https://github.com/g123k/flutter_vertical_calendar
Vertical Calendar Widget for Flutter
https://github.com/g123k/flutter_vertical_calendar
Last synced: 3 months ago
JSON representation
Vertical Calendar Widget for Flutter
- Host: GitHub
- URL: https://github.com/g123k/flutter_vertical_calendar
- Owner: g123k
- License: apache-2.0
- Created: 2020-08-11T04:11:17.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2021-10-06T09:16:18.000Z (almost 4 years ago)
- Last Synced: 2025-03-23T18:22:05.731Z (4 months ago)
- Language: Dart
- Size: 5.3 MB
- Stars: 6
- Watchers: 1
- Forks: 8
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
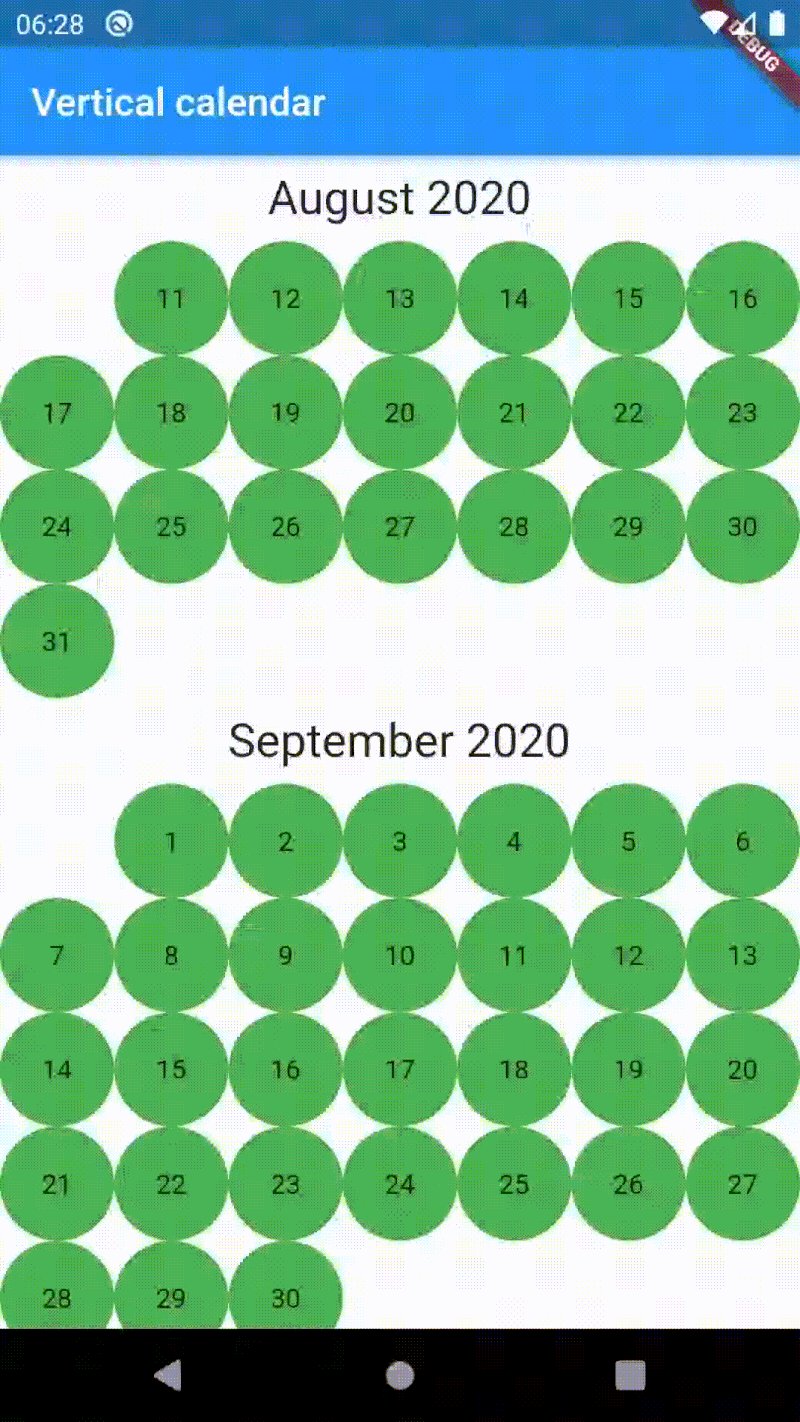
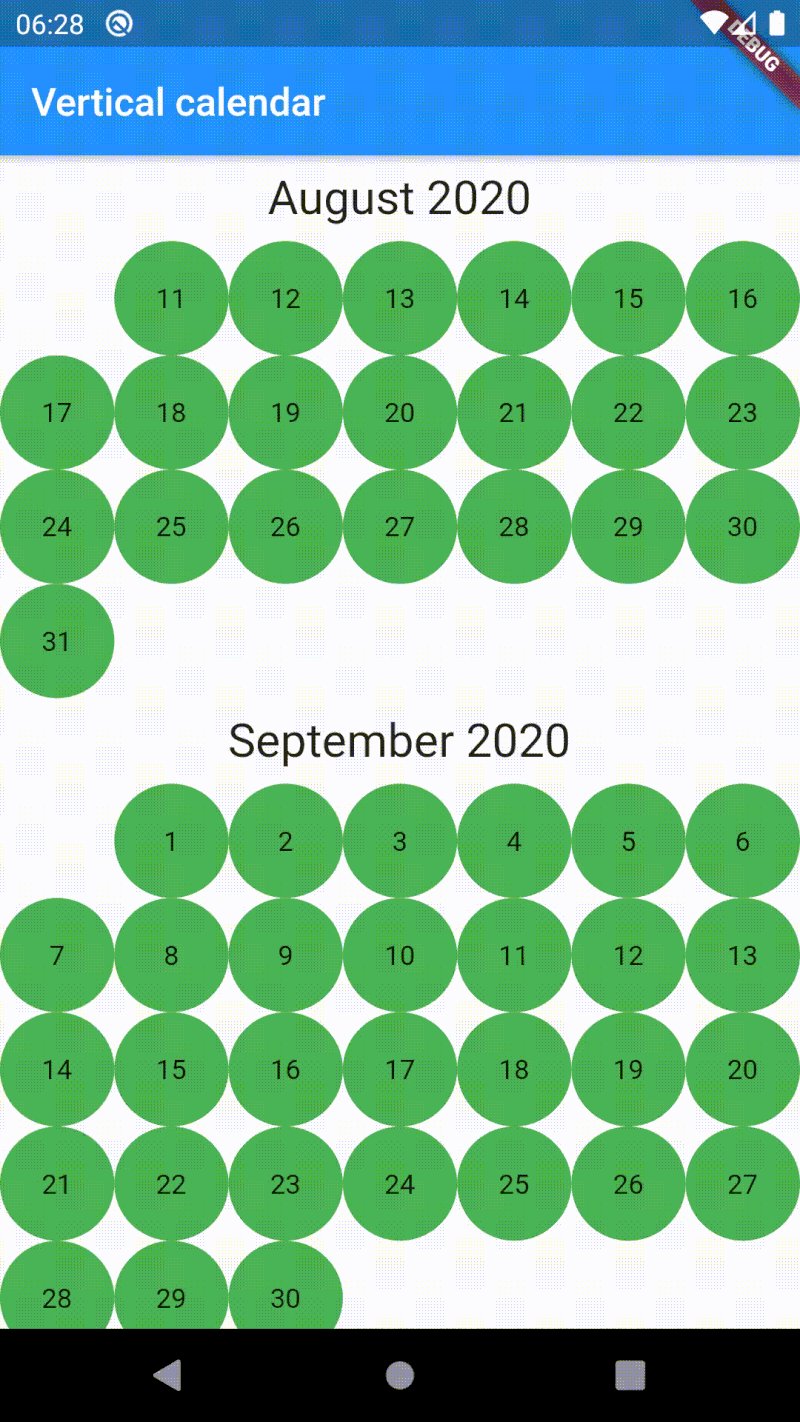
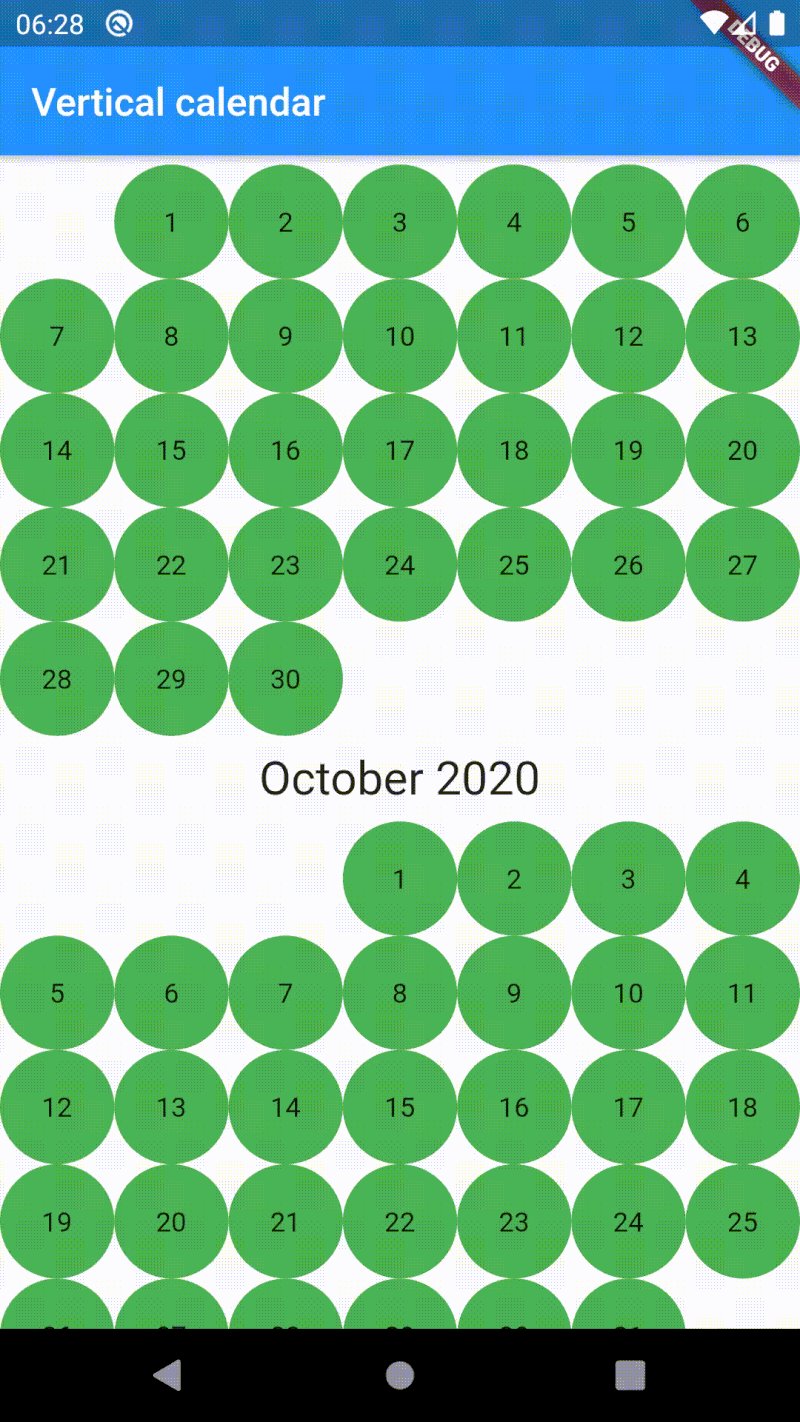
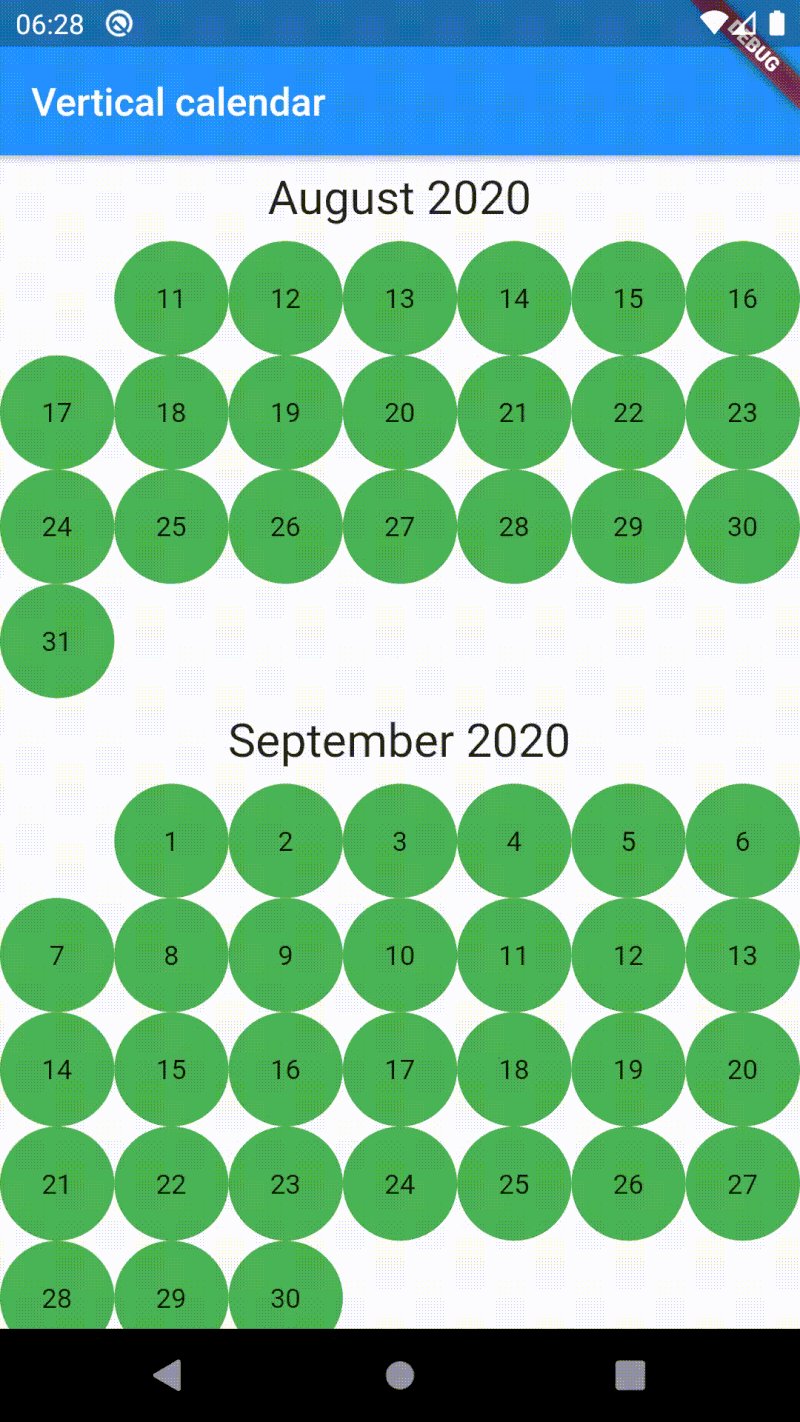
