Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/fzhange/nx-vue-cosmopolis
a vue3 monorepo base on nx
https://github.com/fzhange/nx-vue-cosmopolis
less library monorepo nx nx-cloud typescript vite vitejs vue3
Last synced: 14 days ago
JSON representation
a vue3 monorepo base on nx
- Host: GitHub
- URL: https://github.com/fzhange/nx-vue-cosmopolis
- Owner: fzhange
- Created: 2024-03-12T09:21:38.000Z (11 months ago)
- Default Branch: main
- Last Pushed: 2024-03-19T09:40:03.000Z (11 months ago)
- Last Synced: 2024-10-19T14:21:23.198Z (4 months ago)
- Topics: less, library, monorepo, nx, nx-cloud, typescript, vite, vitejs, vue3
- Language: Vue
- Homepage: https://fzhange.github.io/pack-stack/
- Size: 121 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# NxVueSpark
[](https://www.imagehub.cc/image/1239UJ)
Hello, fellows. Welcome to the NxVueCosmopolis.
The NxVueCosmopolis is a vue3 mono repo project with nx as a build tool. It can assist you in starting a vue3 mono repo swiftly.
## other templates
If you want to build a vue or react or whatever application. Some other templates can help you.
- [nx-vue-spark](https://github.com/fzhange/nx-vue-spark) (a vue3 standalone application based on nx)
- [nx-vue-cosmopolis](https://github.com/fzhange/nx-vue-cosmopolis)(a vue3 mono repo based on nx)
## use nx quickly
there is some basic knowledge about nx that can help you quickly use it. You can do some tests in this repo quickly.
### Create a new lib or components?
the plugin of NX has some powerful cli functionality that can help you do something quickly.
The functionality of cli is all from plugins. Let's have a look quickly.
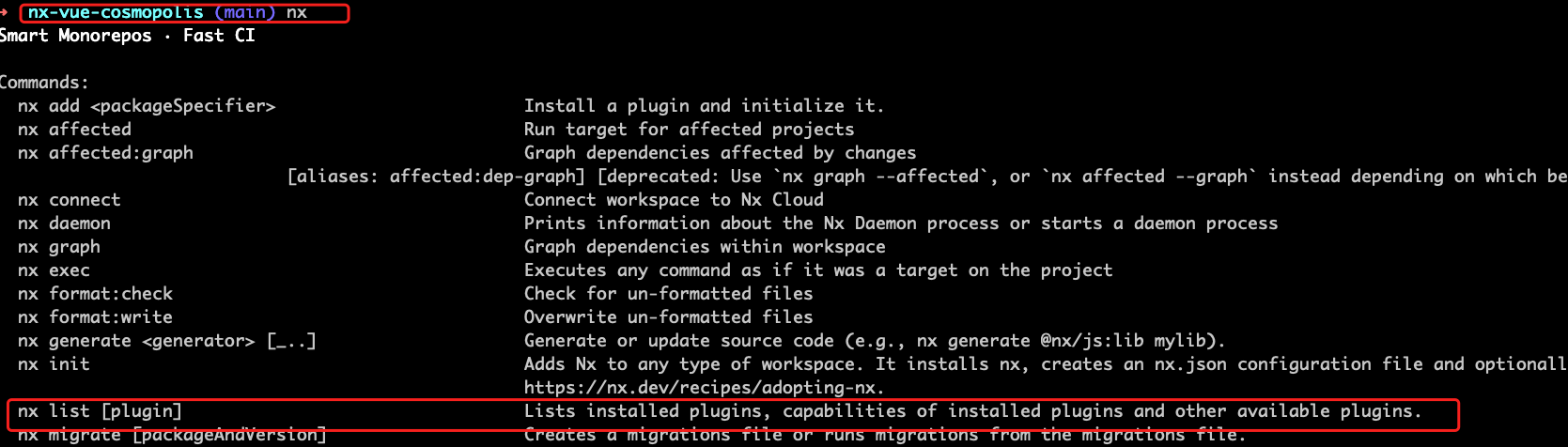
First, run `nx list` command in your terminal.
