https://github.com/g1eb/angular-datetime-inputs
📅 Angular directives for datetime inputs
https://github.com/g1eb/angular-datetime-inputs
angular angular-directives date-input datetime datetime-inputs datetimes directive element input time-input ui
Last synced: about 1 month ago
JSON representation
📅 Angular directives for datetime inputs
- Host: GitHub
- URL: https://github.com/g1eb/angular-datetime-inputs
- Owner: g1eb
- License: mit
- Created: 2016-07-10T22:58:23.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2018-03-21T11:02:54.000Z (almost 8 years ago)
- Last Synced: 2025-07-02T08:10:44.689Z (7 months ago)
- Topics: angular, angular-directives, date-input, datetime, datetime-inputs, datetimes, directive, element, input, time-input, ui
- Language: CSS
- Homepage: https://rawgit.com/g1eb/angular-datetime-inputs/master/
- Size: 375 KB
- Stars: 19
- Watchers: 2
- Forks: 17
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Datetime input UI element
This directive is designed to provide easy and intuitive input of moment.js datetime objects.
Desgined to be as simple as possible in order to afford intuitive interactions.
Converted into an angular directive for your convenience :)
## Demo
Click here for a live demo.
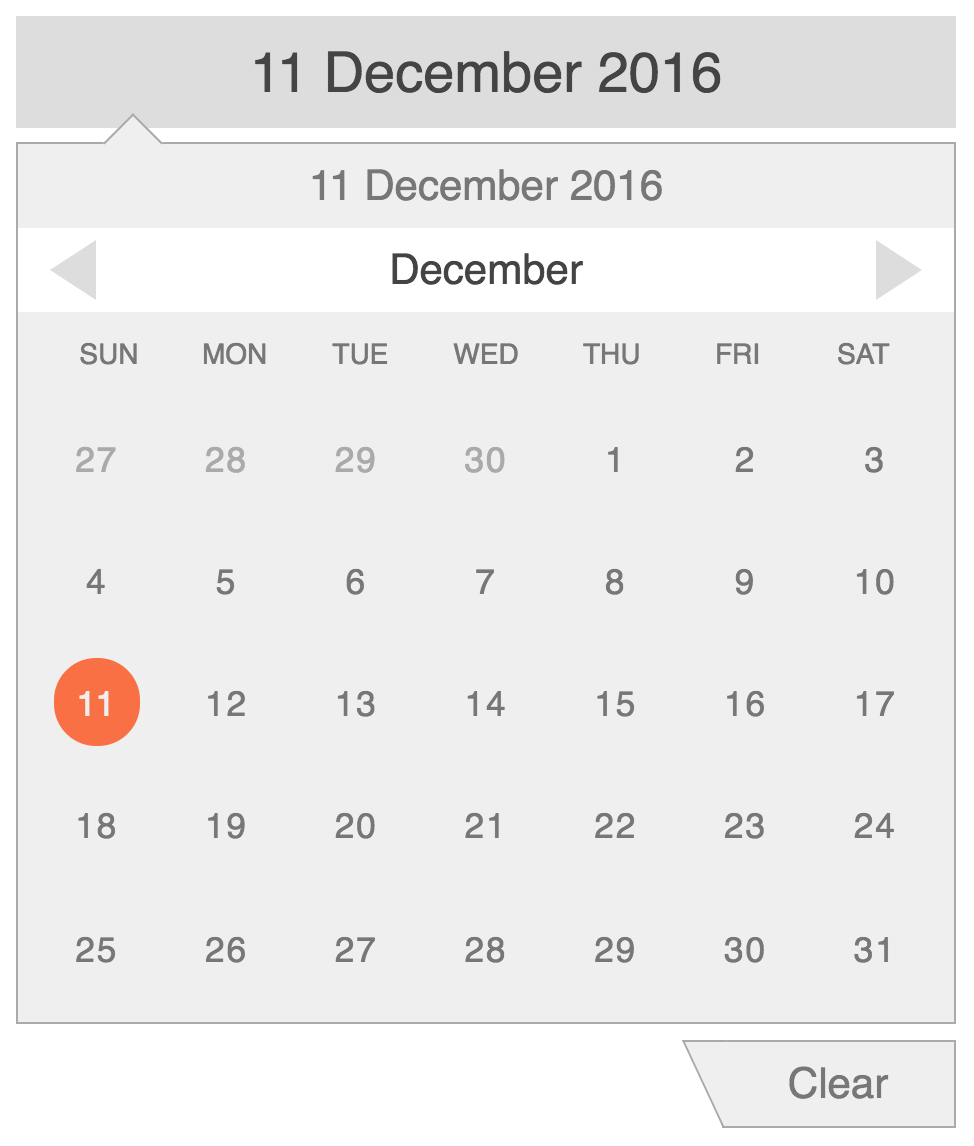
### Date input
[ ](https://rawgit.com/g1eb/angular-datetime-inputs/master/)
](https://rawgit.com/g1eb/angular-datetime-inputs/master/)
