https://github.com/gapur/twilio-paste-intellisense
Intelligent Twilio Paste Design tooling for VS Code
https://github.com/gapur/twilio-paste-intellisense
css extension javascript paste twilio twilio-paste typescript vscode-extension
Last synced: 2 months ago
JSON representation
Intelligent Twilio Paste Design tooling for VS Code
- Host: GitHub
- URL: https://github.com/gapur/twilio-paste-intellisense
- Owner: Gapur
- License: mit
- Created: 2022-05-26T20:47:55.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2022-06-12T20:39:39.000Z (about 3 years ago)
- Last Synced: 2025-04-30T01:16:00.686Z (2 months ago)
- Topics: css, extension, javascript, paste, twilio, twilio-paste, typescript, vscode-extension
- Language: TypeScript
- Homepage:
- Size: 507 KB
- Stars: 10
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README

Twilio Paste Intellisense
Twilio Paste Intellisense extends the development experience of Twilio Paste by giving Visual Studio Code users additional functionality such as hover.
## About Paste
[Paste](https://paste.twilio.design/introduction/about-paste/) is a design system used to build accessible, cohesive, and high-quality customer experiences at Twilio. Paste supports Product Designers and Engineers with tooling and assets that help them build customer UIs in Figma and React.
>Design tokens are the visual design atoms of the design system — specifically, they are named entities that store visual design attributes. — Salesforce UX, [Lightning Design System](https://www.lightningdesignsystem.com/design-tokens/)
Tokens are named for their use case, rather than their value. For example `$color-background-error` is named to indicate the appropriate background color for an error, as opposed to `$color-background-red` which is less specific and could be used in a number of ways depending on cultural context and design language. This makes their intended use clear and intentional, and allows us to develop a scalable and consistent visual language.
In Paste, 1 rem unit = 16 pixels.
## Why should we use Twilio Paste Intellisense
Twilio Paste is a great design system, but working with tokens is time consuming. Because before using the token, we need to check the list of tokens, which one suits us. For example, if we want to use a margin like 20px, we need to check what `space` token is [20px (space60 = 20px)](https://paste.twilio.design/tokens/list/#spacings). This is where Twilio Paste Intellisense comes into play. It has two features:
- `Hover preview` - check the value of the token by hovering over it;
- `Autocomplete` - use a dropdown menu with the name and value of the token when we start typing the component's paste properties.
## Installation
**[Install via the Visual Studio Code Marketplace →](https://marketplace.visualstudio.com/items?itemName=Gapur.twilio-paste-intellisense)**
## Features
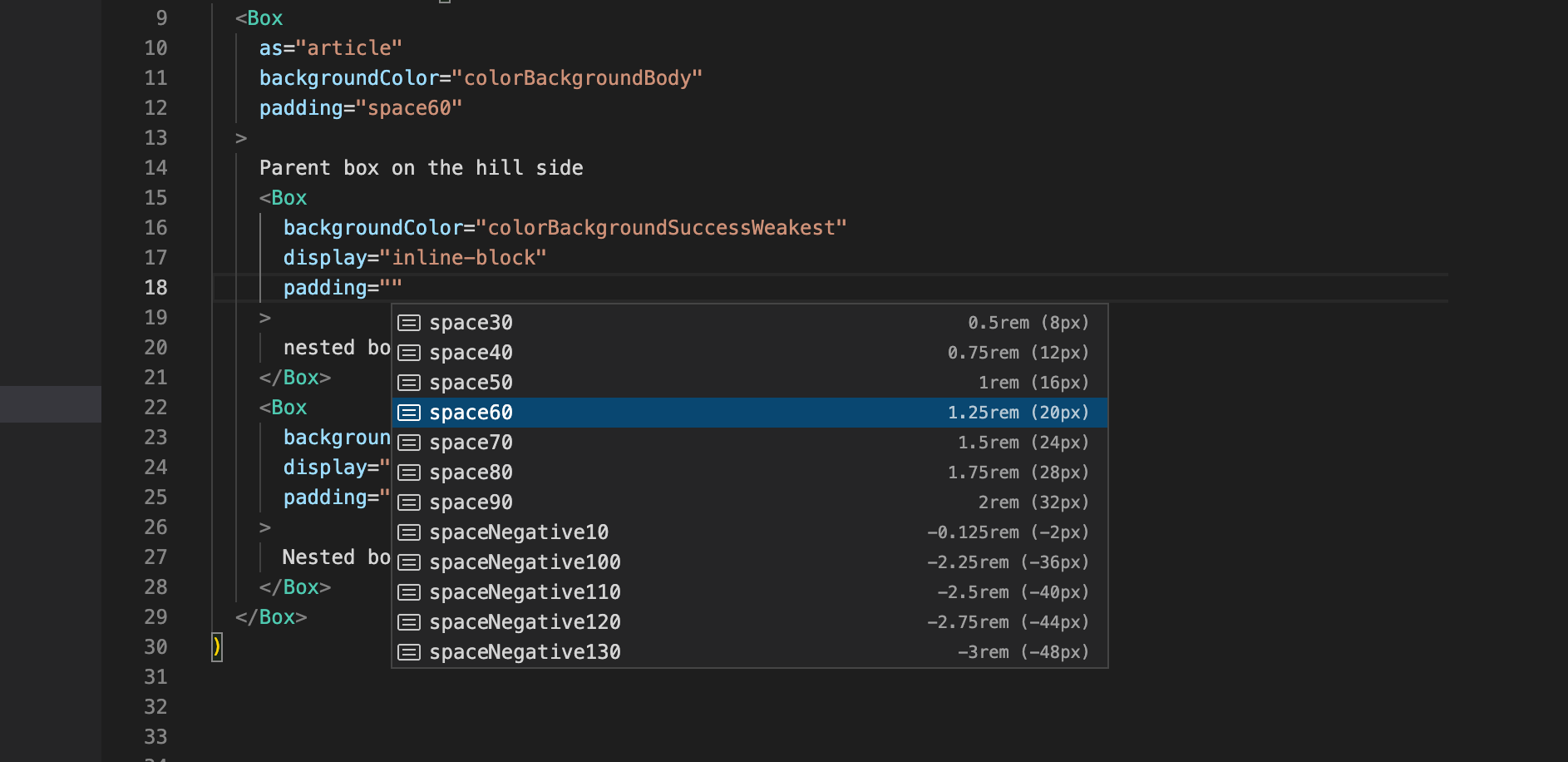
### Autocomplete
Intelligent suggestions for twilio paste token attributes.

