https://github.com/fritx/wxchangba
微信唱吧: 基于node.js和微信jssdk的校园轻应用
https://github.com/fritx/wxchangba
Last synced: about 2 months ago
JSON representation
微信唱吧: 基于node.js和微信jssdk的校园轻应用
- Host: GitHub
- URL: https://github.com/fritx/wxchangba
- Owner: fritx
- License: mit
- Created: 2015-03-07T13:52:33.000Z (about 10 years ago)
- Default Branch: next
- Last Pushed: 2024-09-14T11:39:58.000Z (8 months ago)
- Last Synced: 2025-02-28T19:54:37.612Z (2 months ago)
- Language: CSS
- Homepage: https://changba.wx.fritx.me
- Size: 4.22 MB
- Stars: 55
- Watchers: 7
- Forks: 17
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-wechat - fritx/wxchangba
README
# 微信唱吧 `wxchangba`
基于node.js和微信jssdk的校园轻应用, 入口:
- 历史仓库: (邑大唱吧)
- 0.1.x版本: (一分钟歌声)
- 当前版本: (微信唱吧)
- 新版本架构基于: (在线云频道)
## 技术采用
- 前端主要基于zepto, 微信jssdk, metro-ui-css
- 后端主要基于express, lowdb, wx-connect, request/needle
- 后端配合前端使用lodash/_.template模板渲染页面
- 旧版本为单页应用架构, mongodb存储
## 搭建指南
- 下载安装[nodejs](http://nodejs.org)
- 通过npm安装gulp/bower
- 下载源码到本地, 或直接从git克隆
- 进入目录, 安装npm/bower依赖
- 复制demo文件
