Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/gabrielpenteado/ebooktoria
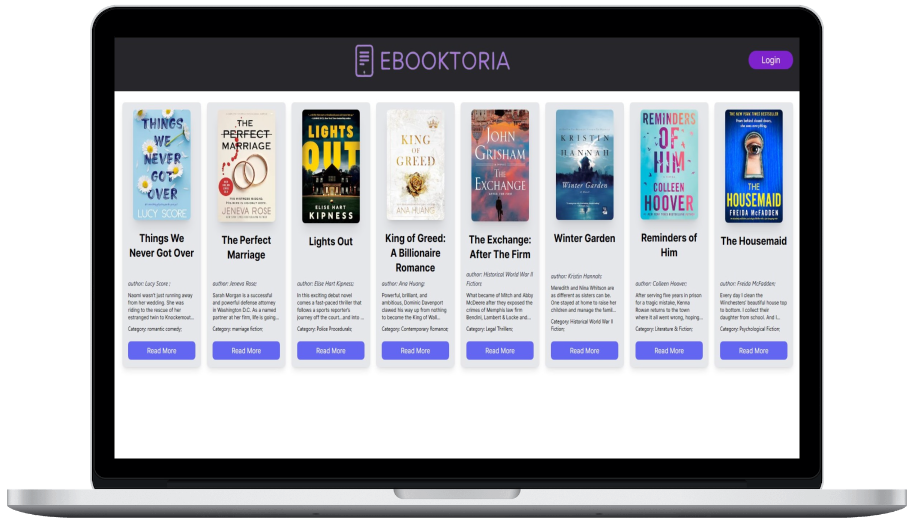
Ebooktoria is a project that helps you keep your favorite ebooks in one place. | React | TypeScript | Next | NextAuth | GraphQL | Prisma
https://github.com/gabrielpenteado/ebooktoria
apollo-client apollo-server apollographql graphql graphql-server grapqhl-client next nextauth nextauthjs nextjs nextjs13 prisma prisma-orm react reactjs tailwind tailwindcss typescript
Last synced: 25 days ago
JSON representation
Ebooktoria is a project that helps you keep your favorite ebooks in one place. | React | TypeScript | Next | NextAuth | GraphQL | Prisma
- Host: GitHub
- URL: https://github.com/gabrielpenteado/ebooktoria
- Owner: gabrielpenteado
- License: mit
- Created: 2023-10-20T19:26:28.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-02-10T19:18:21.000Z (12 months ago)
- Last Synced: 2024-11-12T14:34:59.447Z (3 months ago)
- Topics: apollo-client, apollo-server, apollographql, graphql, graphql-server, grapqhl-client, next, nextauth, nextauthjs, nextjs, nextjs13, prisma, prisma-orm, react, reactjs, tailwind, tailwindcss, typescript
- Language: TypeScript
- Homepage: https://ebooktoria.vercel.app
- Size: 1.23 MB
- Stars: 3
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
Ebooktoria
A project dedicated to saving and sharing your favorite ebooks





## 📑 Contents
- [About the project](#-about-the-project)
- Built with
- [Getting Started](#-getting-started)
- Requirements
- Installation
- [Contributions](#-contributions)
- [License](#-license)
## 📚 About the project
Ebooktoria is a project created that helps you keep your favorite ebooks in one place.
You can manage your digital book collection and share it with others who love to read.

### Built with







## 🎨 Getting started
To start using Ebooktoria follow the instructions below.
### Requirements
- npm (^9.5.1)
- react(^18.2.0)
- [next](https://nextjs.org/)
- [next-auth](https://next-auth.js.org/)
- [graphQL](https://graphql.org/)
- [apollo-server](https://www.apollographql.com/docs/apollo-server/)
- [apollo-client](https://www.apollographql.com/docs/react/get-started/)
- [prisma](https://www.prisma.io/)
- PostgreSQL database - [supabase](https://supabase.com/)
### Browsers Support
| [ ](https://www.google.com/intl/en/chrome/)
](https://www.google.com/intl/en/chrome/)
Chrome | [ ](https://www.microsoft.com/en-us/edge)
](https://www.microsoft.com/en-us/edge)
Edge | [ ](https://www.mozilla.org/en-US/firefox/new/)
](https://www.mozilla.org/en-US/firefox/new/)
Firefox | [ ](https://www.apple.com/br/safari/)
](https://www.apple.com/br/safari/)
Safari | [ ](https://www.opera.com)
](https://www.opera.com)
Opera |
| :--------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :--------------------------------------------------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------------------------------------: |
| ✅ | ✅ | ✅ | ✅ | ✅ |
| last version | last version | last version | last version | last version |
### Installation
1. Clone the repository
`git clone https://github.com/gabrielpenteado/ebooktoria.git`
2. Access the project folder in the terminal
3. Install all packages dependencies
`npm install`
4. Start using
`npm run dev`
## 🤝 Contributions
[](http://makeapullrequest.com)
The foundation of the open source community are the contributions, them inspire us to learn and create. Any contributions are greatly appreciated.
## 📄 License
This project is licensed under the MIT License. See the [LICENSE.md](https://github.com/gabrielpenteado/ebooktoria/blob/main/LICENSE.md) file for details.

Gabriel Penteado
Full Stack Developer
[](https://www.linkedin.com/in/gabriel-penteado)
[](https://github.com/gabrielpenteado)
[](mailto:[email protected])