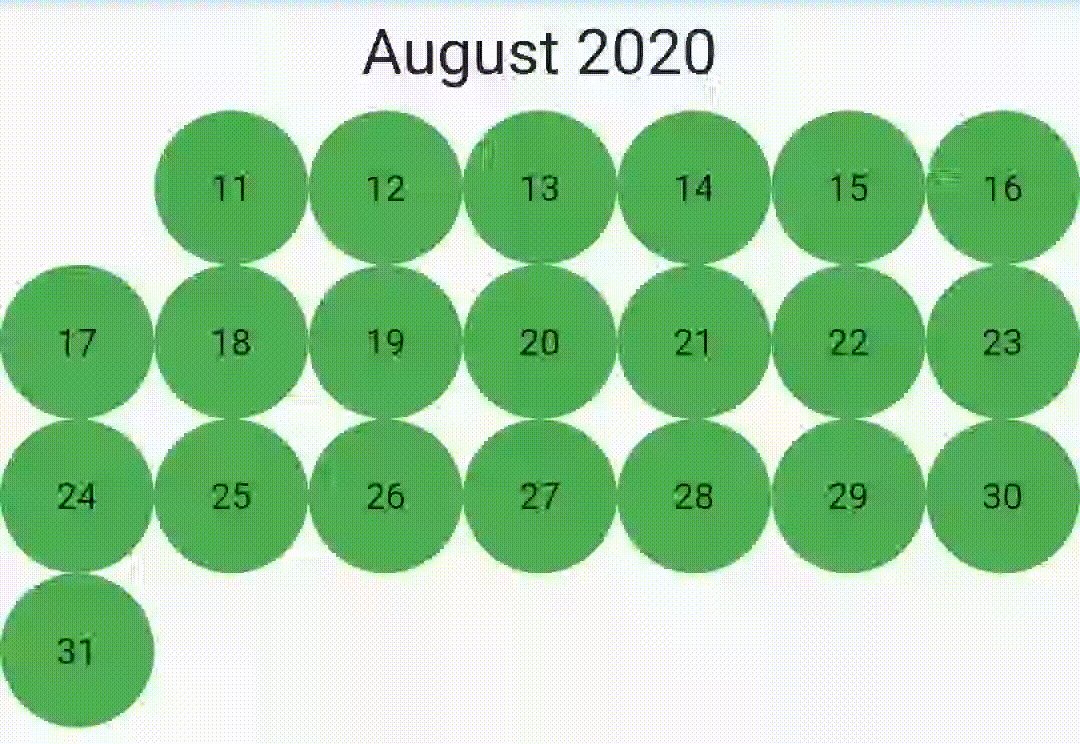
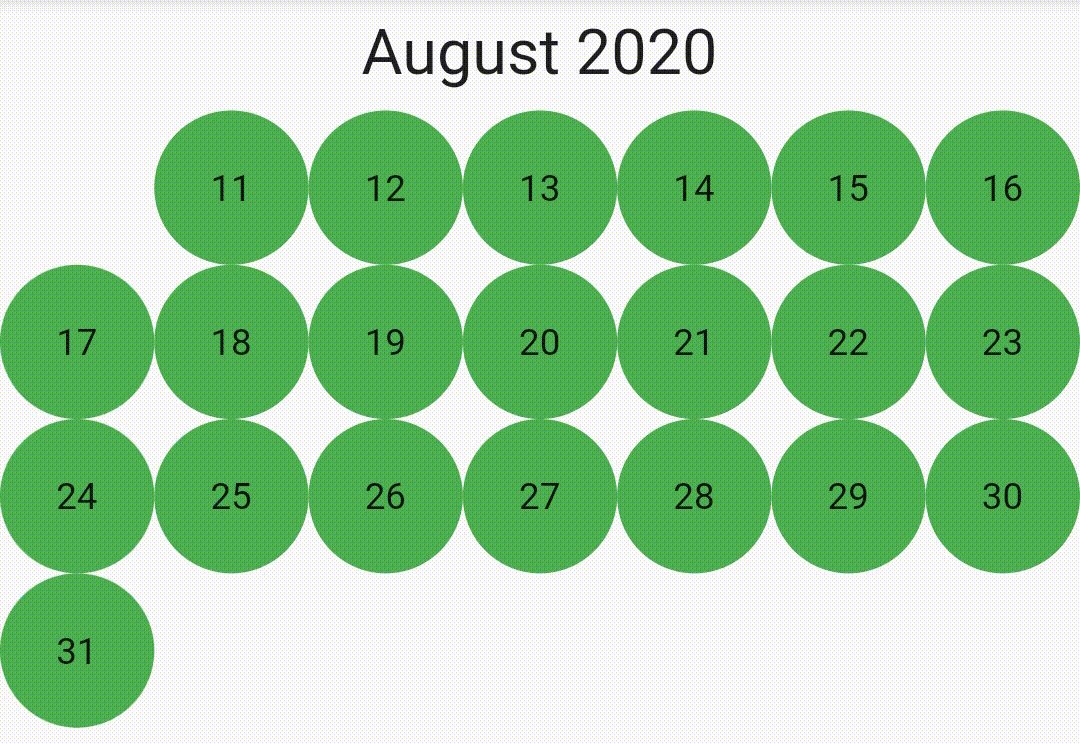
# Vertical Flutter Calendar
[](https://pub.dartlang.org/packages/vertical_calendar)
A really simple calendar with a vertical scroll.

