Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/gabrielcarames/alkybank
Sitio web sobre una Wallet o billetera digital
https://github.com/gabrielcarames/alkybank
api javascript reactjs redux swagger-ui tailwindcss wallet
Last synced: 26 days ago
JSON representation
Sitio web sobre una Wallet o billetera digital
- Host: GitHub
- URL: https://github.com/gabrielcarames/alkybank
- Owner: GabrielCarames
- Created: 2022-12-15T20:37:29.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2022-12-15T20:37:48.000Z (about 2 years ago)
- Last Synced: 2024-11-13T18:44:15.200Z (3 months ago)
- Topics: api, javascript, reactjs, redux, swagger-ui, tailwindcss, wallet
- Language: JavaScript
- Homepage:
- Size: 2.33 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# AlkyBank 💳

## Tecnologías usadas 💫
[](https://es.reactjs.org/)
[](https://es.redux.js.org/)
[](https://developer.mozilla.org/es/docs/Web/JavaScript)
[](https://tailwindui.com/)
## Instalación ⚒
Clonar e instalar
```bash
git clone https://github.com/NazarenoRios/alkemy_wallet_front.git
npm install
```
Para ejecutar la aplicación
```bash
npm run dev
```
## Variables de entorno 🏭
La aplicación necesita utilizar ciertas variables de entorno. Para acceder a ellas, seguir estos pasos:
- Crear un archivo **.env** en el root de la aplicación
- Copiar y pegar el contenido del archivo .env.example.txt dentro de **.env**
> ***Aviso:*** Es necesario colocar estas variables para el correcto funcionamiento de la aplicación.
## Despliegue 🚀
Puedes utilizar esta aplicación sin necesidad de instalar ni configurar absolutamente nada. Has click [aquí](https://nazarenorios.github.io/alkybank/) para ir al despliegue.
> ***Aviso:*** El deploy no funciona actualmente
## Usuarios de prueba 🚻
Si no quieres crear una cuenta, simplemente utiliza alguno de estos usuarios de prueba.
- `Usuario1:`
Email: [email protected]
Password: Cuenta123
- `Usuario2:`
Email: [email protected]
Password: Password123!
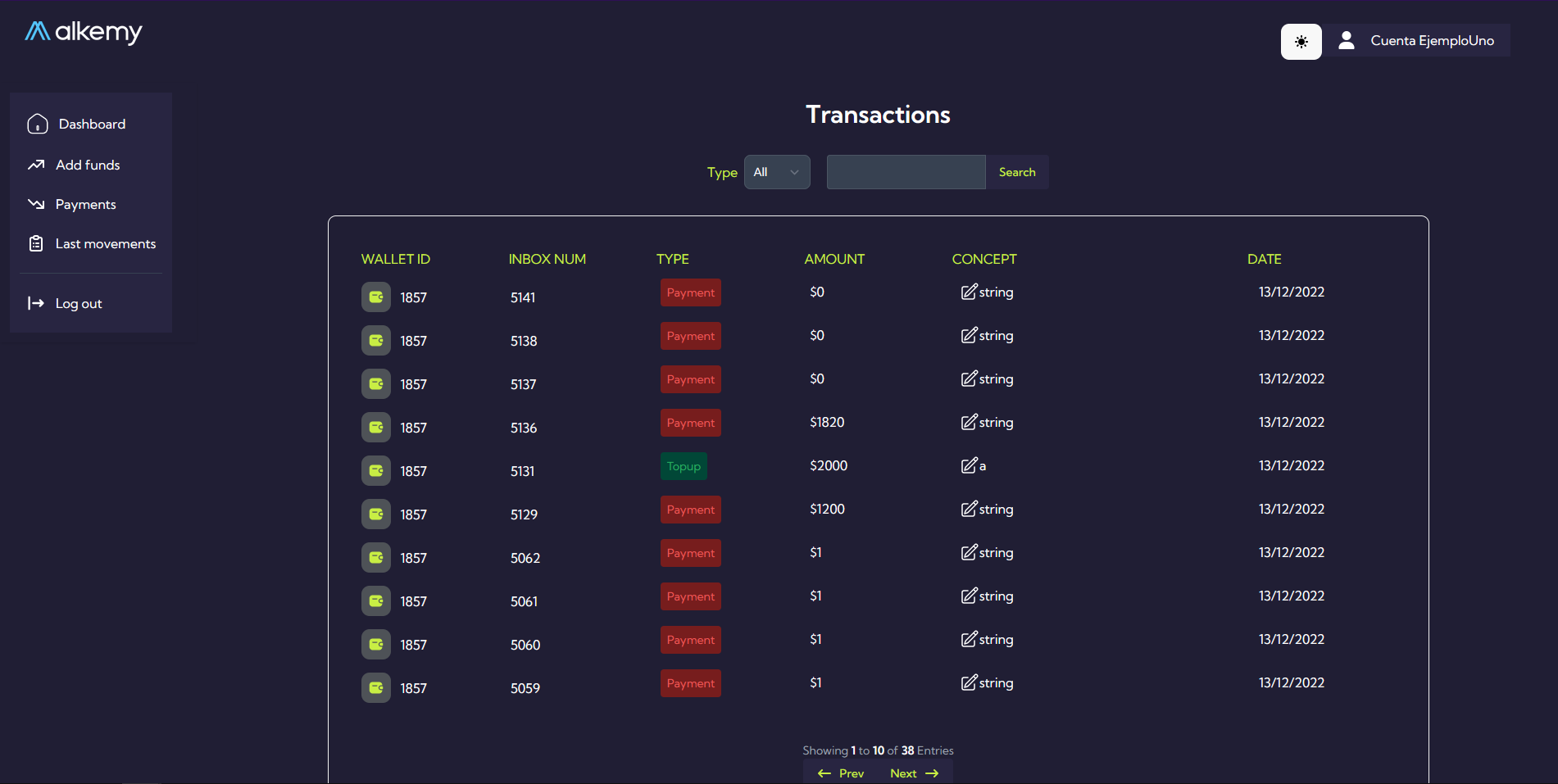
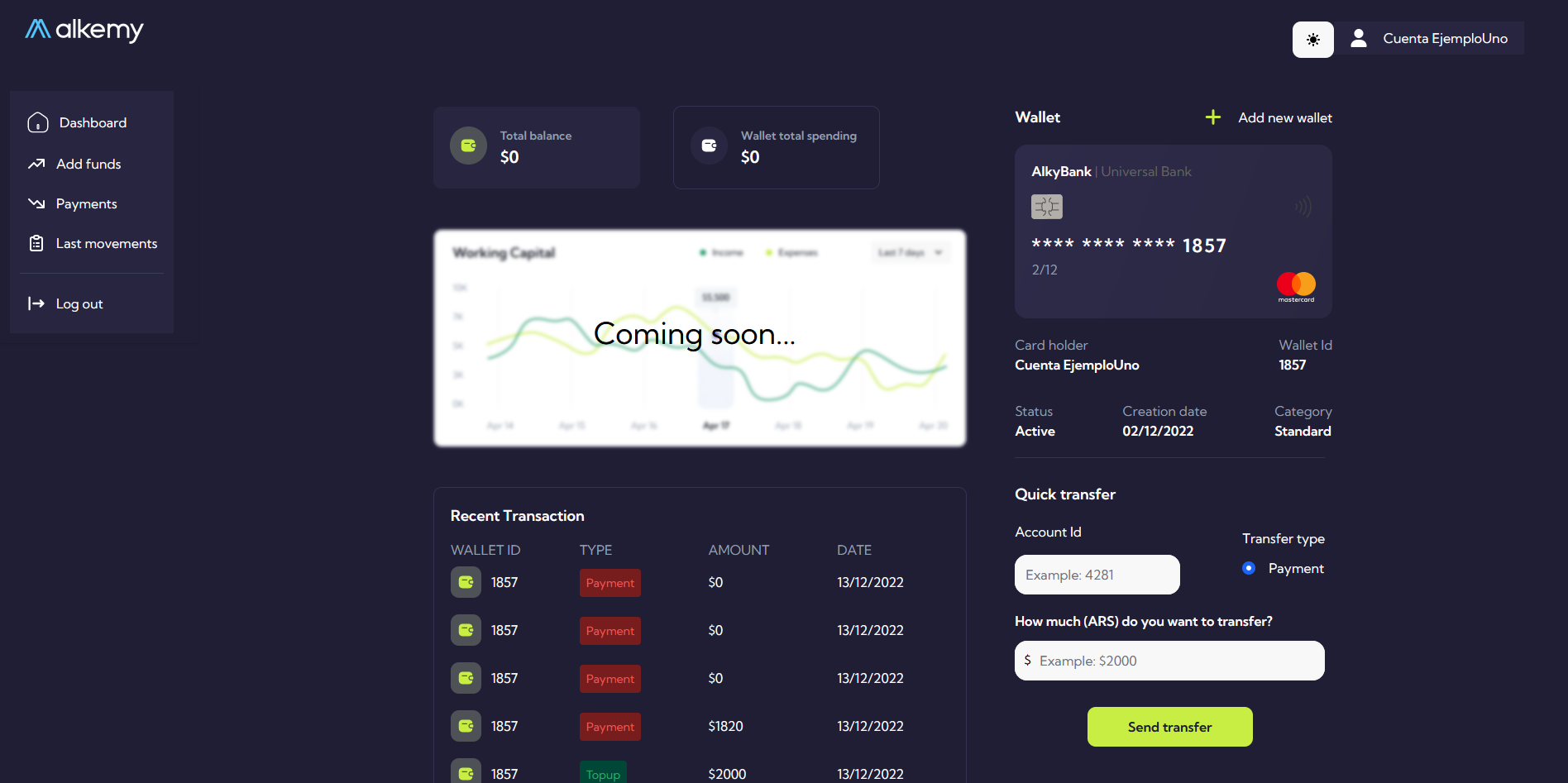
## Imágenes 🖼