- 自定义config文件
- 执行gulp构建
- 以特定环境运行, 如dev/test/production, 默认dev
```
$ npm install --global gulp bower
$ git clone [email protected]:fritx/wxchangba.git
$ cd wxchangba
$ npm install && bower install
$ cp db-demo.json db.json
$ cp -r media-demo media
$ cp -r config-demo config
$ vim config/dev.js
$ gulp build
$ NODE_ENV=dev node .
```
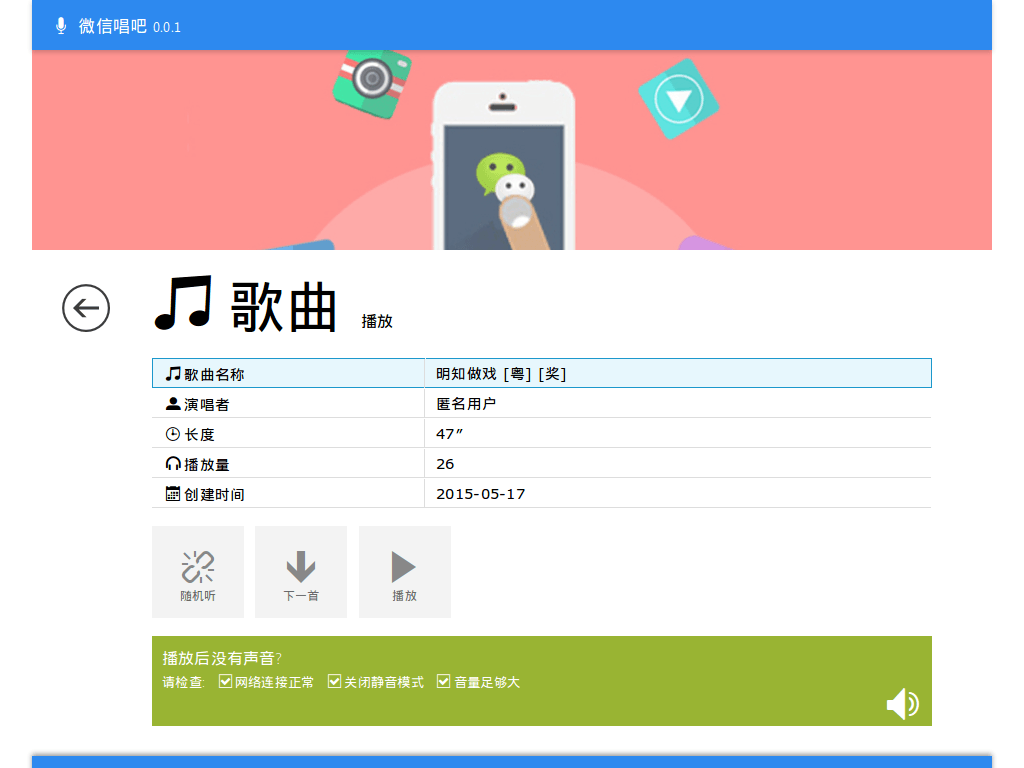
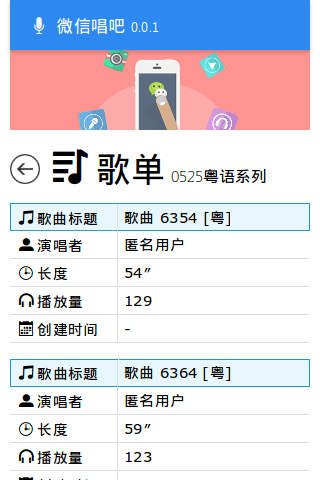
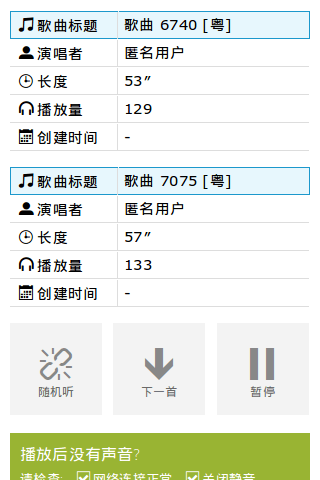
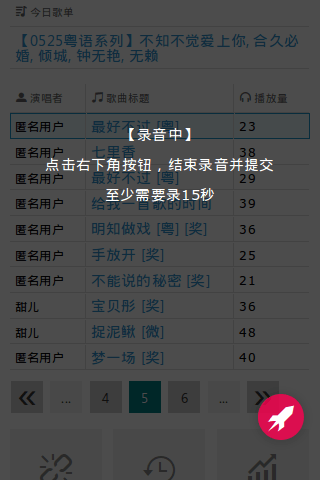
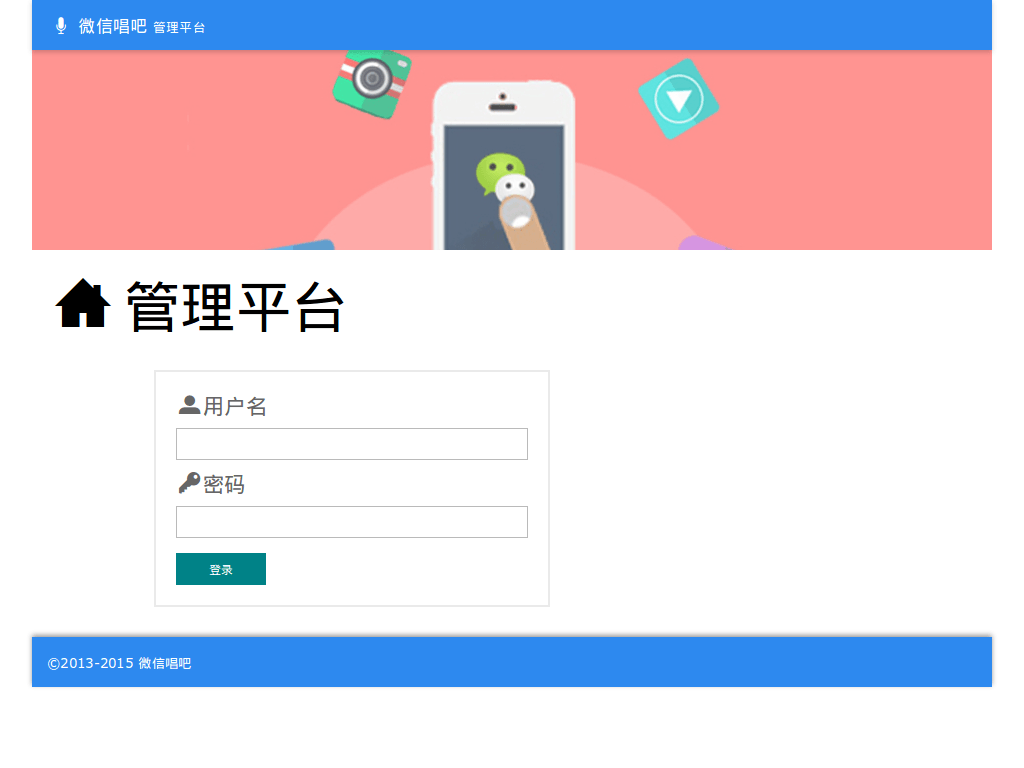
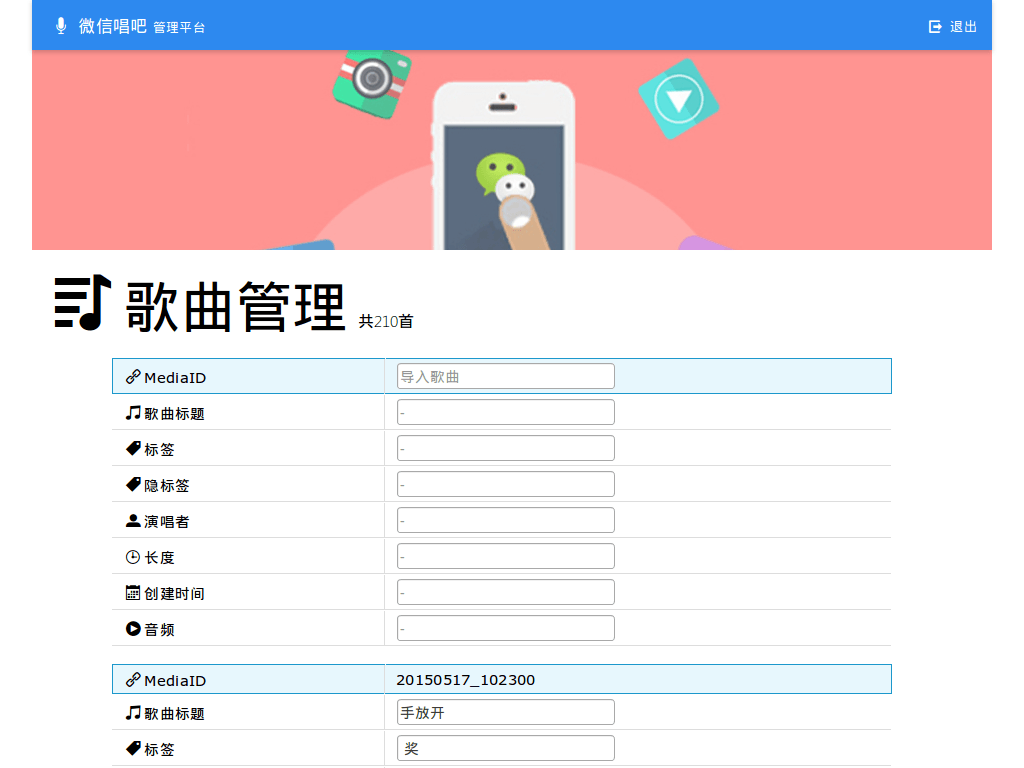
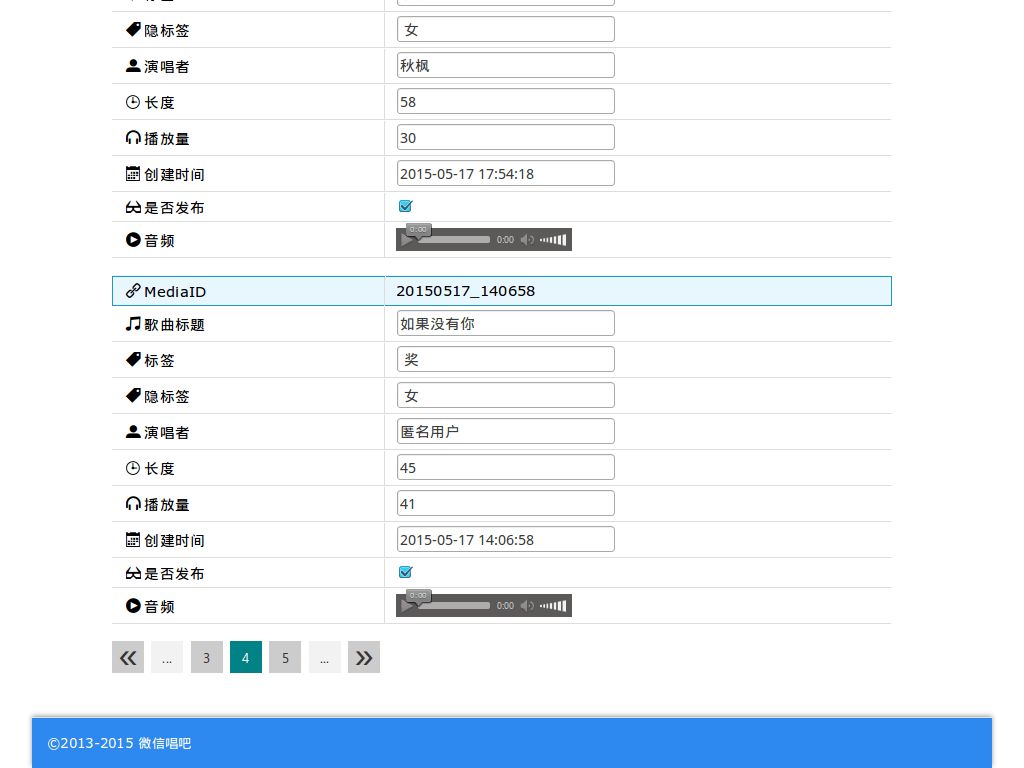
## 效果图
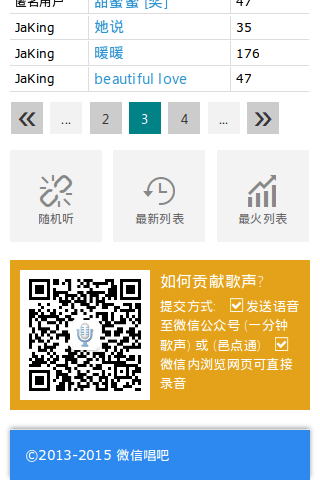
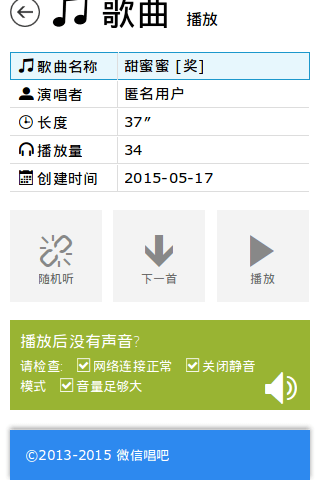
