https://github.com/galnir/giphy-graphql
A GraphQL wrapper for the Giphy API 🚀
https://github.com/galnir/giphy-graphql
apollo apollo-server giphy giphy-api graphql graphql-js javascript
Last synced: 7 months ago
JSON representation
A GraphQL wrapper for the Giphy API 🚀
- Host: GitHub
- URL: https://github.com/galnir/giphy-graphql
- Owner: galnir
- License: mit
- Created: 2019-03-16T13:40:32.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2023-03-04T03:30:36.000Z (almost 3 years ago)
- Last Synced: 2025-02-26T13:23:26.822Z (10 months ago)
- Topics: apollo, apollo-server, giphy, giphy-api, graphql, graphql-js, javascript
- Language: JavaScript
- Homepage:
- Size: 889 KB
- Stars: 6
- Watchers: 3
- Forks: 1
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# ⭐️ Giphy-GraphQL ⭐️
A GraphQL wrapper around [Giphy's API](https://developers.giphy.com/docs/).
# Usage
In the project's root directory, make a file called `.env` and make it look like this:
```
GIPHY_KEY=InsertYourGiphyKeyHere
```
Get a Giphy API key [here](https://developers.giphy.com/dashboard/?create=true).
Then install the dependencies:
`npm install`
After you have completed the above steps you can start the server with: `npm start`
### Or use Docker:
```
docker build -t giphyQL .
docker run --name giphyQL -p 4000:4000 -d giphyQL
```
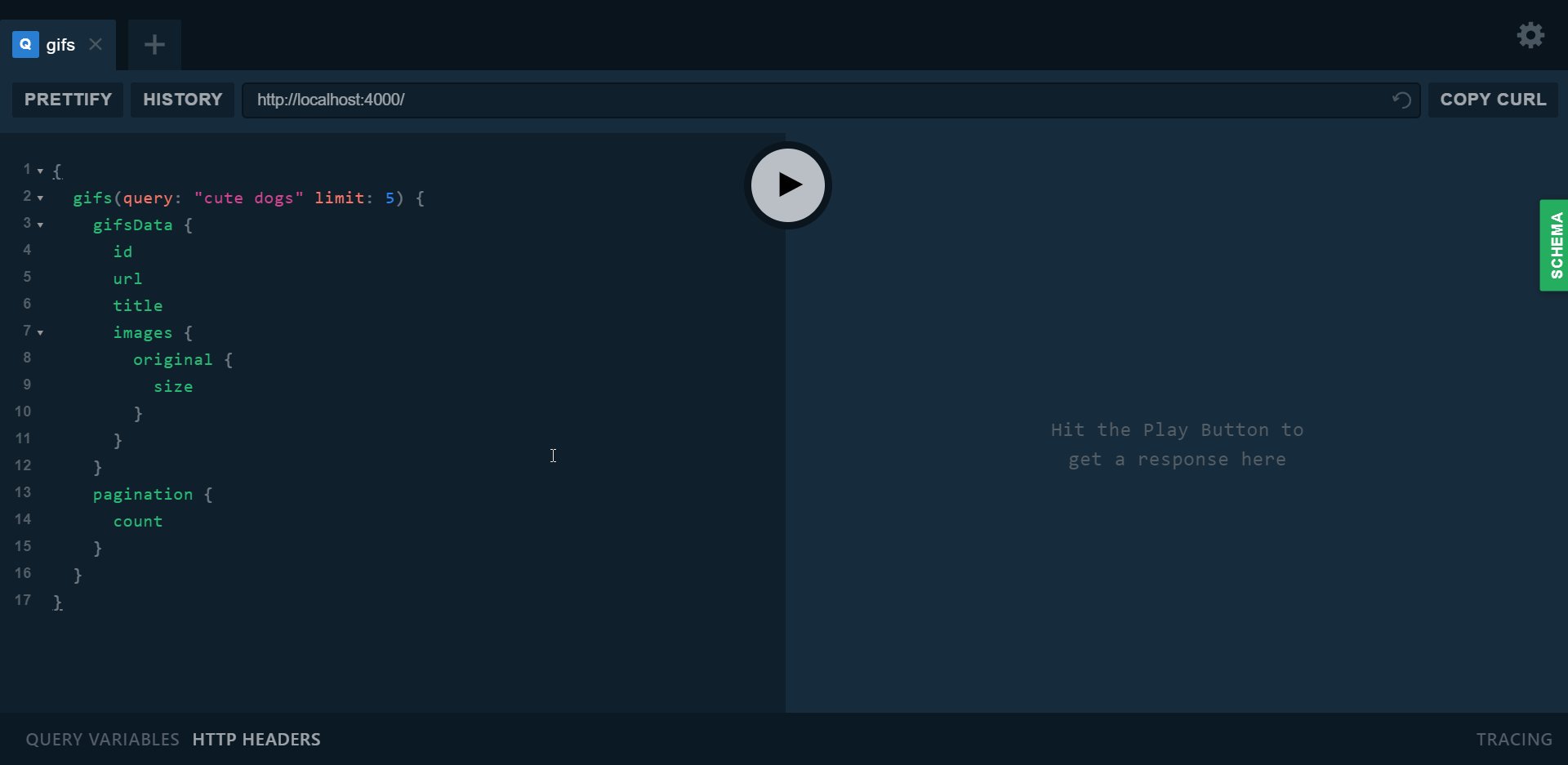
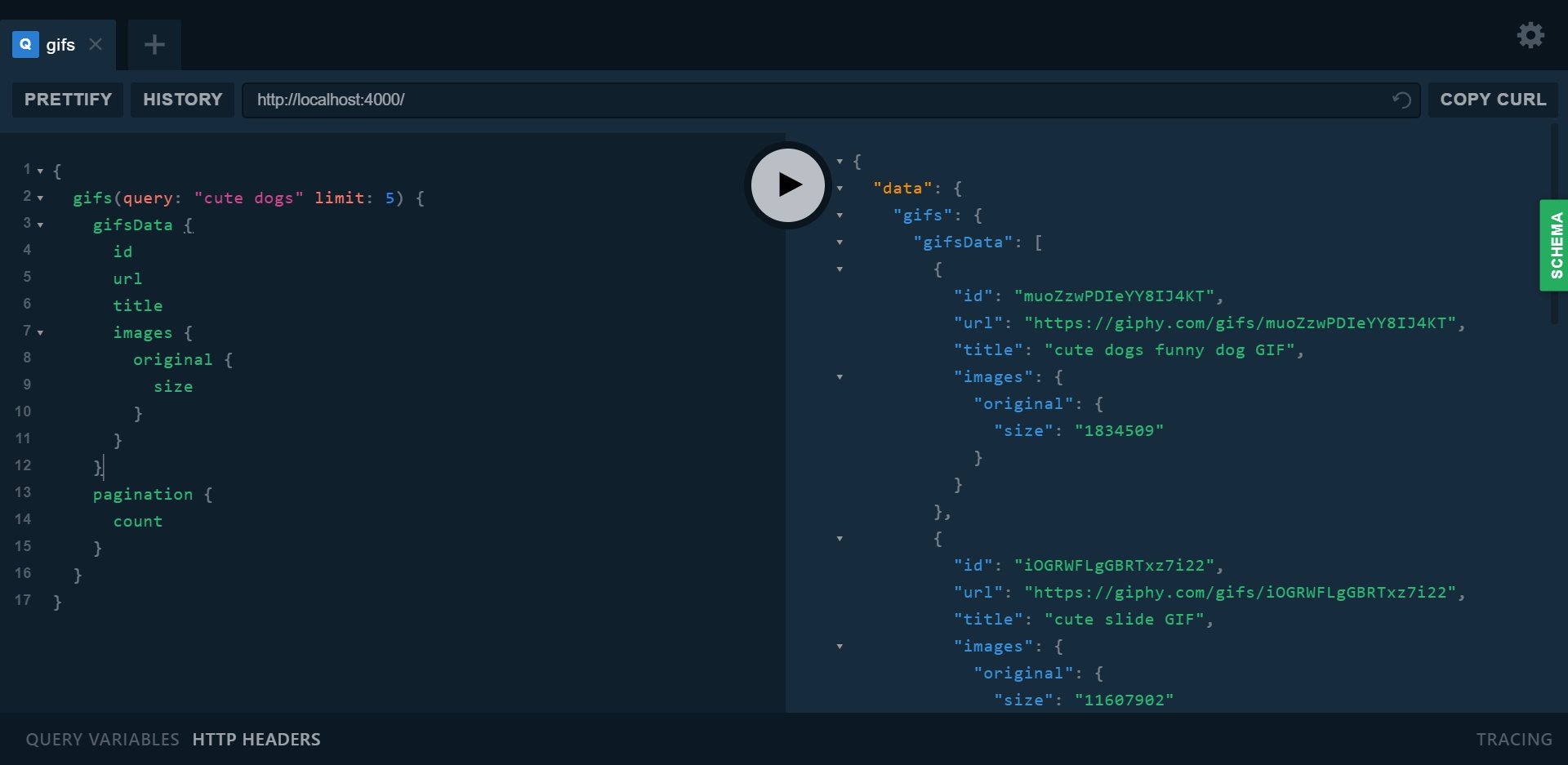
