Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/gabrielpenteado/game-news-blog
A newsletter featuring the latest gaming news. | React | Typescript | Styled-Components | Bootstrap | JWT | Zod | React-Router-Dom | React-Hook-Form
https://github.com/gabrielpenteado/game-news-blog
bootstrap bootstrap5 js-cookie jwt jwt-authentication jwt-token react react-hooks-form react-router react-router-dom typescript vite zod
Last synced: 17 days ago
JSON representation
A newsletter featuring the latest gaming news. | React | Typescript | Styled-Components | Bootstrap | JWT | Zod | React-Router-Dom | React-Hook-Form
- Host: GitHub
- URL: https://github.com/gabrielpenteado/game-news-blog
- Owner: gabrielpenteado
- License: mit
- Created: 2023-07-28T03:02:24.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-09-16T23:53:19.000Z (5 months ago)
- Last Synced: 2024-11-25T12:41:47.882Z (3 months ago)
- Topics: bootstrap, bootstrap5, js-cookie, jwt, jwt-authentication, jwt-token, react, react-hooks-form, react-router, react-router-dom, typescript, vite, zod
- Language: TypeScript
- Homepage:
- Size: 697 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
Game News
A newsletter featuring the latest gaming news.



## 📑 Contents
- [About the project](#-about-the-project)
- Built with
- Website
- [Getting Started](#-getting-started)
- Requirements
- Installation
- [Features](#-features)
- Search news by title
- User authentication
- Posts with comments and likes
- [Contributions](#-contributions)
- [License](#-license)
## 🆕 About the project
A gaming newsletter / blog created with React and Typescript enhanced with
Styled-Components.
This project integrates a user system, enabling each user to search for news by title, create posts, and engage in discussions through comments and likes.

### Built with








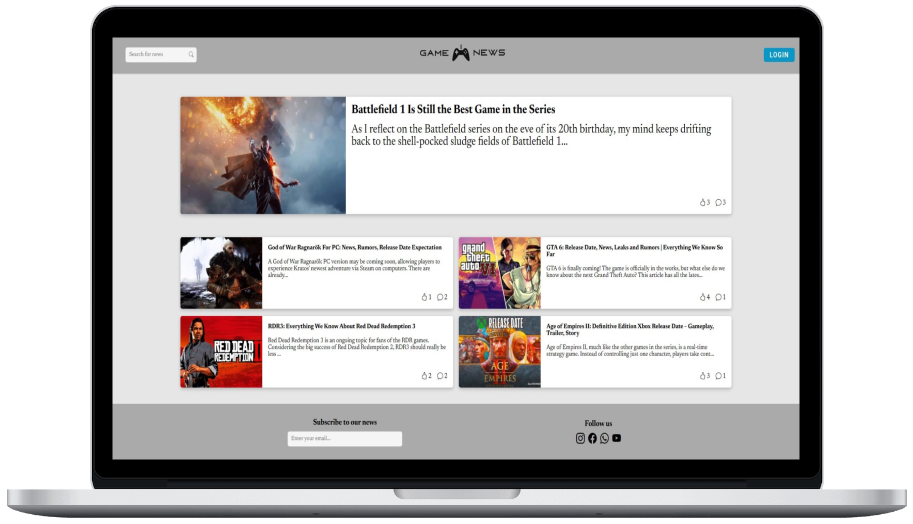
### Website
You can access the project website by clicking below:
🔜
## ▶️ Getting started
To start using Game News Blog follow the instructions below.
### Requirements
- npm (^9.5.1)
- react(^18.2.0)
- [vite](https://vitejs.dev/guide/)
- [styled-components](https://styled-components.com/)
- [bootstrap](https://getbootstrap.com/docs/5.3/getting-started/introduction/)
- [react-router-dom](https://reactrouter.com/en/main)
- [react-hook-form](https://react-hook-form.com/get-started)
- [jwt](https://jwt.io/)
- [js-cookie](https://www.npmjs.com/package/js-cookie)
- [zod](https://zod.dev/)
### Browsers Support
| [ ](https://www.google.com/intl/en/chrome/)
](https://www.google.com/intl/en/chrome/)
Chrome | [ ](https://www.microsoft.com/en-us/edge)
](https://www.microsoft.com/en-us/edge)
Edge | [ ](https://www.mozilla.org/en-US/firefox/new/)
](https://www.mozilla.org/en-US/firefox/new/)
Firefox | [ ](https://www.apple.com/br/safari/)
](https://www.apple.com/br/safari/)
Safari | [ ](https://www.opera.com)
](https://www.opera.com)
Opera |
| :--------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :--------------------------------------------------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------------------------------------: |
| ✅ | ✅ | ✅ | ✅ | ✅ |
| last version | last version | last version | last version | last version |
### Installation
1. Clone the repository
`git clone https://github.com/gabrielpenteado/game-news-blog`
2. Access the project folder in the terminal
3. Install all packages dependencies
`npm install`
4. Install the [**_api-game-news-blog_**](https://github.com/gabrielpenteado/api-game-news-blog) and run it.
5. Start testing
`npm run dev`
## 🔛 Features
### ◾ Search news by title
Search for news by typing a word related to the game.
### ◾ User authentication
User can sign up or sign in to access the profile page and create new posts.
### ◾ Posts with comments and likes
An authenticated user can comment and like posts.
## 🤝 Contributions
[](http://makeapullrequest.com)
The foundation of the open source community are the contributions, them inspire us to learn and create. Any contributions are greatly appreciated.
## 📄 License
This project is licensed under the MIT License. See the [LICENSE.md](https://github.com/gabrielpenteado/game-news-blog/blob/main/LICENSE.md) file for details.

Gabriel Penteado
Full Stack Developer
[](https://www.linkedin.com/in/gabriel-penteado)
[](https://github.com/gabrielpenteado)
[](mailto:[email protected])
