaten (PHP)](https://github.com/FriendsOfREDAXO/geolocation/blob/master/docs/devmath.md)
- [class FriendsOfRedaxo\Geolocation\Calc\Point](https://github.com/FriendsOfREDAXO/geolocation/blob/master/docs/devmath.md#point): Koordinaten verwalten
- verschiedene Format als Input/Output; Konvertierung
- Distanzen und Richtung ermitteln
- Zielpunkt aus Richtung und Distanz
- [class FriendsOfRedaxo\Geolocation\Calc\Box](https://github.com/FriendsOfREDAXO/geolocation/blob/master/docs/devmath.md#box): Rechteckigen Bereich verwalten
- Anlegen aus zwei gegenüberliegenden Ecken
- Dynamisch erweitern
- diverse Abfragen (north, south, ....)
- Berechnete Werte (center, innerRadius, outerRadius)
- [class FriendsOfRedaxo\Geolocation\Calc\Math](https://github.com/FriendsOfREDAXO/geolocation/blob/master/docs/devmath.md#math): Rechteckigen Bereich verwalten
- diverse Methoden und Defaults basierend auf phpGeo
- Distanzen und Richtung ermitteln
- Zielpunkt aus Richtung und Distanz
- Konvertierung (DezimalDegree nach Degree/Minute und Degree/Minute/Second)
## Was fehlt?
- Karten interaktiv gestalten (Bounding-Box auswählen, Marker setzen/verschieben, ...)
- Interaktion Karte und Eingabefeld
- Zu einer Adresse die Koordinate ermitteln
- Abfragen (z.B. Koordinate zu Adresse, Umkreissuche) cachen oder zumindest durch den Proxy leiten
- Umgang mit Links z.B. auf Marker/Icon-Bildchen in geoJSON-Datensätzen (cachen oder zumindest durch
den Proxy leiten)
- .....
Ideen gibt es, Hilfe ist willkommen.
## Installation
In das Verzeichnis `redaxo/src/addons/geolocation` entpacken und in der Addon-Verwaltung die
Installation durchführen.
Dabei werden Demo-Daten (Links zu Tile-Servern und zwei Kartensätze installiert). Die Here-Kartenlinks
sind ohne die nötige "appId", die nach Registrierung bei [HERE](https://developer.here.com/) erzeugt
werden kann. Die vorgesehene Stelle in der URL ist mit `..........` markiert.
Der Cronjob für die Cache-Bereinigung hat die Einstellungen
- Einmal am Tag (04:30)
- Backend/Frontend
- Scriptanfang
- aktiviert
Details - auch zu individualisierten Installationen - stehen in der [Installationsanleitung](https://github.com/FriendsOfREDAXO/geolocation/blob/master/docs/install.md)
## OSMProxy ersetzten
OSM-Proxy-Nutzer müssen im Abschnitt Karten die gewünschten Tileserver hinterlegen und im Anschluss die URL für die Tiles im z.B. Leaflet JS ändern.
```html
/index.php?geolayer=«id»&x={x}&y={y}&z={z}&r={r}
```
(«id» steht für die Datensatz-ID der gewünschten Karte)
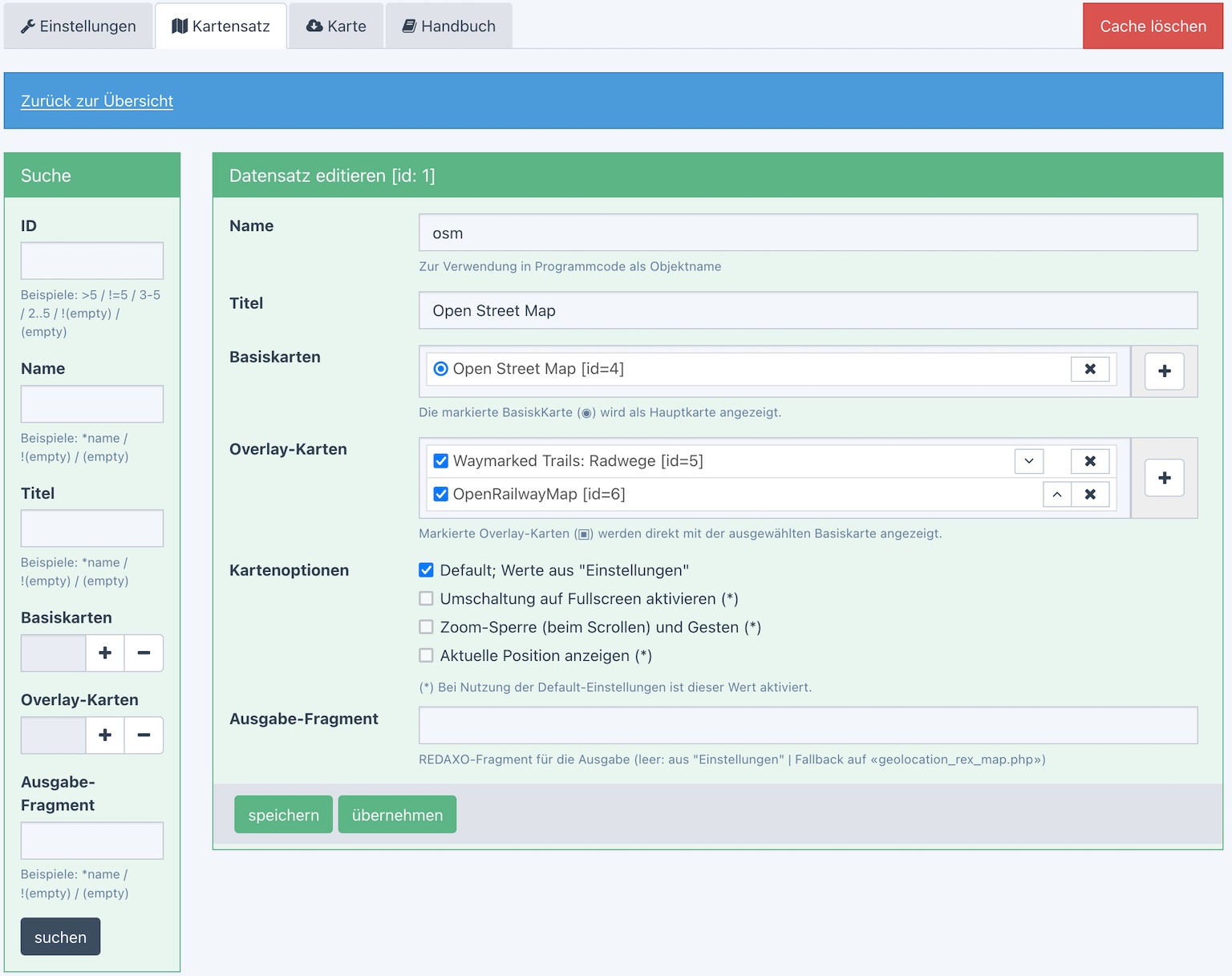
## Beispielmasken:
### Allgemeine Konfiguration

