Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/furkansarihan/story_painter
Drawing experience for Flutter!
https://github.com/furkansarihan/story_painter
Last synced: 3 months ago
JSON representation
Drawing experience for Flutter!
- Host: GitHub
- URL: https://github.com/furkansarihan/story_painter
- Owner: furkansarihan
- License: mit
- Created: 2020-11-20T19:26:52.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2023-01-19T10:22:20.000Z (about 2 years ago)
- Last Synced: 2024-08-03T14:09:06.463Z (7 months ago)
- Language: Dart
- Homepage:
- Size: 75.2 KB
- Stars: 8
- Watchers: 2
- Forks: 4
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
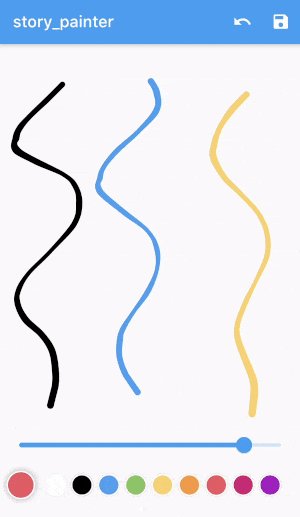
# story_painter
This package provides drawing experince like in story editor of Instagram.
**story_painter** is a modified version of the [hand_signature](https://pub.dev/packages/hand_signature).

### Check out **fast_color_picker** from [here](https://pub.dev/packages/fast_color_picker).
## Usage
Initialize the controller
``` Dart
StoryPainterControl painterControl = StoryPainterControl(
type: PainterDrawType.shape,
threshold: 3.0,
smoothRatio: 0.65,
velocityRange: 2.0,
color: Colors.white,
width: 8,
onDrawStart: () {},
onDrawEnd: () {},
);
```
Build StoryPainter with controller
``` Dart
StoryPainter(control: painterControl)
```
Change brush specs while drawing
``` Dart
painterControl.setColor(Colors.red);
painterControl.setWidth(24.0);
```
Export the image
``` Dart
ui.Image image = await painterControl.toImage(pixelRatio: 3.0);
```
Display or use the output
``` Dart
// Convert the data
ByteData byteData = await image.toByteData(format: ui.ImageByteFormat.png);
Uint8List pngBytes = byteData.buffer.asUint8List();
// Display with memory image
Image.memory(pngBytes)
```