https://github.com/fritx/react-drag-sizing
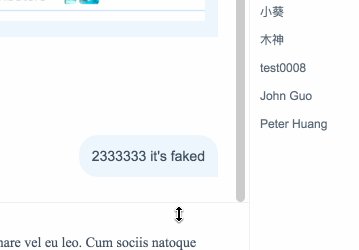
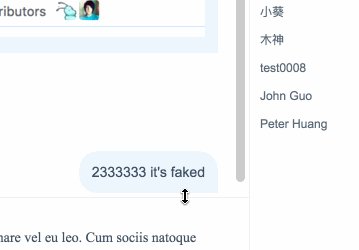
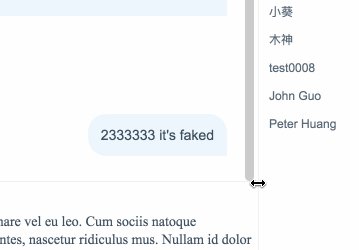
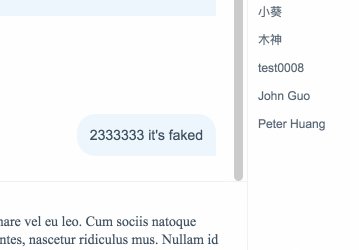
"Drag to resize" (sizing) as React Component.
https://github.com/fritx/react-drag-sizing
dnd drag-and-drop hooks layout react resize sizing
Last synced: 5 months ago
JSON representation
"Drag to resize" (sizing) as React Component.
- Host: GitHub
- URL: https://github.com/fritx/react-drag-sizing
- Owner: fritx
- Created: 2020-03-24T15:17:22.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2022-09-04T13:44:49.000Z (over 3 years ago)
- Last Synced: 2024-10-12T22:16:02.823Z (about 1 year ago)
- Topics: dnd, drag-and-drop, hooks, layout, react, resize, sizing
- Language: TypeScript
- Homepage: https://fritx.github.io/react-drag-sizing/
- Size: 771 KB
- Stars: 19
- Watchers: 3
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-react-components - react-drag-sizing - "Drag to resize" (sizing) as React Component. (UI Components / Form Components)
- awesome-react-components - react-drag-sizing - "Drag to resize" (sizing) as React Component. (UI Components / Form Components)
- fucking-awesome-react-components - react-drag-sizing - "Drag to resize" (sizing) as React Component. (UI Components / Form Components)
- awesome-react-components - react-drag-sizing - "Drag to resize" (sizing) as React Component. (UI Components / Form Components)
README
# react-drag-sizing

- [x] "Drag to resize" (sizing) as React Component
- [x] Rewritten with TS & React-hooks
- [ ] Polyfill workaround with React < 16.8
- [x] Support both mouse & touch
- [x] Rollup bundle for both esm & umd
- [x] Default handlerWidth=16, handlerOffset=-w/2, handlerZIndex=10
- [x] Legacy branch: https://github.com/fritx/react-drag-sizing/tree/legacy
- [x] Live Demo: https://fritx.github.io/react-drag-sizing
```sh
npm i -S react-drag-sizing
```
```tsx
import DragSizing from 'react-drag-sizing'
```
#### Props
```tsx
export type MEvent = MouseEvent | TouchEvent;
export type RdsMEvent =
| MouseEvent
| (TouchEvent & {
clientX: number;
clientY: number;
});
export interface DragSizingProps {
border: 'top' | 'bottom' | 'left' | 'right';
onStart?: (e: RdsMEvent) => void;
onEnd?: (e: RdsMEvent) => void;
onUpdate?: (e: RdsMEvent) => void;
id?: string;
className?: string;
style?: React.CSSProperties;
handlerClassName?: string;
handlerStyle?: React.CSSProperties;
handlerWidth?: number;
handlerOffset?: number;
handlerZIndex?: number;
}
```
**hooking event listeners**
```tsx
handleEditorSizingStart = () => {
// const nearBottom = scrollTop > ...
setShouldStickToBottom(nearBottom);
};
handleEditorSizingEnd = () => {
if (shouldStickToBottom) {
scrollToBottom();
}
};
;
```
**for umd / \ usage**
```html
<script src="https://unpkg.com/react">
```
```js
// myapp.js
let React = window.React;
let ReactDOM = window.ReactDOM;
let { DragSizing } = window.ReactDragSizing;
ReactDOM.render(
Left bar
Main content
,
mountNode
);
```
**for react < 16.8 we need hooks polyfill workaround**
```tsx
// todo
```
---
This project was bootstrapped with [create-react-library](https://github.com/transitive-bullshit/create-react-library) & [react-ts-demo](https://github.com/fritx/react-ts-demo).