### 手机屏幕




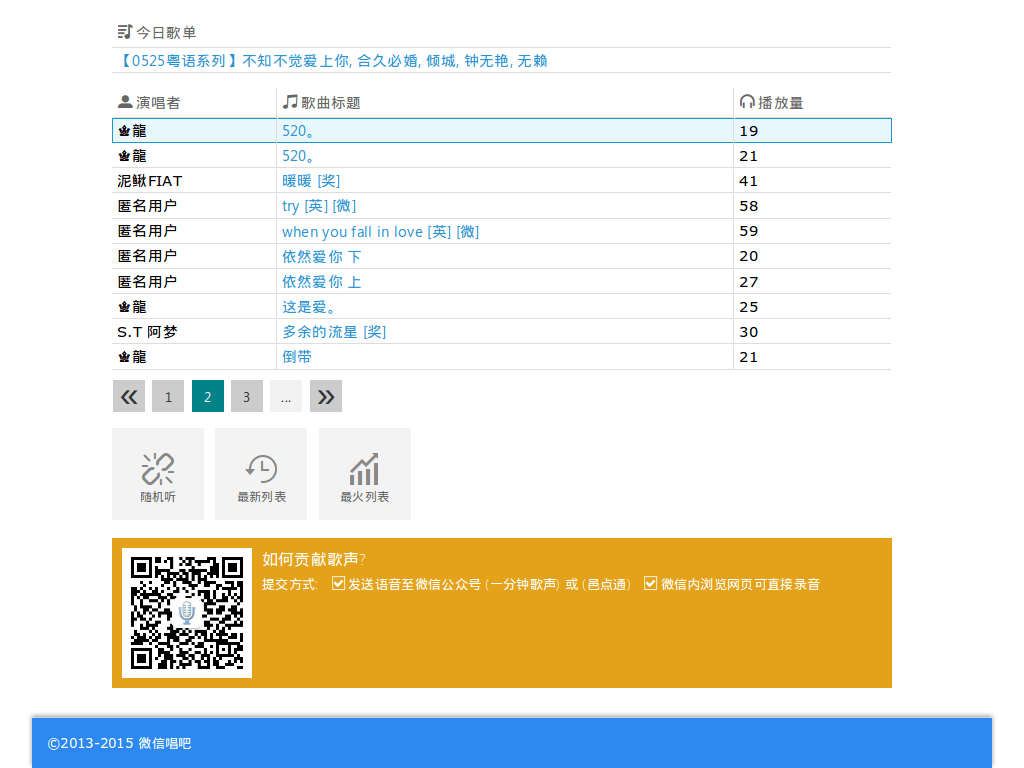
### 平板屏幕



### 歌单播放 / 微信内网页录音




### 管理平台



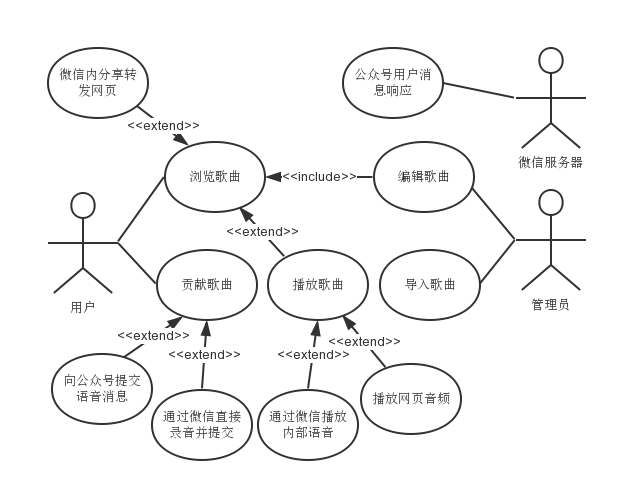
## 设计图
### 用例图

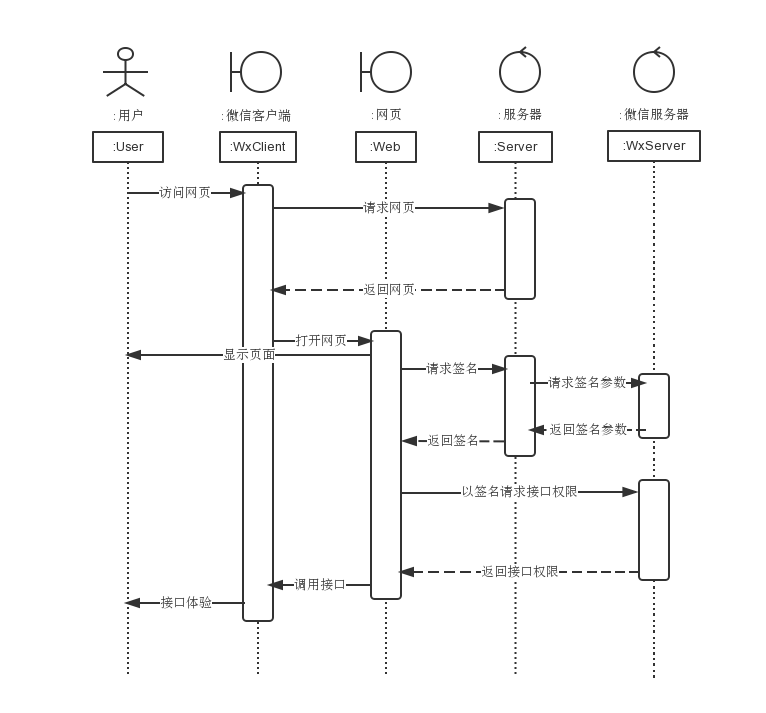
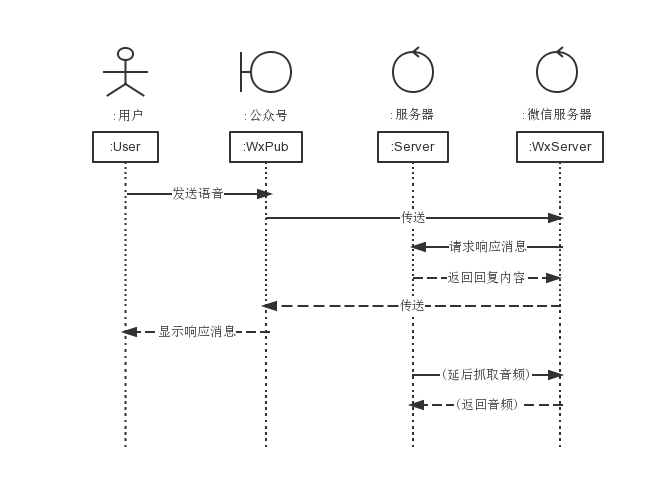
### 时序图-微信公众号语音

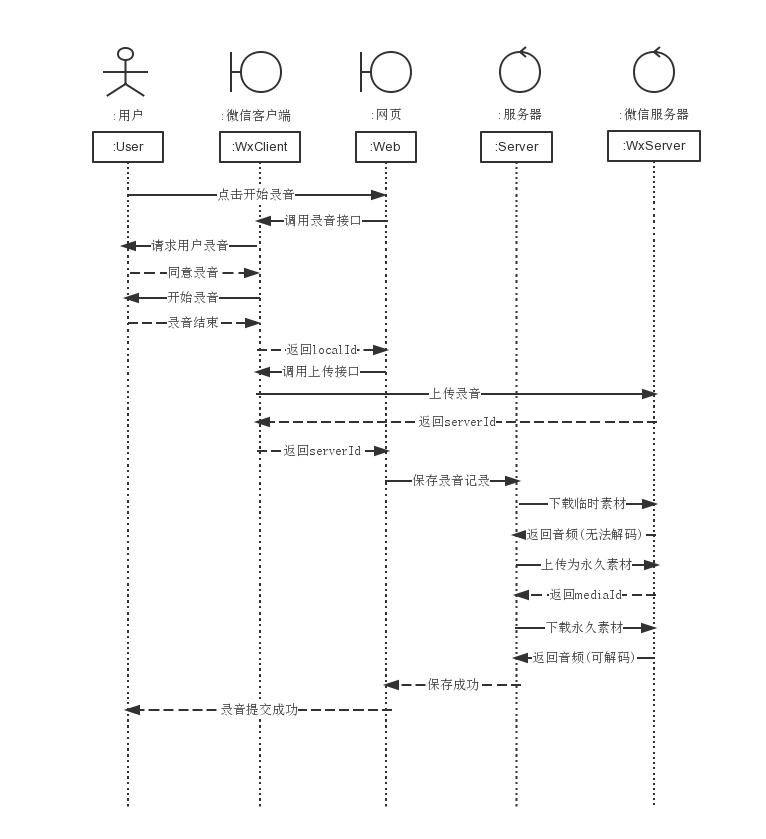
### 时序图-微信内网页录音

### 时序图-微信网页接口授权