Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/gabrielcarames/web-chat
Aplicación web sobre un chat en tiempo real con Socket.io
https://github.com/gabrielcarames/web-chat
bootstrap chat chat-application express-js handlebars-js html5 javascript jquery mongodb nodejs passport real-time socket-io
Last synced: 14 days ago
JSON representation
Aplicación web sobre un chat en tiempo real con Socket.io
- Host: GitHub
- URL: https://github.com/gabrielcarames/web-chat
- Owner: GabrielCarames
- Created: 2021-07-24T22:23:15.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2021-08-13T12:52:02.000Z (over 3 years ago)
- Last Synced: 2024-11-13T18:44:13.186Z (2 months ago)
- Topics: bootstrap, chat, chat-application, express-js, handlebars-js, html5, javascript, jquery, mongodb, nodejs, passport, real-time, socket-io
- Language: CSS
- Homepage: https://webchat-proyect.herokuapp.com
- Size: 617 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Parches chat
Webchat
=============
> Aplicación web sobre un chat en tiempo real con Socket.io
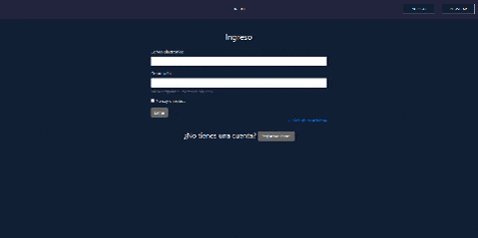
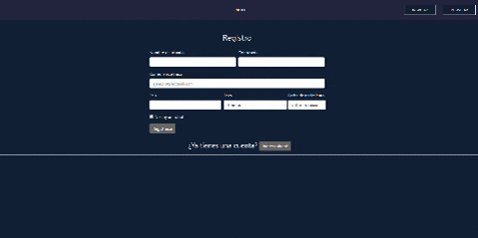
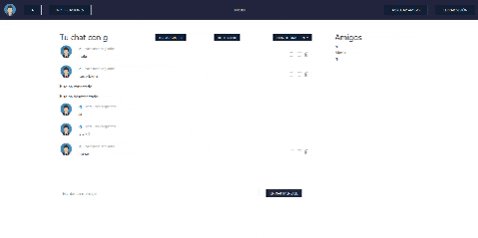
## Imágenes

## Tecnologías
[](https://handlebarsjs.com/)
[](https://expressjs.com/es/)
[](https://developer.mozilla.org/es/docs/Web/JavaScript)
[](https://getbootstrap.com/)
[](https://developer.mozilla.org/es/docs/Web/HTML)
[](https://jquery.com/)
[](https://www.mongodb.com/es)
[](https://nodejs.org/es/)
[](http://www.passportjs.org/)
[](https://socket.io/)
## Funcionalidades
> Registro/ingreso
* Cuenta con secciones de ***registro*** de cuenta e ***ingreso***. Ambas estan compuestas por un ***formulario***, cuyos datos son verificados y almacenados en una BD en ***MongoDB***. La ***autenticación*** e ingreso a una cuenta registrada, es administrada a través de ***Passport.js***.
> Index
* Posee una página de ***inicio*** en donde se pueden visualizar los datos de la cuenta propia, ***grupos*** pertenecientes y ***amigos conectados***.
> Agregar amigos
* Tiene un sistema de ***búsqueda de personas***, a las cuales se les puede enviar una ***solicitud de amistad***.
> Notificaciones
* Cada usuario cuenta con una pestaña de ***notificaciones***, en donde se podrán ver las ***solicitudes de amistad***, y aceptarlas o rechazarlas.
> Chats individuales
* Al momento de añadir a un amigo, se crea automaticamente un ***chat*** en donde se podran ***enviar y recibir mensajes en tiempo real*** a través de ***Socket.io***.
> Chat grupales
* Se pueden crear ***chat grupales*** indicando nombre del grupo y sus integrantes. Este chat cuenta con sus respectivas ***características anteriores***.
> Modo oscuro
* Dentro de la pestaña de configuración del chat, se podrá activar o desactivar el ***modo oscuro*** de la página.