[](https://www.imagehub.cc/image/126MiR)
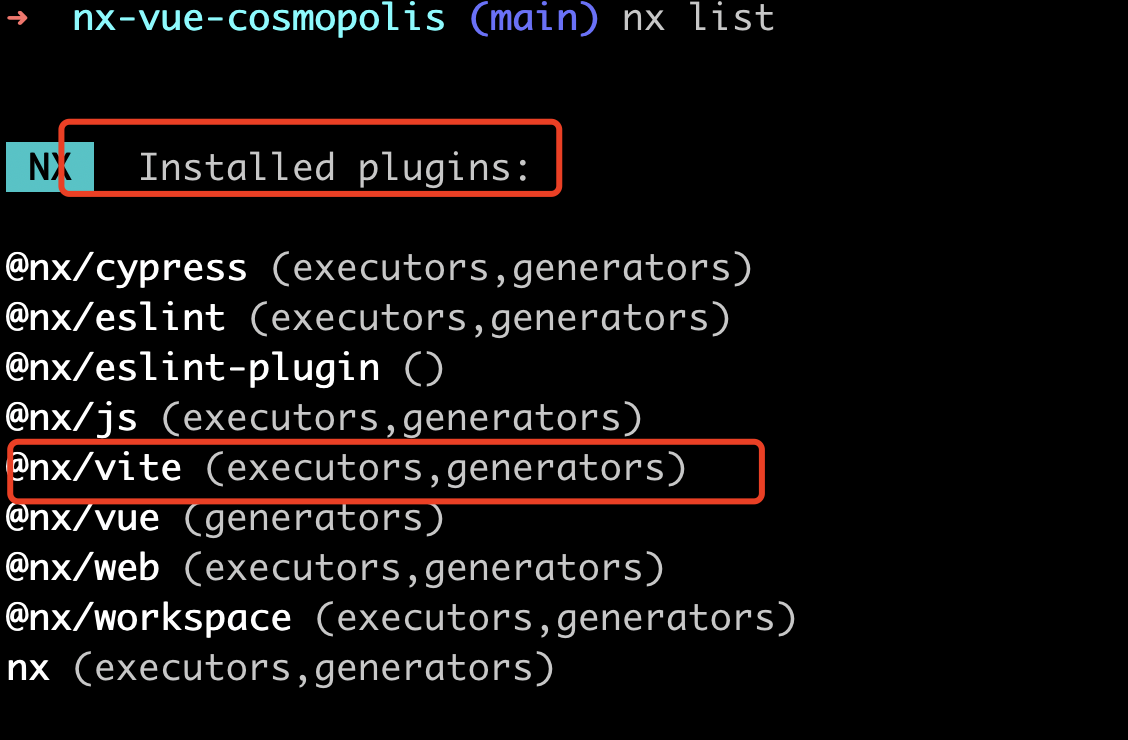
[](https://www.imagehub.cc/image/126g7b)
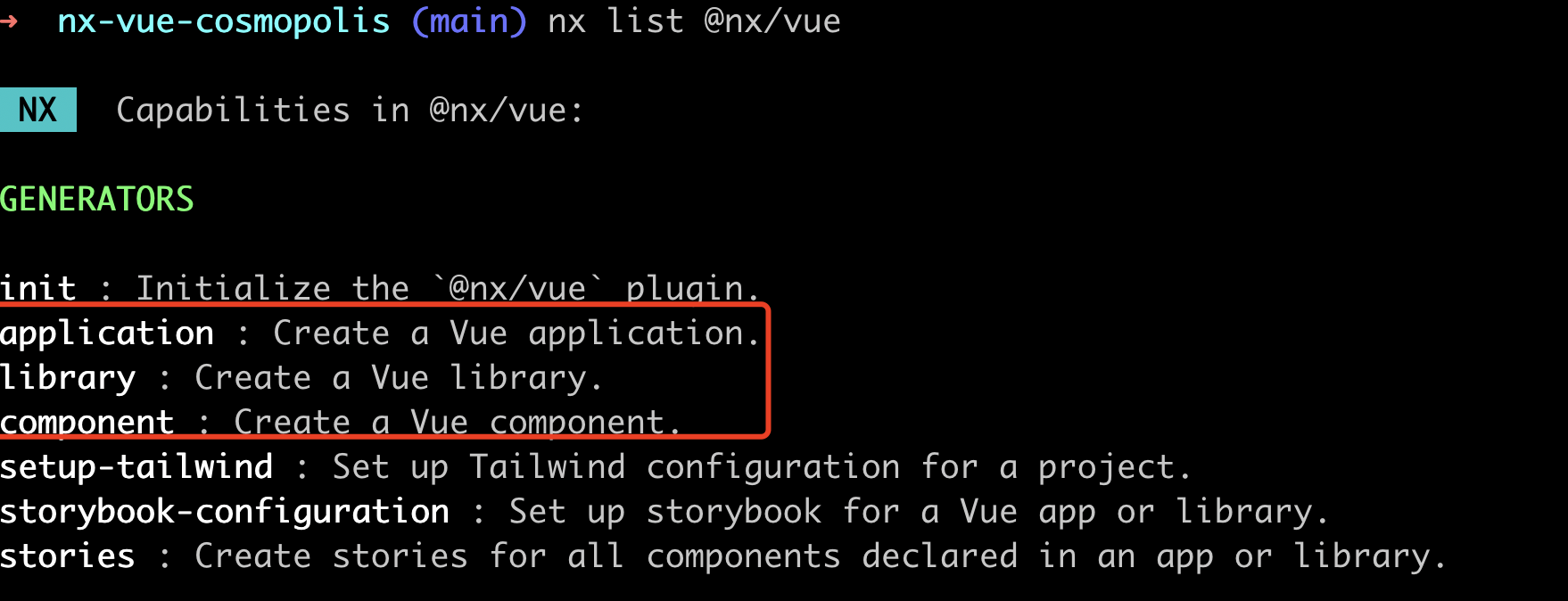
[](https://www.imagehub.cc/image/126eeT)
Now Let's use it.
```bash
#1. create a lib named products
nx g @nx/vue:library products --directory=modules/products --unit-test-runner=vitest --bundler=vite
#2. create a component under products lib
nx g @nx/vue:component product-list --directory=modules/products/src/cart