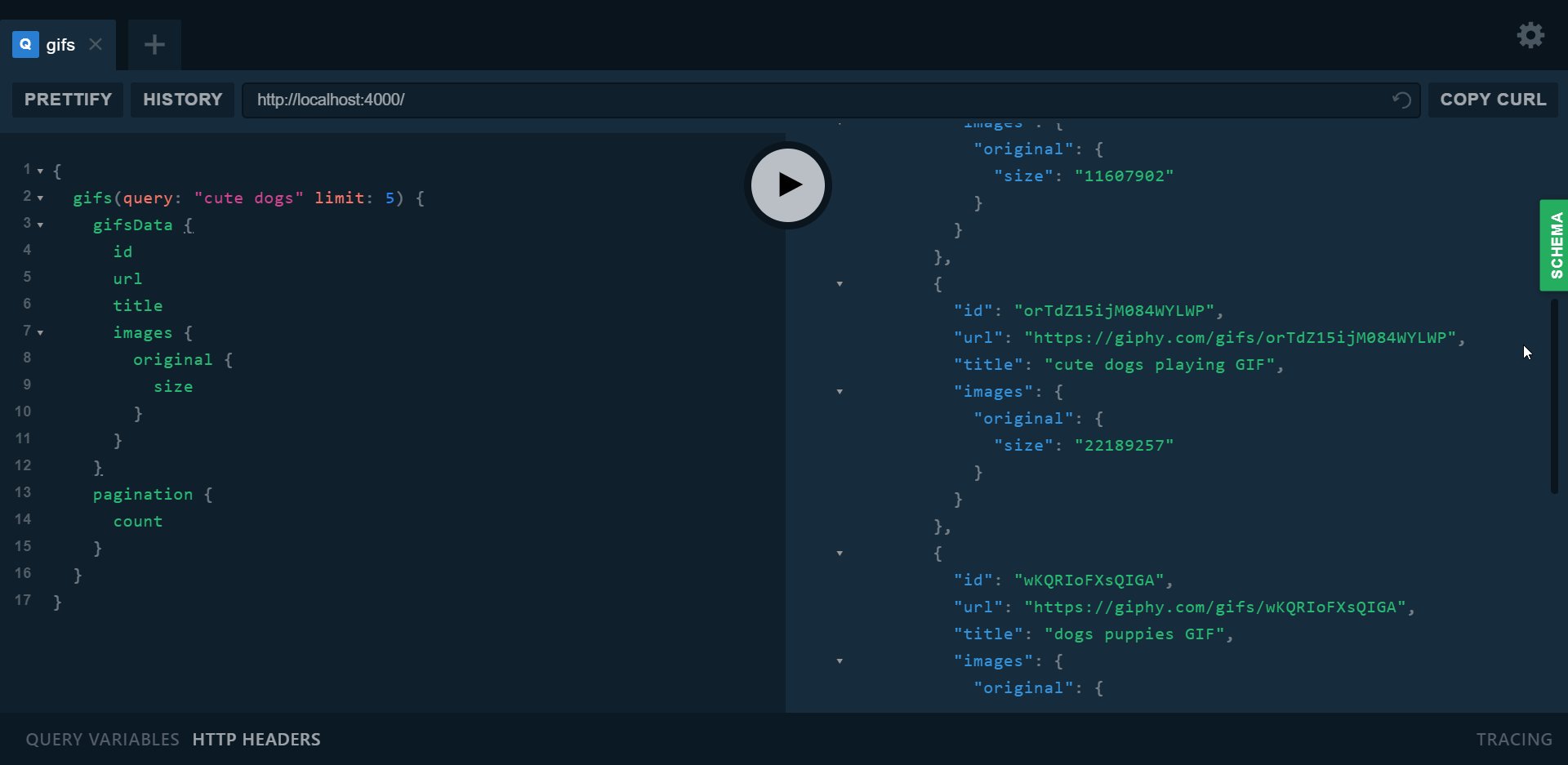
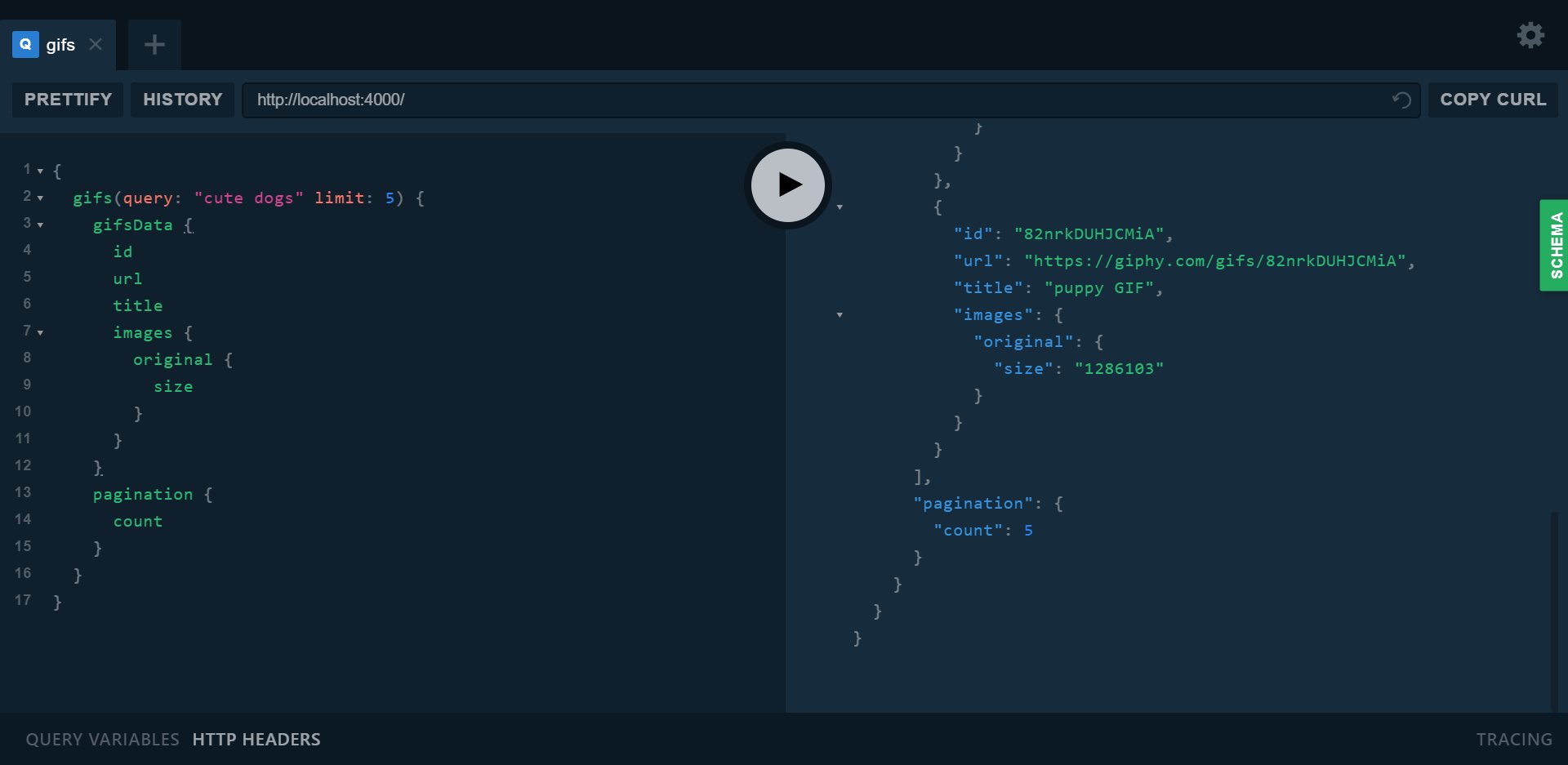
Then open http://localhost:4000/ in your browser and you should be able to interact with the GraphQL playground like this:

# Contributing
The goal of this project is to fully cover the Giphy API with GraphQL. If you are interested in learning more about GraphQL and what it can do, please consider contributing! Just fork this repo, write some code and create a pull request :)