https://github.com/galkatz373/svelte-apexcharts
Svelte wrapper for ApexCharts
https://github.com/galkatz373/svelte-apexcharts
Last synced: 7 months ago
JSON representation
Svelte wrapper for ApexCharts
- Host: GitHub
- URL: https://github.com/galkatz373/svelte-apexcharts
- Owner: galkatz373
- Created: 2020-06-15T14:28:32.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2022-07-15T16:47:11.000Z (almost 3 years ago)
- Last Synced: 2024-12-01T12:05:51.125Z (7 months ago)
- Language: JavaScript
- Size: 74.2 KB
- Stars: 69
- Watchers: 5
- Forks: 8
- Open Issues: 15
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

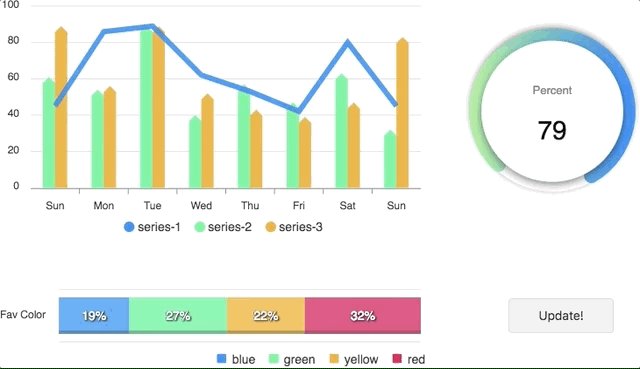
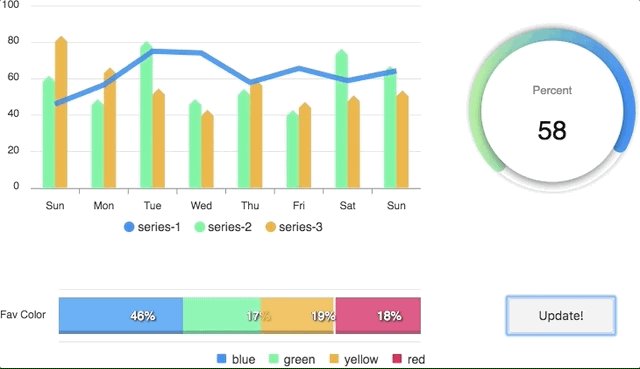
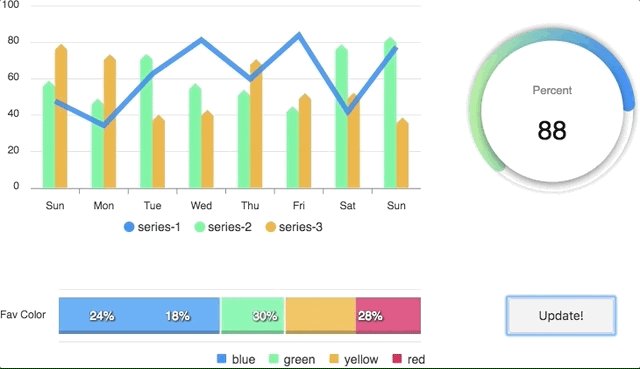
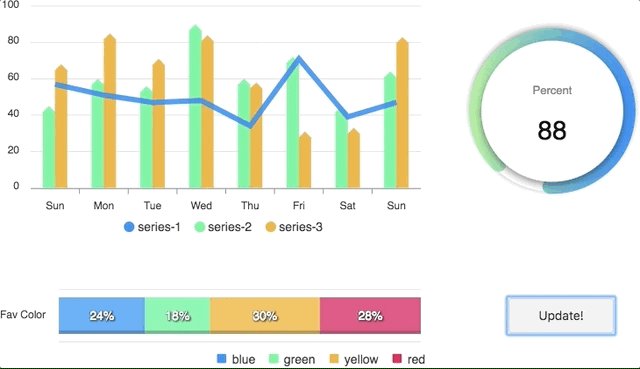
Svelte wrapper for ApexCharts to build interactive visualizations in svelte.
## Download and Installation
##### Installing via npm
```bash
npm install svelte-apexcharts apexcharts
```
## Usage
```js
import { chart } from "svelte-apexcharts";
let options = {
chart: {
type: "bar",
},
series: [
{
name: "sales",
data: [30, 40, 35, 50, 49, 60, 70, 91, 125],
},
],
xaxis: {
categories: [1991, 1992, 1993, 1994, 1995, 1996, 1997, 1998, 1999],
},
};
```
This will render the following chart
### How do I update the chart?
Simple! Just change the `options` and it will automatically re-render the chart.
## Props
| Prop | Type | Description |
| ----------- | ------ | ----------------------------------------------------------------------------------------------------------- |
| **options** | Object | The configuration object, see options on [API (Reference)](https://apexcharts.com/docs/options/chart/type/) |
## License
Svelte-ApexCharts is released under MIT license. You are free to use, modify and distribute this software, as long as the copyright header is left intact.