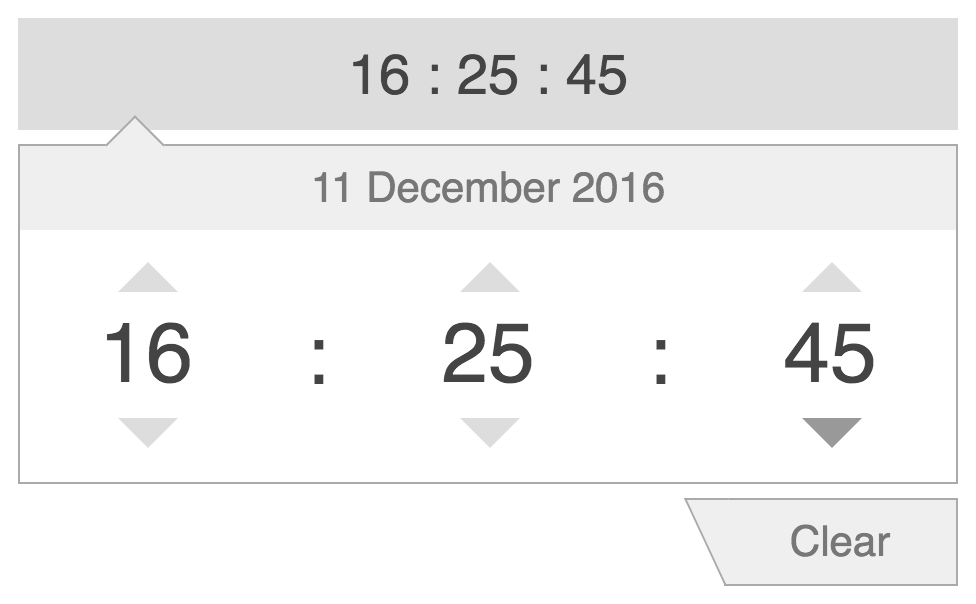
### Time input
[ ](https://rawgit.com/g1eb/angular-datetime-inputs/master/)
](https://rawgit.com/g1eb/angular-datetime-inputs/master/)
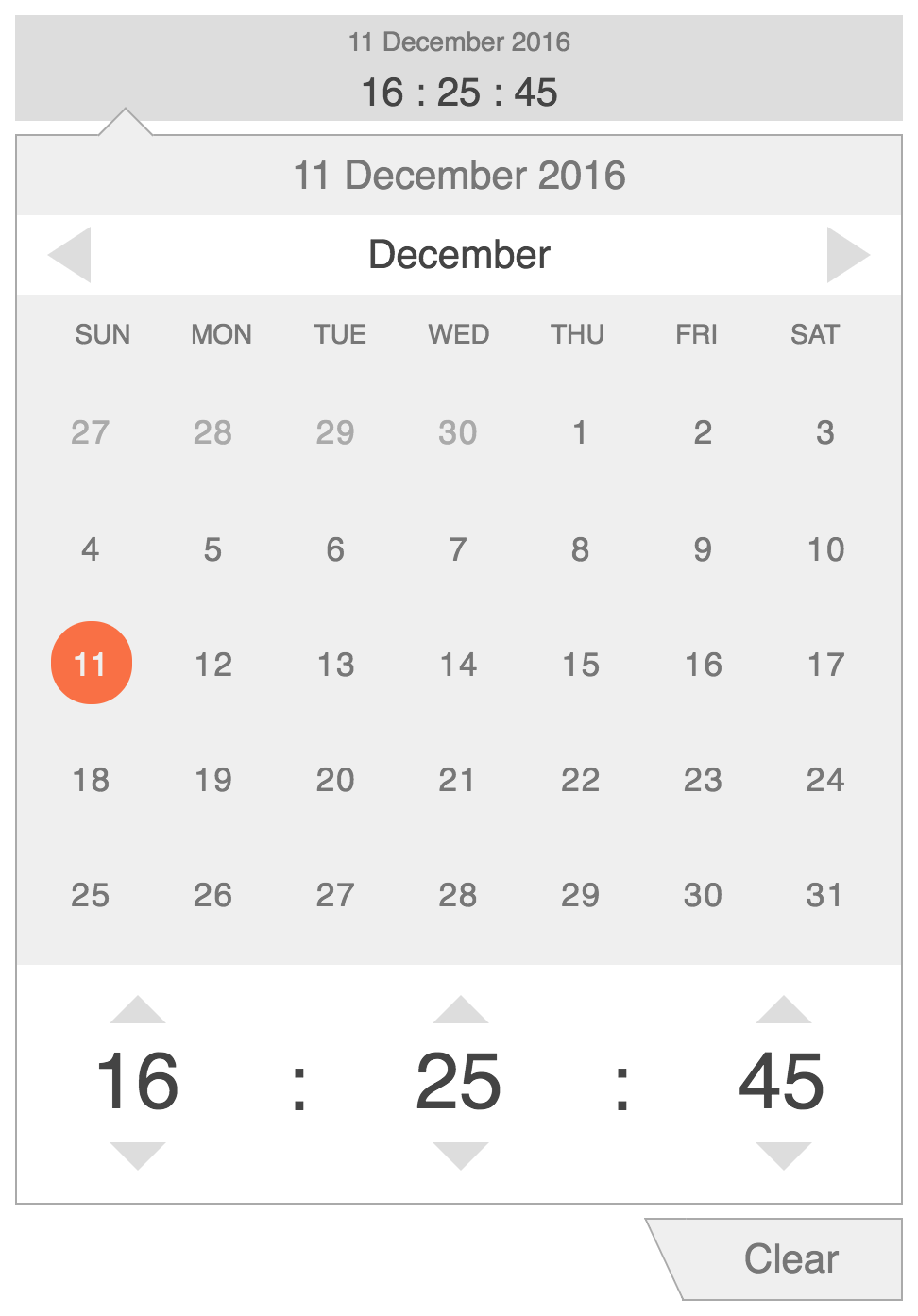
### Datetime input
[ ](https://rawgit.com/g1eb/angular-datetime-inputs/master/)
](https://rawgit.com/g1eb/angular-datetime-inputs/master/)
## Install
1) Install 'angular-datetime-inputs' with bower
```
bower install angular-datetime-inputs
```
or with npm
```
npm install angular-datetime-inputs
```
2) Add 'g1b.datetime-inputs' module to your app config
```javascript
angular.module('myApp', [
'g1b.datetime-inputs',
......
])
```
3) Use any of the directives in a view
For date input only:
```html
```
For time input only:
```html
```
For both date and time input:
```html
```
### Attributes
|Property | Usage | Default | Required |
|:------------- |:-------------|:-----:|:-----:|
| date | moment.js datetime object or a datetime string | none | no |
| time | moment.js datetime object or a datetime string | none | no |
| datetime | moment.js datetime object or a datetime string | none | no |
| format | [moment.js compatible date/time format](https://momentjs.com/docs/#/displaying/format/) used for parsing initial datetime objects | none | no |
| date-format | [moment.js compatible date format](https://momentjs.com/docs/#/displaying/format/) used for display in date and datetime input directives | 'DD MMMM YYYY' | no |
| time-format | [moment.js compatible time format](https://momentjs.com/docs/#/displaying/format/) used for display in time and datetime input directives | 'HH : mm : ss' | no |
| min-date | moment.js datetime object min datetime | none | no |
| max-date | moment.js datetime object max datetime | none | no |
| hour-step | step size for hour input | 1 | no |
| minute-step | step size for minute input | 1 | no |
| second-step | step size for second input | 1 | no |
| on-change | Handler function that is fired on change of datetime object | none | no |
| on-close | Handler function that is fired on close of the edit popover | none | no |
| placeholder | Placeholder is shown when input object is undefined | none | no |
| allow-clear | Allow users to clear selected datetime value | false | no |
| clear-text | Clear text shown in the button used to clear date object | Clear | no |
| close-text | Close text shown in the button used to close edit popover | Close | no |
| css-class | custom css class name for datetime presentation | none | no |
## Datetime range
If you are looking for a range input of datetime objects, check out [angular-datetime-range](https://github.com/g1eb/angular-datetime-range)
## Dependencies
* [AngularJS](https://angularjs.org/)
* [moment.js](http://momentjs.com/)
* [angular-scroll-events](https://github.com/g1eb/angular-scroll-events)