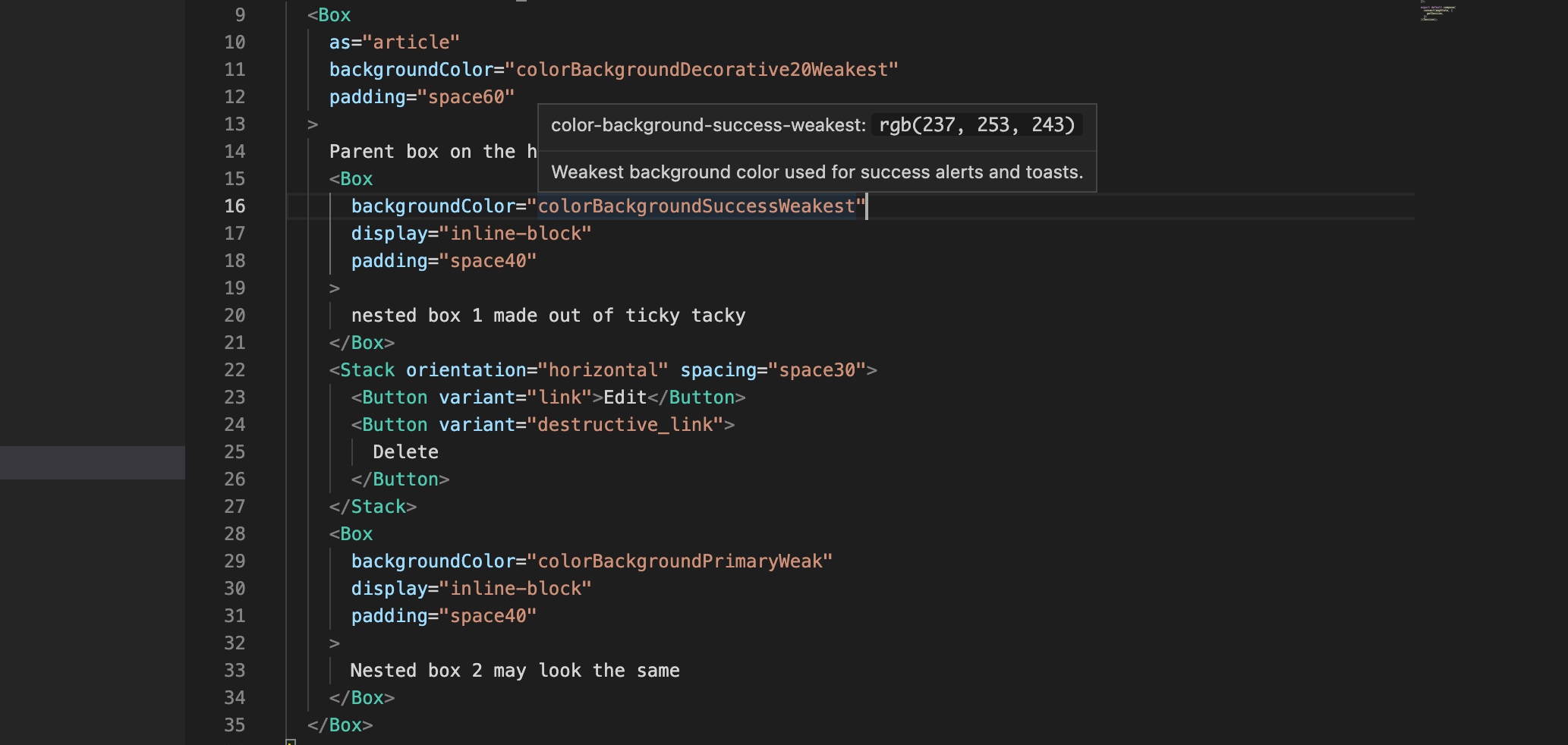
### Hover Preview
View the value and description of the Twilio Paste token property by hovering over it.

## How to contribute?
1. Fork this repo
2. Clone your fork
3. Code 🤓
4. Test your changes
5. Submit a PR!