### Kartensatz


### Layer-/Tile-Server


Darstellung der Karte im Browser über ein [Custom-HTML-Element](https://github.com/FriendsOfREDAXO/geolocation/blob/master/docs/devphp#maphtml):
```html
```
Die Attribute sind zu Strings umgeformte Arrays/Objekte.
```html
```
Der JS-Code dazu ist ausbaufähig. Das HTML-Beispiel zeigt aber schon, wie mit setAttribute der Datensatz und die Kartenzusammenstellung ausgetauscht werden können.
Idee: komplexe interaktive Inputs für verschiedene Datensatz-Elemente in einer Web-Komponente gebündelt
```html
```
#### Datensatz
Die Karte wird über einen Datensatz gesteuert, der die relevanten Daten zur Karte enthält.
```javascript
datensatz = {
position: [47.516669,9.433338],
bounds: [[47.5,9.3],[47.7,9.7]],
marker: [[47.611593,9.296344],[47.586204,9.560653],[47.54378,9.686559]],
}
```
Alle Angaben sind optional. Position ist der "Hauptmarker" in der Karte in rot. Alle anderen
zusätzlichen Marker sind blau. "Bounds" legt das Rechteck fest, dass auf jeden Fall in der
Karte sichtbar sein soll.
Grundidee: es gibt gleich strukturierte Klassen je "Tool", wobei alle Elemente im Datensatz (position,bounds,marker)
jeweils eine eigene Klasse haben. Die Klasse steuert die Anzeige auf der Karte toolspezifisch. Das System
ist einfach erweiterbar nur durch Bereitstellung einer neuen Toolklasse.
#### Kartensatz
Im Backend werden aus Layern(Tiles/Kacheln) Kartensätze zusammengestellt, die ihrerseits einen Datensatz bilden. Leaflet unterscheidet zwischen Basiskarten (type=b) und Overlays (type=o).
```javascript
kartensatz = [
{
"layer":"1",
"label":"Karte",
"type" :"b",
"attribution":"Map Tiles © 2020 HERE<\/a>",
"active": true,
},
{
"layer":"2",
"label":"Satellit",
"type" :"b",
"attribution":"Map Tiles © 2020 HERE<\/a>"
"active": false,
},
{
"layer":"3",
"label":"Hybrid",
"type" :"b",
"attribution":"Map Tiles © 2020 HERE<\/a>"
"active": false,
}
]
```
## Referenzen
Basiversion by [Christoph Böcker](https://github.com/christophboecker).
Inspiriert von [Thomas Skerbis](https://github.com/skerbis) Addon "[osmproxy](https://github.com/FriendsOfREDAXO/osmproxy)" und gefüttert mit Ideen und Snippets aus anderen Addons und aus den Diskussionen dazu auf GitHub und im [Slack-Channel](https://friendsofredaxo.slack.com/).
Kartendarstellung mit [LeafletJS](https://leafletjs.com/) von [Vladimir Agafonkin](https://agafonkin.com/) und weiteren
Tools (siehe [CREDITS](CREDITS.md)).
Für Rechenoperationen mit Koordinaten und Formatumwandlungen ist die PHP-Bibliothek
[phpGeo](https://github.com/mjaschen/phpgeo) von [Markus Jaschen](https://github.com/mjaschen) eingebaut.
Ideen-Beitrag für das [Geo](https://github.com/FriendsOfREDAXO/friendsofredaxo.github.io/issues/124)-Projekt von [Thomas Blum](https://github.com/tbaddade)