https://github.com/gabrielpenteado/dentalprocs
An application designed for dentists to monitor the most performed procedures. | React | Typescript | Prisma | React-Native | Fastify | TailwindCSS | SQLite | Node.js |
https://github.com/gabrielpenteado/dentalprocs
apexcharts dayjs expo fastify javascript mysql nativewind nodejs postgresql prisma radix-ui react react-apexcharts react-native sqlite tailwindcss typescript victory-native vite zod
Last synced: 3 months ago
JSON representation
An application designed for dentists to monitor the most performed procedures. | React | Typescript | Prisma | React-Native | Fastify | TailwindCSS | SQLite | Node.js |
- Host: GitHub
- URL: https://github.com/gabrielpenteado/dentalprocs
- Owner: gabrielpenteado
- License: mit
- Created: 2023-04-14T03:32:18.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2024-02-11T03:53:39.000Z (over 1 year ago)
- Last Synced: 2024-02-11T21:28:48.468Z (over 1 year ago)
- Topics: apexcharts, dayjs, expo, fastify, javascript, mysql, nativewind, nodejs, postgresql, prisma, radix-ui, react, react-apexcharts, react-native, sqlite, tailwindcss, typescript, victory-native, vite, zod
- Language: TypeScript
- Homepage: https://dentalprocs.onrender.com/
- Size: 1.72 MB
- Stars: 3
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README

Dental Procs
An application designed for dentists to monitor the most performed procedures.



## 📑 Contents
- [About the project](#-about-the-project)
- [Web version](#-web-version)
- Built with
- Requirements
- Installation
- [Mobile version](#-mobile-version)
- Built with
- Requirements
- Instalattion
- [Server](#-server)
- Built with
- Requirements
- Instalattion
- [Contributions](#-contributions)
- [License](#license)
## 🦷 About the project
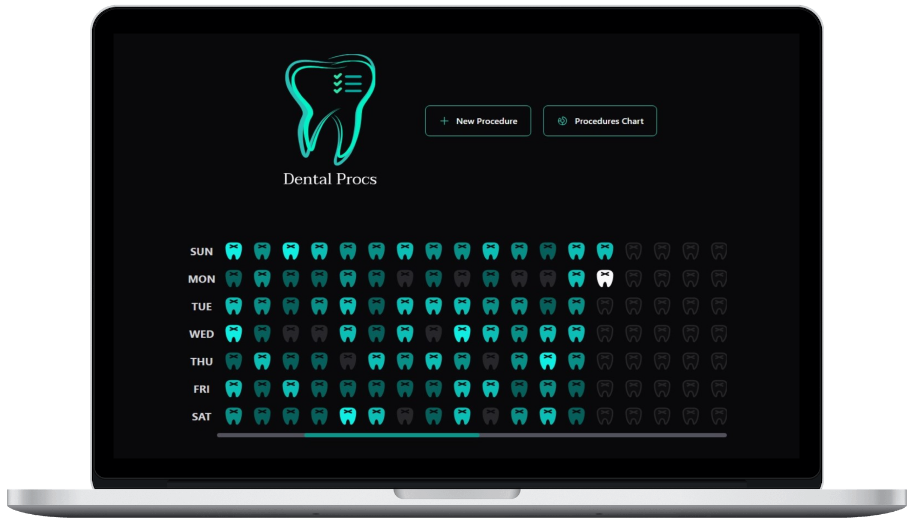
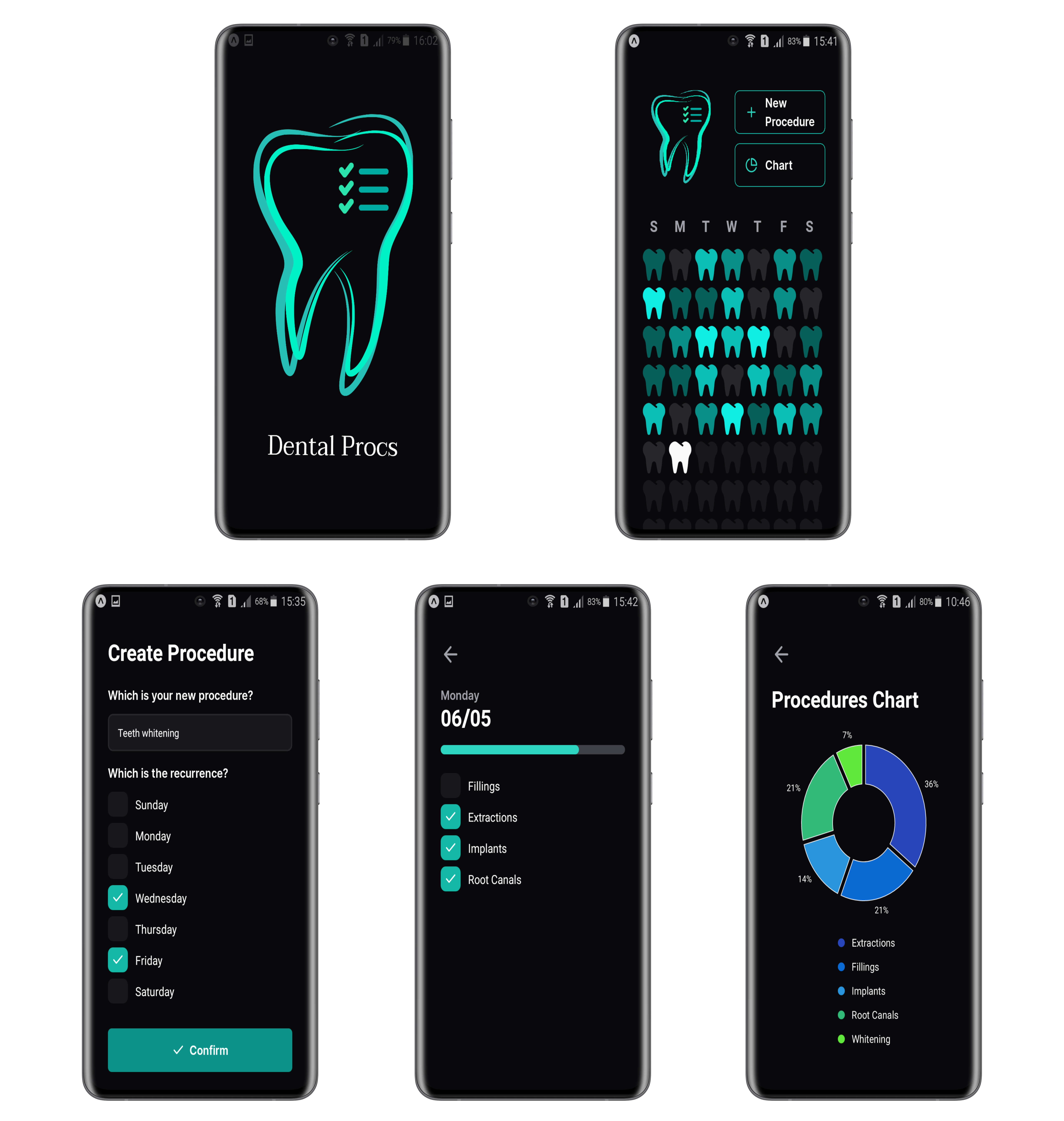
Introducing Dental Procs, a specialized application designed for dentists to monitor
the most performed procedures in their clinics and track performance trends over time.
The app permits dentists to create new procedures, associate them with specific days of the week, and provides a comprehensive chart that offers an overview of procedure frequency.
## 🖥️ Web version