```
Okay. Now we have created a products lib and a component.
The project name is defined at `modules/products/project.json`
the outputs are defined at `modules/products/vite.config.ts` called outDir field.
> [!TIP]
> The each of library that generated by cli
>
> - has a project details view where you can see the available tasks (e.g. running tests for just orders: nx test orders)
> - has its own project.json file where you can customize targets
> - has the name you specified in the generate command; you can find the name in the corresponding project.json file
> - has a dedicated index.ts file which is the "public API" of the library
> - is mapped in the tsconfig.base.json at the root of the workspace.
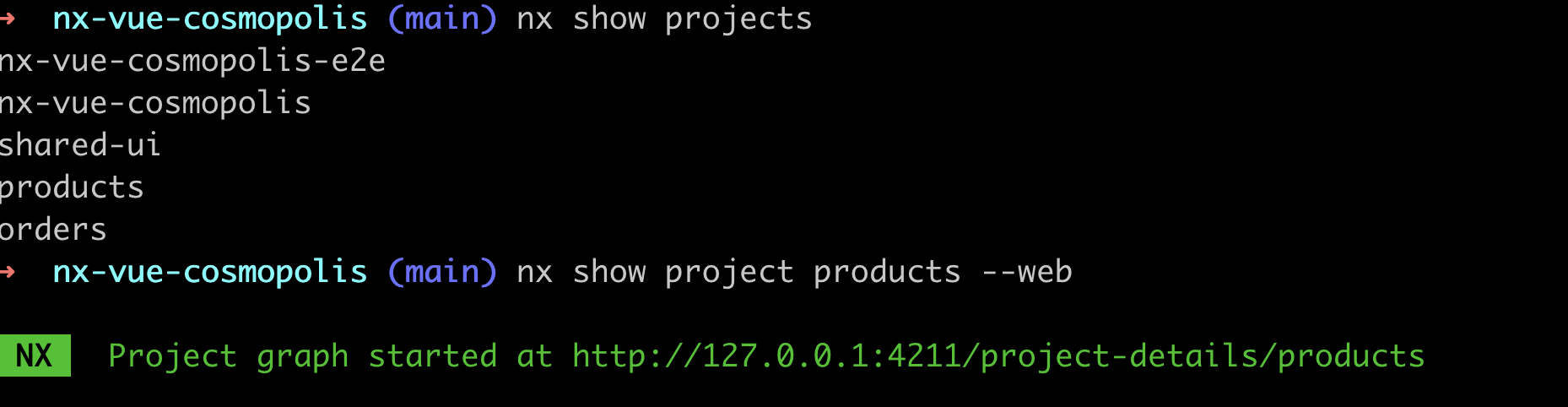
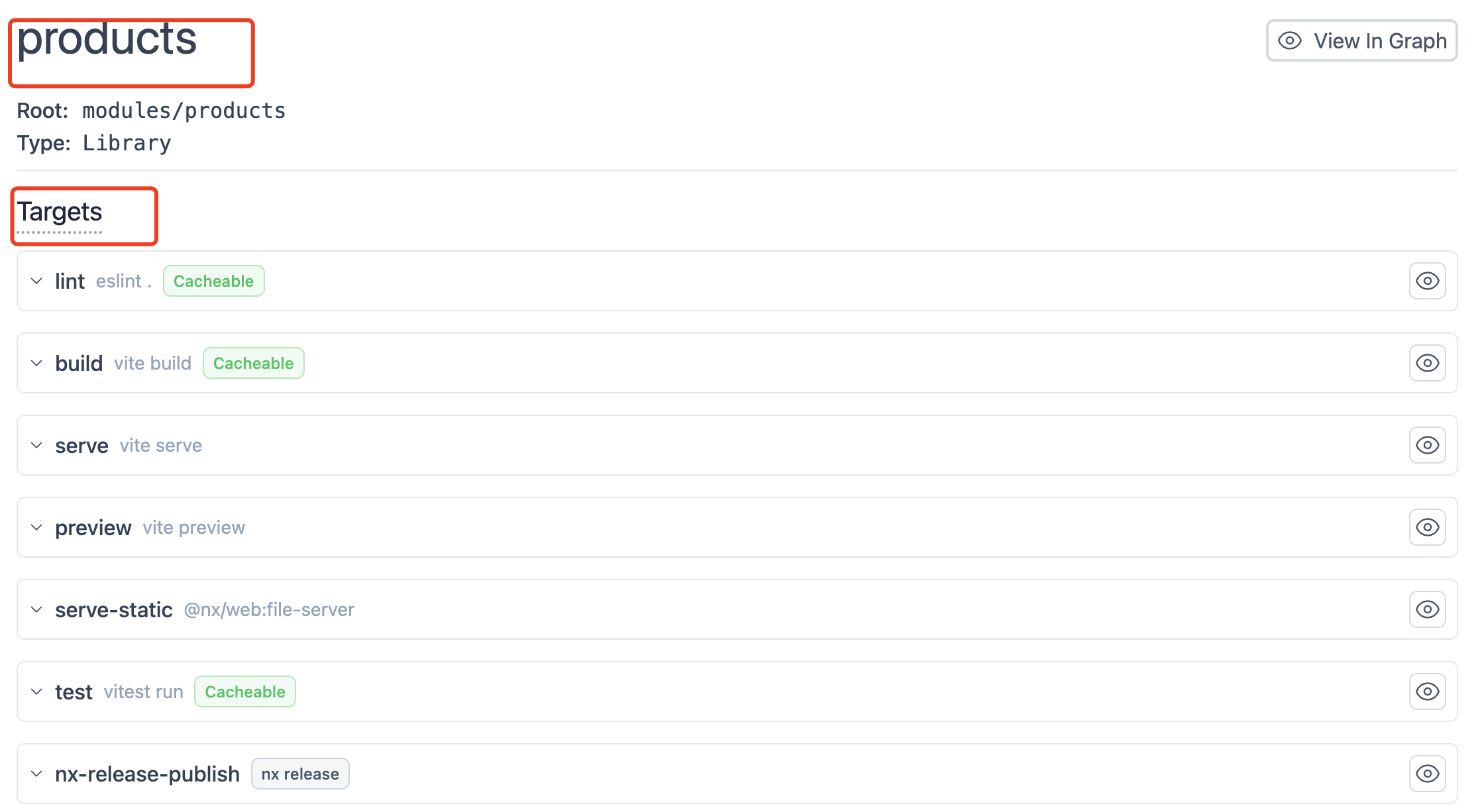
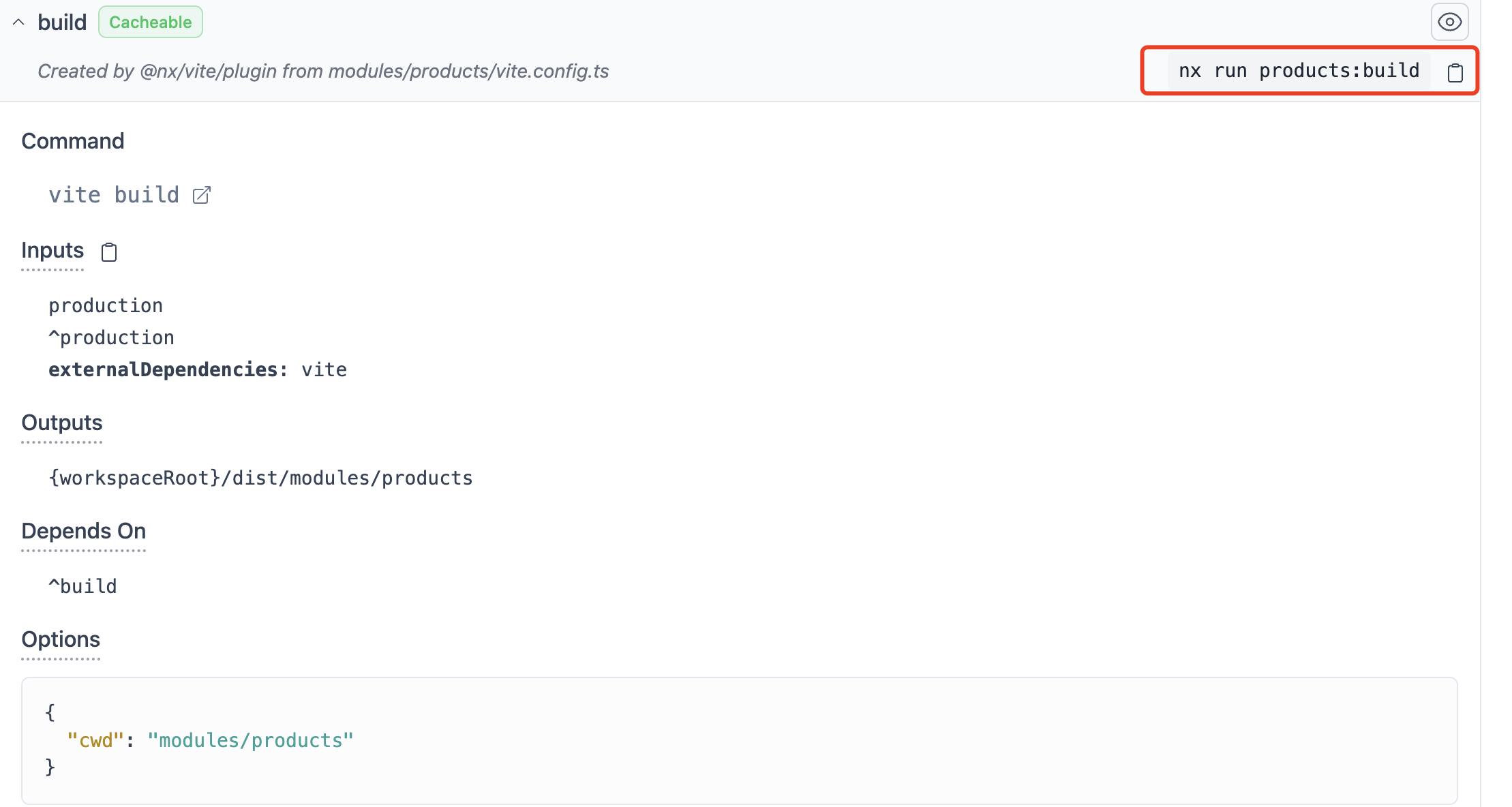
### How to see or run a task that you have?
First, the Nx provides a `show`` command that can help you to look at How many projects you have and the details of your project.
Let me show you quickly
[](https://www.imagehub.cc/image/126nEO)
[](https://www.imagehub.cc/image/126BuA)
[](https://www.imagehub.cc/image/126NSk)
So that you know that all projects and tasks are in our repo.
And the NX supports **cache and parallel** to run a task. It's a super powerful ability.
