https://github.com/fulldecent/FDWaveformView
Reads an audio file and displays the waveform
https://github.com/fulldecent/FDWaveformView
audio cocoapod ios multimedia swift visualization waveform
Last synced: 5 months ago
JSON representation
Reads an audio file and displays the waveform
- Host: GitHub
- URL: https://github.com/fulldecent/FDWaveformView
- Owner: fulldecent
- License: mit
- Created: 2013-10-19T17:32:43.000Z (about 12 years ago)
- Default Branch: main
- Last Pushed: 2024-03-28T03:10:17.000Z (almost 2 years ago)
- Last Synced: 2024-12-06T15:04:28.023Z (about 1 year ago)
- Topics: audio, cocoapod, ios, multimedia, swift, visualization, waveform
- Language: Swift
- Size: 4.45 MB
- Stars: 1,256
- Watchers: 45
- Forks: 171
- Open Issues: 14
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - FDWaveformView - An easy way to display an audio waveform in your app, including animation. (Media / Audio)
- awesome-swift - FDWaveformView - An easy way to display an audio waveform in your app. (Libs / Audio)
- fucking-awesome-swift - FDWaveformView - An easy way to display an audio waveform in your app. (Libs / Audio)
- awesome-ios-star - FDWaveformView - An easy way to display an audio waveform in your app, including animation. (Media / Audio)
- Awesome-iOS - FDWaveformView - Reads an audio file and displays the waveform (UI Components)
- awesome-swift - FDWaveformView - Reads an audio file and displays the waveform ` 📝 2 months ago ` (Audio [🔝](#readme))
- fucking-awesome-ios - FDWaveformView - An easy way to display an audio waveform in your app, including animation. (Media / Audio)
README
# FDWaveformView
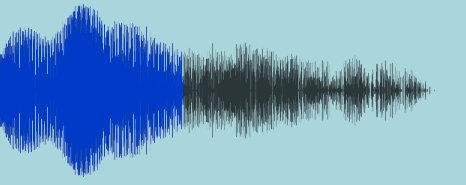
FDWaveformView is an easy way to display an audio waveform in your app. It is a nice visualization to show a playing audio file or to select a position in a file.
**:hatching_chick: Virtual tip jar: https://amazon.com/hz/wishlist/ls/EE78A23EEGQB**
Usage
-----
To use it, add an `FDWaveformView` using Interface Builder or programmatically and then just load your audio as per this example. Note: if your audio file does not have file extension, see this SO question.
```swift
let thisBundle = Bundle(for: type(of: self))
let url = thisBundle.url(forResource: "Submarine", withExtension: "aiff")
self.waveform.audioURL = url
```

Features
--------
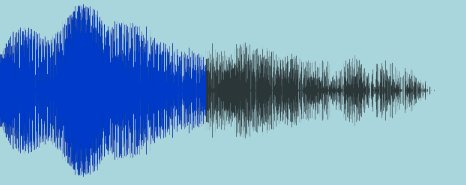
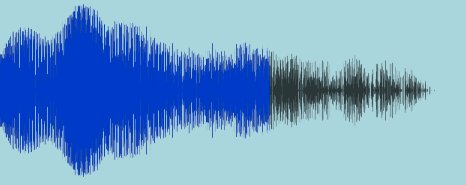
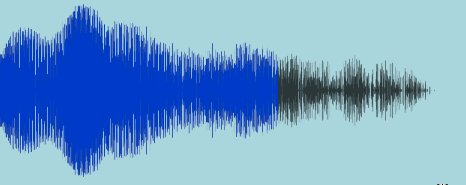
**Set play progress** to highlight part of the waveform:
```swift
self.waveform.progressSamples = self.waveform.totalSamples / 2
```

**Zoom in** to show only part of the waveform, of course, zooming in will smoothly re-render to show progressively more detail:
```swift
self.waveform.zoomStartSamples = 0
self.waveform.zoomEndSamples = self.waveform.totalSamples / 4
```

**Enable gestures** for zooming in, panning around or scrubbing:
```swift
self.waveform.doesAllowScrubbing = true
self.waveform.doesAllowStretch = true
self.waveform.doesAllowScroll = true
```

**Supports animation** for changing properties:
```swift
UIView.animate(withDuration: 0.3) {
let randomNumber = arc4random() % self.waveform.totalSamples
self.waveform.progressSamples = randomNumber
}
```

Creates **antialiased waveforms** by drawing more pixels than are seen on screen. Also, if you resize me (autolayout) I will render more detail if necessary to avoid pixelation.
Supports **iOS12+** and Swift 5.
**Includes unit tests**, todo: run these on GitHub Actions
## Installation
Add this to your project using Swift Package Manager. In Xcode that is simply: File > Swift Packages > Add Package Dependency... and you're done. Alternative installations options are shown below for legacy projects.
## Contributing
* This project's layout is based on https://github.com/fulldecent/swift5-module-template