---
### Build with




### Requirements
- npm (^9.5.0)
- react(^18.2.0)
- [vite](https://vitejs.dev/guide/)
- [tailwindcss](https://tailwindcss.com/docs/installation)
- [dayjs](https://day.js.org/docs/en/installation/installation)
- [radixUI](https://www.radix-ui.com/)
- [apexcharts](https://apexcharts.com/)
- [phosphor-icons](https://phosphoricons.com/)
### Instalattion
1. Clone the repository.
`git clone https://github.com/gabrielpenteado/dentalprocs`
2. Install the [**_server_**](#-server) and run it.
3. Access the **_web_** folder in the terminal.
4. Install all packages dependencies.
`npm install`
5. Start using.
`npm run dev`
### Browser Support
| [ ](https://www.google.com/intl/en/chrome/)
](https://www.google.com/intl/en/chrome/)
Chrome | [ ](https://www.microsoft.com/en-us/edge)
](https://www.microsoft.com/en-us/edge)
Edge | [ ](https://www.mozilla.org/en-US/firefox/new/)
](https://www.mozilla.org/en-US/firefox/new/)
Firefox | [ ](https://www.apple.com/br/safari/)
](https://www.apple.com/br/safari/)
Safari | [ ](https://www.opera.com)
](https://www.opera.com)
Opera |
| :--------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :--------------------------------------------------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------------------------------------: |
| ✅ | ✅ | ✅ | ✅ | ✅ |
| last version | last version | last version | last version | last version |
## 📱 Mobile version

---
### Build with




### Requirements
- npm (^9.5.0)
- react-native (0.71.8)
- [expo](https://docs.expo.dev/) (~48.0.10)
- [nativewind](https://www.nativewind.dev/)
- [dayjs](https://day.js.org/docs/en/installation/installation)
- [victory-native](https://formidable.com/open-source/victory/docs/native/)
### Instalattion
1. Clone the repository.
`git clone https://github.com/gabrielpenteado/dentalprocs`
2. Install the [**_server_**](#-server) and run it.
3. Access the **_mobile_** folder in the terminal.
4. Install all packages dependencies.
`npm install`
5. Start with expo.
`npx expo start`
## 📡 Server
### Build with





_Note: You can find the server integrated with other databases such as  and  in [dentalprocs-server](https://github.com/gabrielpenteado/dentalprocs-server) repository._
### Requirements
- npm (^9.5.0)
- [fastify](https://www.fastify.io/)
- [prisma](https://www.prisma.io/docs/getting-started/quickstart)
- [dayjs](https://day.js.org/docs/en/installation/installation)
- [zod](https://zod.dev/)
- [node.js](https://nodejs.org/en) (v18.15.0)
### Instalattion
1. Clone the repository.
`git clone https://github.com/gabrielpenteado/dentalprocs`
2. Access the **_server_** folder in the terminal.
3. Install all packages dependencies.
`npm install`
4. Run server.
`npm run dev`
## 🤝 Contributions
[](http://makeapullrequest.com)
The foundation of the open source community are the contributions, them inspire us to learn and create. Any contributions are greatly appreciated.
## 📄 License
This project is licensed under the MIT License. See the [LICENSE.md](https://github.com/gabrielpenteado/dentalprocs/blob/main/LICENSE.md) file for details.

Gabriel Penteado
Full Stack Developer
[](https://www.linkedin.com/in/gabriel-penteado)
[](https://github.com/gabrielpenteado)
[](mailto:[email protected])

