Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/friendsofredaxo/minify
Minifiziert und bündelt CSS/Sass, JavaScript, HTML und Bilder im Medienpool.
https://github.com/friendsofredaxo/minify
assets concat css frontend js minify redaxo redaxo-addon sass
Last synced: 2 months ago
JSON representation
Minifiziert und bündelt CSS/Sass, JavaScript, HTML und Bilder im Medienpool.
- Host: GitHub
- URL: https://github.com/friendsofredaxo/minify
- Owner: FriendsOfREDAXO
- License: mit
- Created: 2016-07-20T10:59:13.000Z (over 8 years ago)
- Default Branch: main
- Last Pushed: 2023-09-11T12:14:43.000Z (over 1 year ago)
- Last Synced: 2024-04-15T00:27:49.586Z (10 months ago)
- Topics: assets, concat, css, frontend, js, minify, redaxo, redaxo-addon, sass
- Language: PHP
- Homepage:
- Size: 415 KB
- Stars: 43
- Watchers: 7
- Forks: 5
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Minify
Minifies HTML, combines/minfies CSS and JS files.

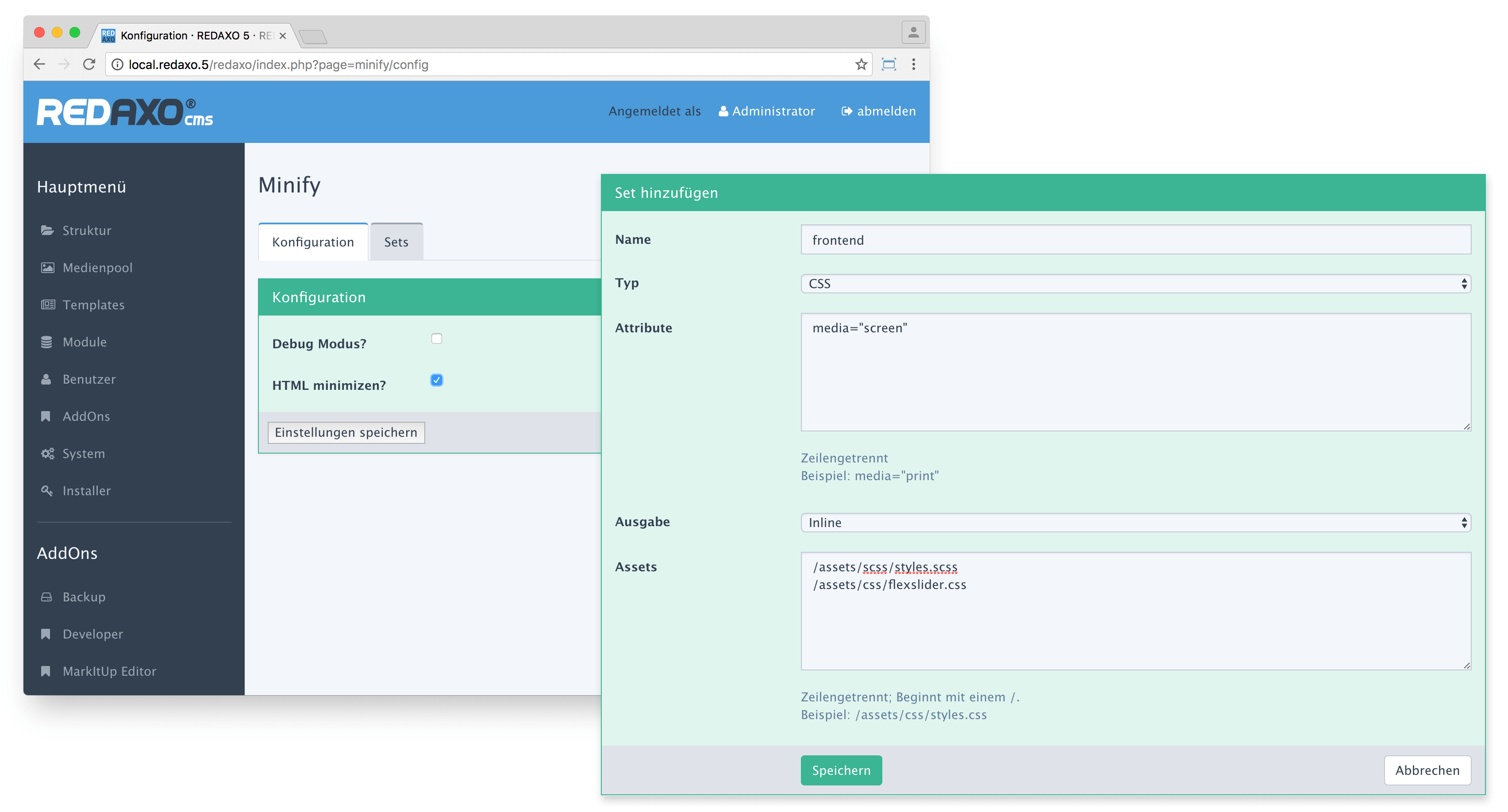
Dieses Addon ermöglicht das minimieren und bündeln von CSS und JS Dateien.
Dazu kann man unter dem Punkt 'Minify' beliebig viele Sets anlegen. Wichtig ist, dass der Name eines Sets pro Typ (CSS/JS) nur einmal vorkommen kann. In das Feld 'Assets' kommen zeilengetrennt die Pfade zu den einzelnen Dateien. Wenn eine Datei mit '.scss' endet, wird sie automatisch kompiliert. Die Pfade müssen Redaxo-Root relativ sein.
Anschliessend wird ein Snippet à la "REX_MINIFY[type=css set=default]" generiert, welches im Template an beliebiger Stelle platziert werden kann. Das Snippet ist jeweils in der Set-Übersicht zu finden und kann von da kopiert werden. Das Snippet wird im Frontend automatisch durch einen entsprechenden HTML-Tag ersetzt.
## Tricks
### Sets via PHP definieren
Beispiel von @cukabeka
```php
$minify = new minify();
foreach ((glob(rex_path::assets()."/css/*.css")) as $css) {
$minify->addFile("/".str_replace(rex_path::base(),"",$css), $set = "bla");
};
echo $minify->minify($type = 'css', $set = "bla");
```