https://github.com/frinyvonnick/dragrid
Simple grid with dragging feature for React
https://github.com/frinyvonnick/dragrid
component drag-and-drop easy-to-use frontend javascript react simple ui
Last synced: 2 months ago
JSON representation
Simple grid with dragging feature for React
- Host: GitHub
- URL: https://github.com/frinyvonnick/dragrid
- Owner: frinyvonnick
- License: apache-2.0
- Created: 2019-03-25T10:52:28.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-01-03T18:34:37.000Z (over 2 years ago)
- Last Synced: 2025-05-07T12:13:37.089Z (2 months ago)
- Topics: component, drag-and-drop, easy-to-use, frontend, javascript, react, simple, ui
- Language: JavaScript
- Homepage: https://www.npmjs.com/package/dragrid
- Size: 3.87 MB
- Stars: 10
- Watchers: 2
- Forks: 1
- Open Issues: 27
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE-OF-CONDUCT.md
Awesome Lists containing this project
README

# Dragrid
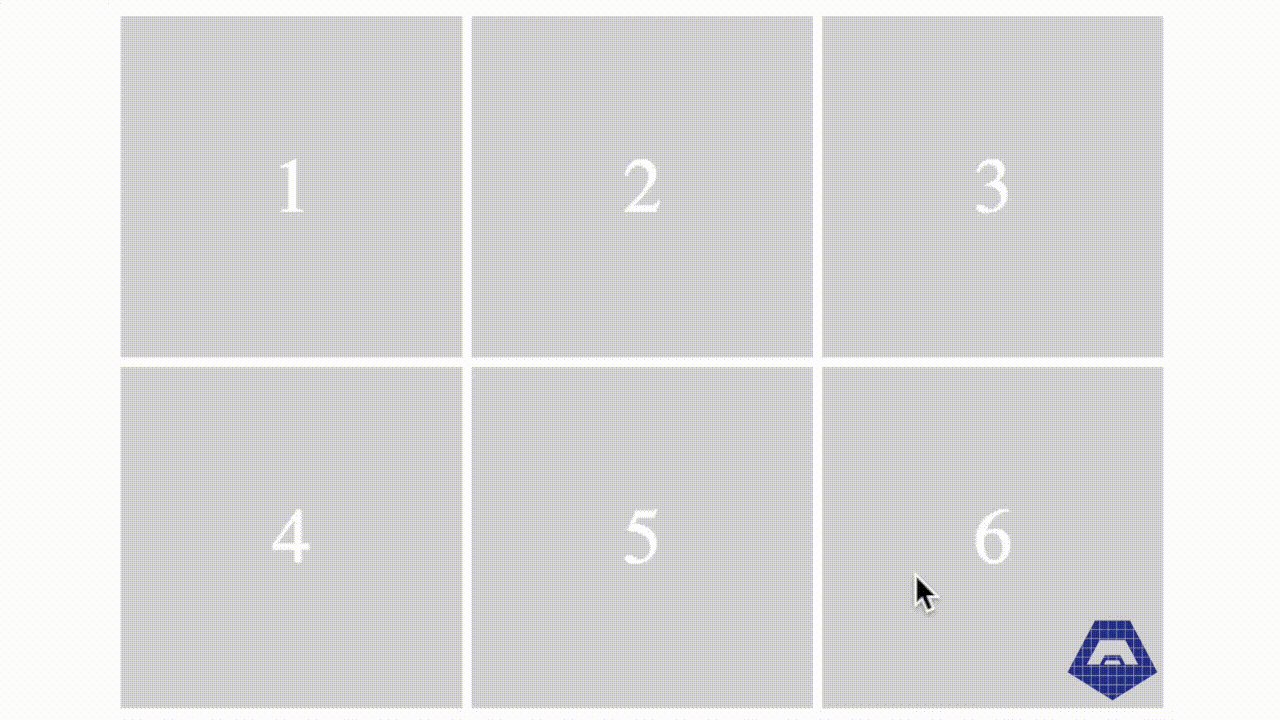
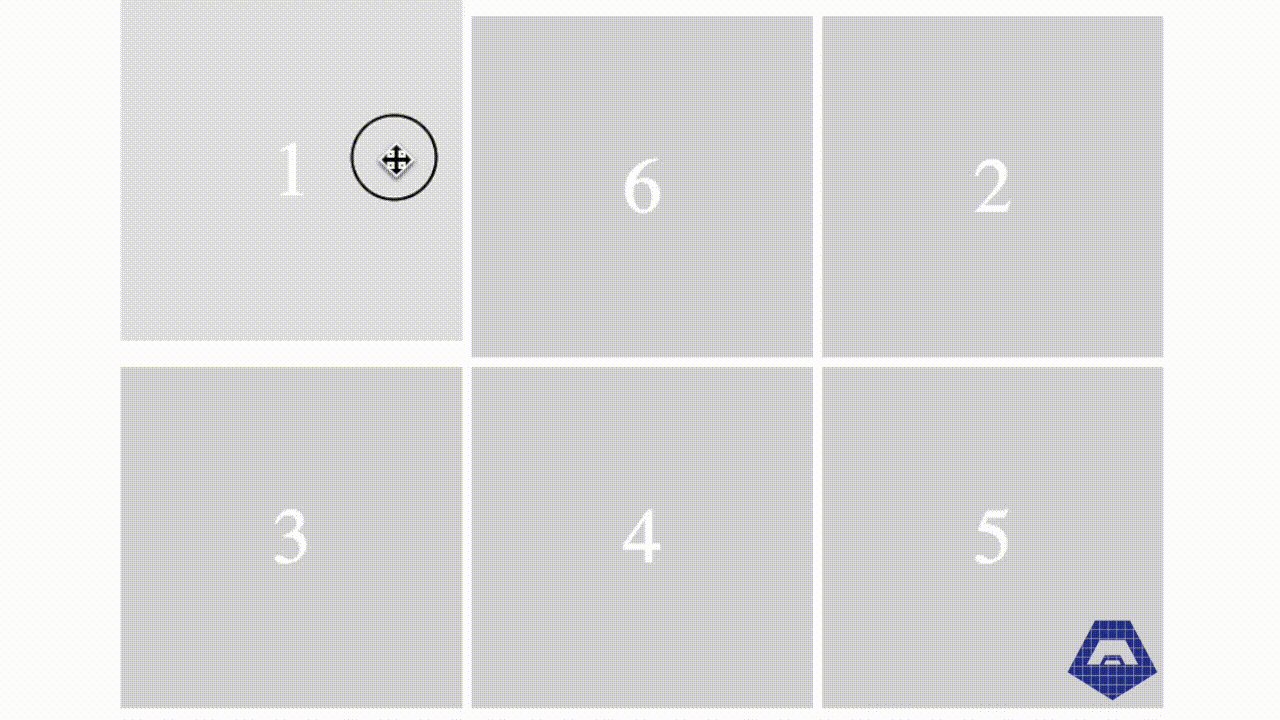
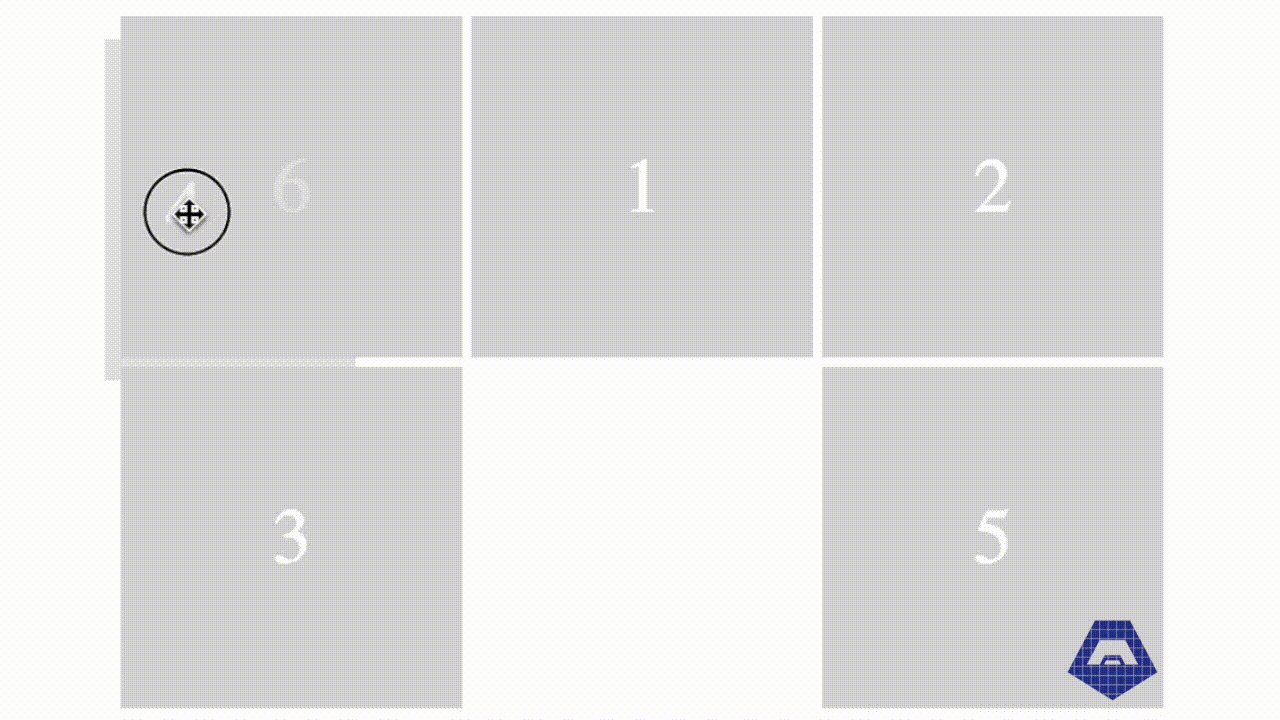
Simple grid with dragging feature for React

## Install
using yarn:
```bash
yarn add dragrid
```
using npm:
```bash
npm install dragrid
```
## Usage
```jsx
import React, { Component } from 'react'
import { Grid } from 'dragrid'
class Example extends Component {
state = {
data: [1, 2, 3, 4, 5, 6],
}
render() {
return (
{element})}
onDrop={(elementIndex, targetIndex) => {
const copy = [...this.state.data]
const element = copy.splice(elementIndex, 1)
copy.splice(targetIndex, 0, element)
this.setState({ data: copy })
}}
/>
)
}
}
```
Dragrid uses storybook for development purpose you can also check out stories for a more concrete example.
```bash
npm install
npm run storybook
```