https://github.com/fwon/electron-anyproxy
📢 A http/https proxy client, using to analyze and mock.
https://github.com/fwon/electron-anyproxy
Last synced: 8 months ago
JSON representation
📢 A http/https proxy client, using to analyze and mock.
- Host: GitHub
- URL: https://github.com/fwon/electron-anyproxy
- Owner: fwon
- License: mit
- Created: 2017-03-24T10:19:59.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2022-12-07T01:06:48.000Z (about 3 years ago)
- Last Synced: 2024-04-14T19:51:41.035Z (over 1 year ago)
- Language: JavaScript
- Homepage:
- Size: 1.85 MB
- Stars: 642
- Watchers: 30
- Forks: 135
- Open Issues: 27
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-hacking-lists - fwon/electron-anyproxy - 📢 A http/https proxy client, using to analyze and mock. (JavaScript)
README
中文|[English](https://github.com/fwon/electron-anyproxy/blob/master/README_EN.md)

📢 一个网络代理客户端, 依赖于 Anyproxy. 构建在 Electron 和 Vue 之上.
[](https://travis-ci.org/fwon/electron-anyproxy)
## 功能
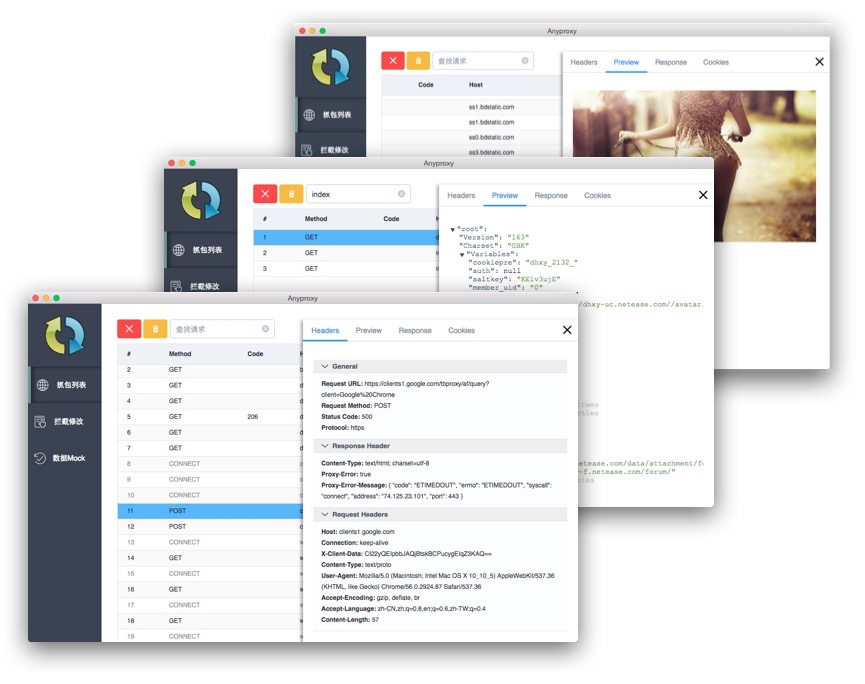
1. 网络抓包:提供类似Chrome的预览功能,支持http/https。
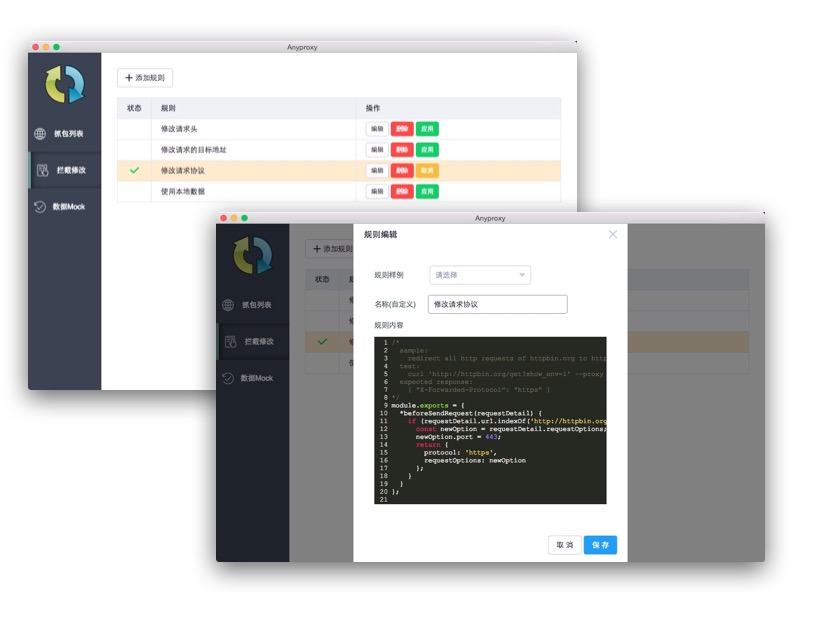
2. 数据拦截:支持修改请求头,请求数据,返回头,返回数据等。
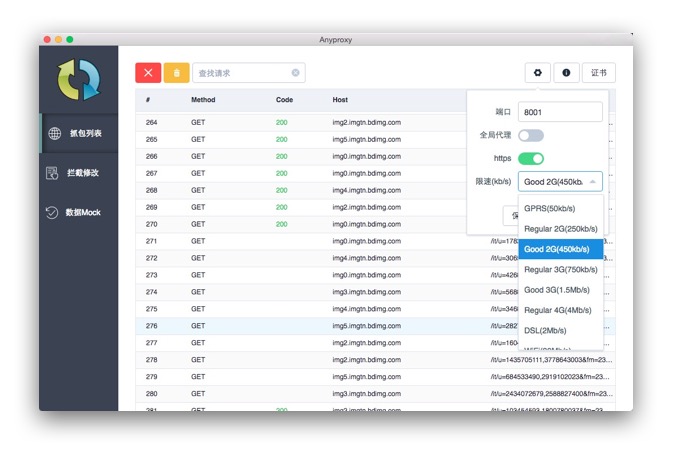
3. 网速限制:模拟各种网段的网速。
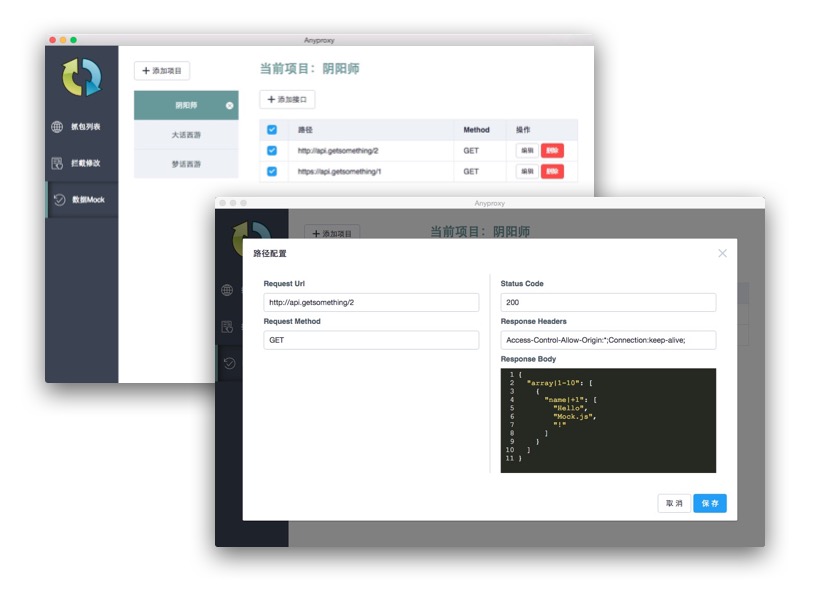
4. 接口Mock: 根据具体项目管理模拟mock接口
## 网络抓取

## 规则配置

## 网络模拟

## 数据Mock

## Q&A
中文使用文档:[地址](https://fwon.github.io/e-anyproxy/help.html)
多语言支持:菜单 View->language
## 本地运行
```javascript
npm install //or yarn
npm run start
```
## 打包软件
```javascript
npm install //or yarn, 若已安装则无需次命令
npm run pack
```
软件将会打包到`pack`目录下,双击运行
## 注意
打包时建议用yarn安装npm包,因为npm install会在node_modules中安装隐藏目录,导致electron-packager打包的时候无法将electron等大文件删除,打包出来的软件包会很大。
## LISCENCE
MIT