## Getting Started
First, you just have to import the package in your dart files with:
```dart
import 'package:vertical_calendar/vertical_calendar.dart';
```
Then you can use the Widget directly in your hierarchy. Mandatory fields are `minDate` and `maxDate`.
```dart
VerticalCalendar(
minDate: DateTime.now(),
maxDate: DateTime.now().add(const Duration(days: 365)),
onDayPressed: (DateTime date) {
print('Date selected: $date');
},
onRangeSelected: (DateTime d1, DateTime d2) {
print('Range: from $d1 to $d2');
},
)
```
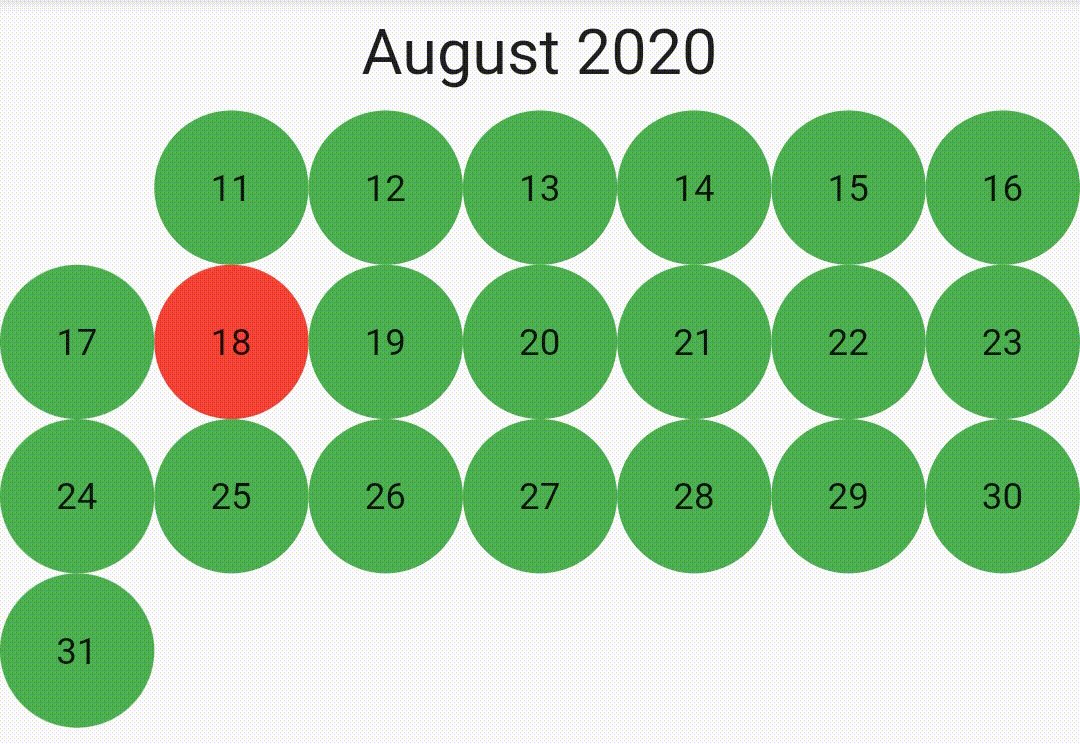
## Day selected
To be notified when the user clicks on a date, just provide a callback:
```dart
VerticalCalendar(
minDate: DateTime.now(),
maxDate: DateTime.now().add(const Duration(days: 365)),
onDayPressed: (DateTime date) {
print('Date selected: $date');
},
)
```
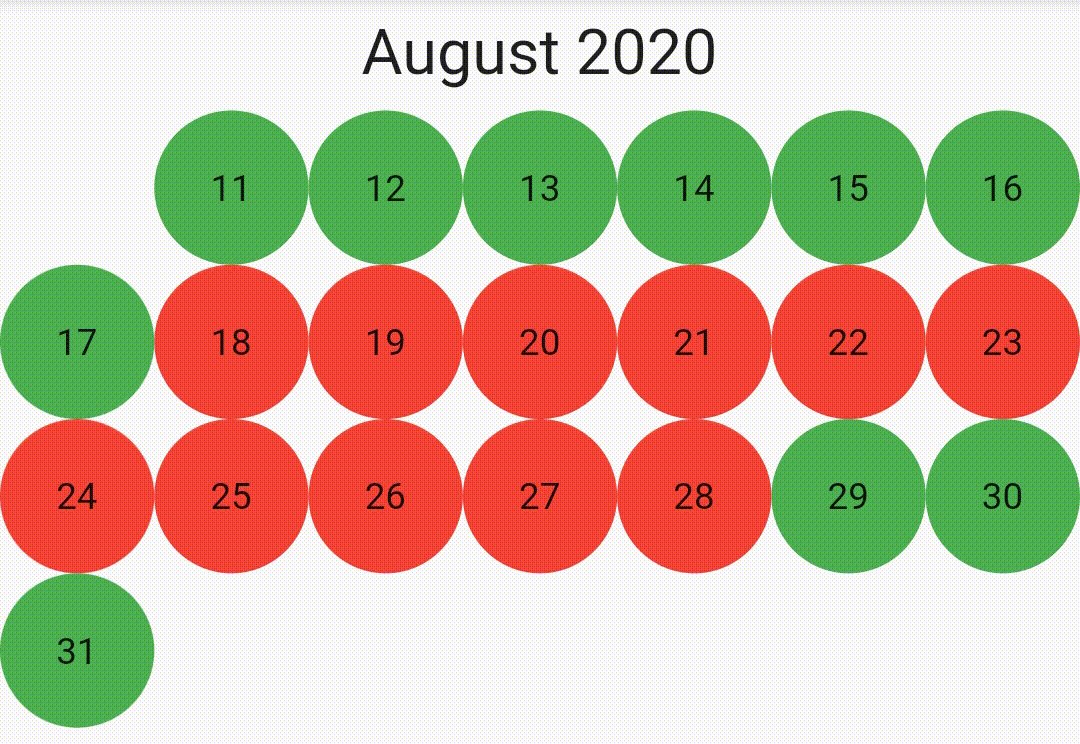
## Range selection

When `onRangeSelected` callback is provided, automatically the range selector feature will be enabled.
```dart
VerticalCalendar(
minDate: DateTime.now(),
maxDate: DateTime.now().add(const Duration(days: 365)),
onRangeSelected: (DateTime d1, DateTime d2) {
print('Range: from $d1 to $d2');
},
)
```
Note: if `onDayPressed` is not null, it will still be called.
## Customization
It is possible to change the Widget used for a month:
```dart
VerticalCalendar(
minDate: DateTime.now(),
maxDate: DateTime.now().add(const Duration(days: 365)),
monthBuilder: (BuildContext context, int month, int year) {
return Text('$month $year');
},
)
```
And also for a day:
```dart
VerticalCalendar(
minDate: DateTime.now(),
maxDate: DateTime.now().add(const Duration(days: 365)),
dayBuilder: (BuildContext context, DateTime date, {bool isSelected}) {
return Text(date.day.toString());
},
)
```
`isSelected` allows you to know if this date is selected during a range selection.
Note: `isSelected` will always be null, when `onRangeSelected` is null.