https://github.com/fritx/vue-at
At.js for Vue.
https://github.com/fritx/vue-at
at atwho vue
Last synced: 7 months ago
JSON representation
At.js for Vue.
- Host: GitHub
- URL: https://github.com/fritx/vue-at
- Owner: fritx
- License: mit
- Created: 2016-12-16T17:29:08.000Z (almost 9 years ago)
- Default Branch: vue2
- Last Pushed: 2023-06-12T04:03:34.000Z (over 2 years ago)
- Last Synced: 2025-04-27T12:23:28.673Z (7 months ago)
- Topics: at, atwho, vue
- Language: Vue
- Homepage: https://fritx.github.io/vue-at/
- Size: 3.74 MB
- Stars: 532
- Watchers: 15
- Forks: 115
- Open Issues: 92
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-vue - vue-at - At.js for Vue. (Components & Libraries / UI Components)
- awesome-vue-refactor - vue-at
- awesome-vue-zh - Vue,在 - Vue的At.js. (UI组件 / 形成)
- awesome-vue - vue-at - At.js for Vue. ` 📝 2 years ago` (UI Components [🔝](#readme))
- awesome-vue - vue-at ★304 - At.js for Vue. (UI Components / Form)
- awesome-vue - vue-at - At.js for Vue. (UI Components / Form)
README
# vue-at


- [x] Chrome / Firefox / Edge / IE9~IE11
- [x] Plain-text based, no jQuery, no extra nodes
- [x] Content-Editable / Textarea
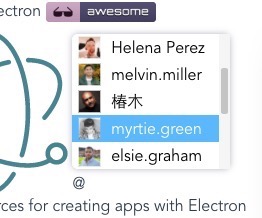
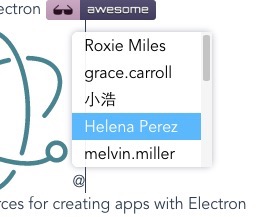
- [x] Avatars, custom templates
- [x] Vue3 / Vue2 / Vue1
- [x] Vuetify / Element UI / Element Plus
- [ ] Vue-CLI migration
- [ ] Vite migration
Playground: https://we-demo.github.io/vue-at-vite-app/
Vue3 Docs: https://github.com/fritx/vue-at/tree/vue3#readme
Vue2 Docs: https://fritx.github.io/vue-at/ or see below
See also: [react-at](https://github.com/fritx/react-at)
## Motivation
[At.js](https://github.com/ichord/At.js) is awesome, but:
- It is based on jQuery and jQuery-Caret.
- It introduces extra node wrappers.
- It could be unstable on content edit/copy/paste.
Finally I ended up creating this.
**If you're using Vue3, read [branch vue3](https://github.com/fritx/vue-at/tree/vue3#readme) instead.**
```plain
npm i vue-at@next # for Vue3 (branch vue3)
npm i vue-at@2.x # for Vue2 (branch vue2)
npm i vue-at@1.x # for Vue1 (branch vue1-legacy)
npm i vue1-at # for Vue1 (branch vue1-new)
```
```vue
import At from 'vue-at'
export default {
components: { At },
data () {
return {
members: ['Roxie Miles', 'grace.carroll', '小浩']
}
}
}
#app .atwho-view { /* more */ }
#app .atwho-ul { /* more */ }
```
## Using V-Model (Recommended)
With Content-Editable, `v-model` should be bound in `` container.
With Textarea, `v-model` should be bound in `` itself.
```vue
```
## Textarea
```vue
// import At from 'vue-at' // for content-editable
import AtTa from 'vue-at/dist/vue-at-textarea' // for textarea
export default {
components: { AtTa }
}
```
```plain
npm i -S textarea-caret # also, for textarea
```
## Custom Templates
### Custom List
```vue
![]()
// ...
members: [{
avatar: 'https://randomuser.me/api/portraits/men/2.jpg',
name: 'myrtie.green'
}, {
avatar: 'https://randomuser.me/api/portraits/men/8.jpg',
name: '椿木'
}]
#app .atwho-li { /* more */ }
#app .atwho-li img { /* more */ }
#app .atwho-li span { /* more */ }
```
#### Custom List with Vue 1.x
There is no "scoped slot" feature in Vue 1.
Use a "normal slot" with `data-` attribute instead.
```vue
![]()
```
### Custom Tags
This gives you the option of changing the style of inserted tagged items. It is only supported for ContentEditable version, not Textarea.
```vue
![]() {{ s.current.name }}
{{ s.current.name }}
![]() {{ s.current.name }}
{{ s.current.name }}
```
## Used with 3rd-party libraries
### Vuetify v-textarea
```vue
```
### Element-UI el-input
```vue
```