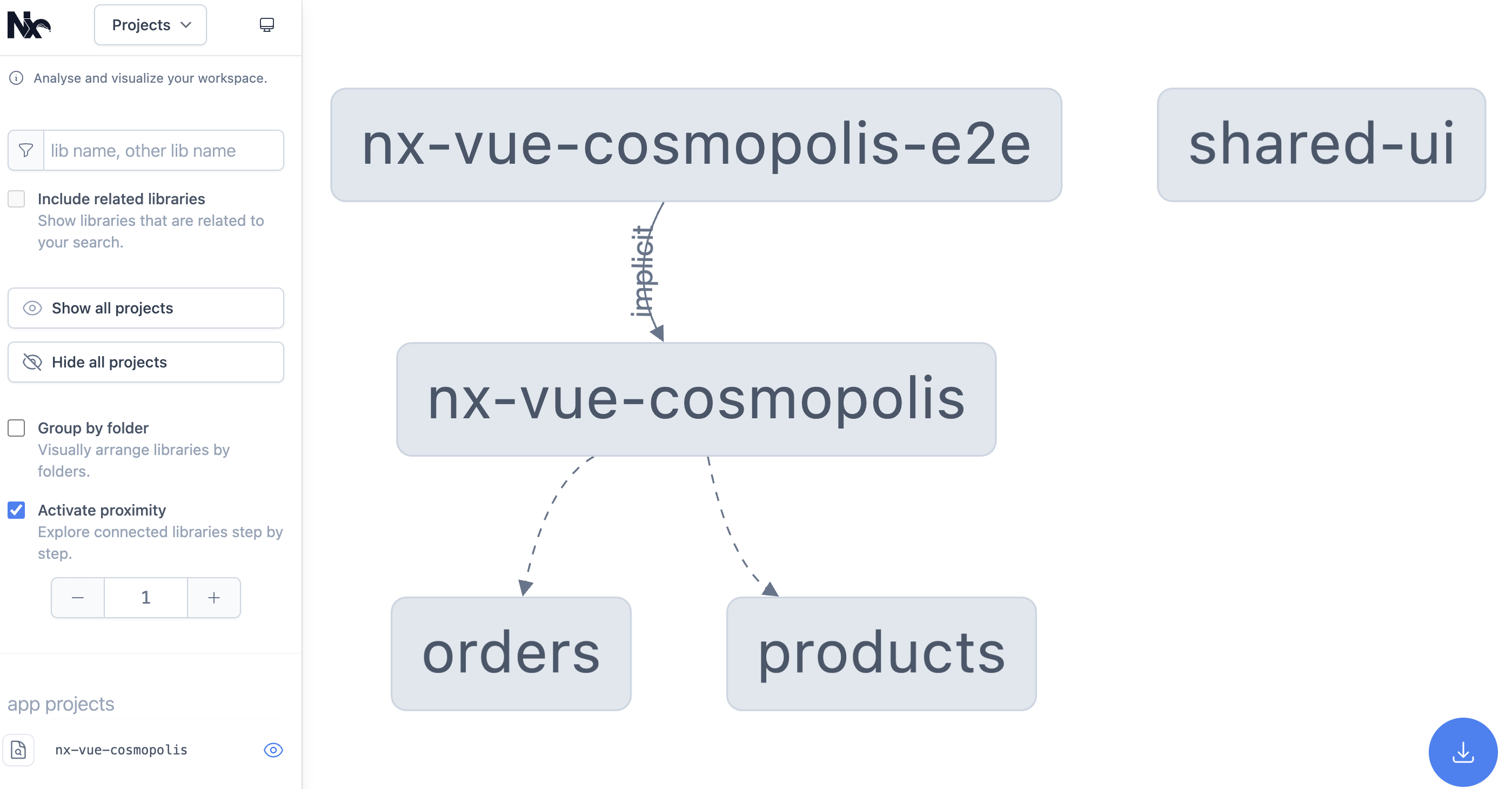
### Visualizing your Project Structure
Graph dependencies within the workspace
```bash
nx graph
```
[](https://www.imagehub.cc/image/126WN6)
> [!TIP]
> The arrows to orders and products are dashed because we're using lazy imports.
## 🌸 Thanks
Hope this repository can help you guys.
If you like it. Please give me a star, thanks. ⭐️