Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/garpunkal/punkcontentwithaside
An app_plugin for Umbraco that allows you to view a Block List in two columns.
https://github.com/garpunkal/punkcontentwithaside
Last synced: about 2 months ago
JSON representation
An app_plugin for Umbraco that allows you to view a Block List in two columns.
- Host: GitHub
- URL: https://github.com/garpunkal/punkcontentwithaside
- Owner: garpunkal
- License: mit
- Created: 2022-03-25T10:26:35.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-12-13T13:26:19.000Z (about 1 year ago)
- Last Synced: 2024-11-05T22:14:42.175Z (about 2 months ago)
- Language: CSS
- Homepage:
- Size: 175 KB
- Stars: 0
- Watchers: 1
- Forks: 2
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# punkContentWithAside
[](https://www.nuget.org/packages/punkContentWithAside/)
A package that allows you to view a Block List in two columns.
## Credits
This plugin was taken from Søren Kottal's article (https://24days.in/umbraco-cms/2020/grid-nouveau-block-list/) and tweaked slightly.
I've moved this into to a nuget package for keeping it up to date on projects
## Usage
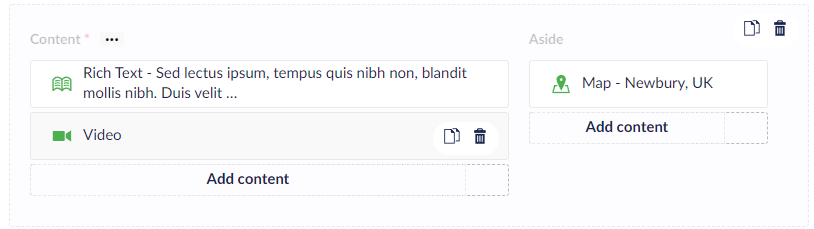
Using the block list editor, select the component you want to use, ensuring the component has multiple block list properties for "content" and "aside".
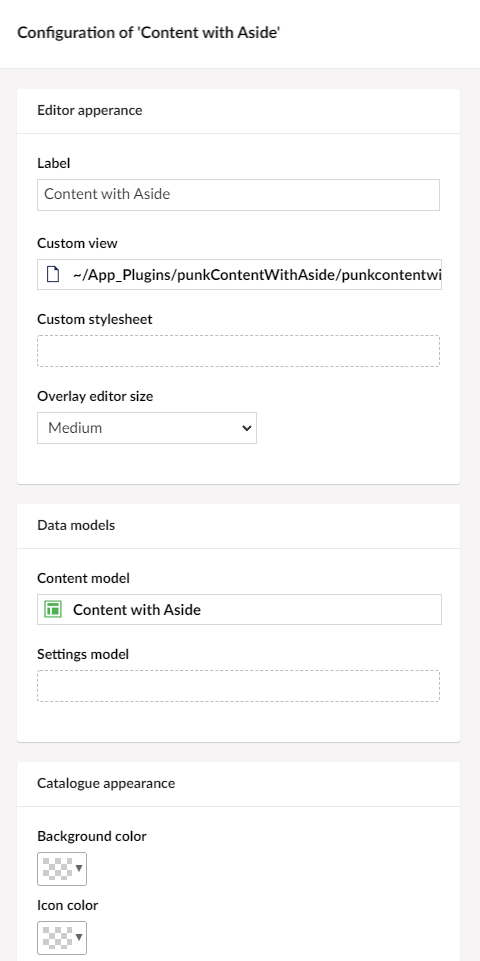
Set the custom view of the component to be '~/app_plugins/punkContentWithAside/punkcontentwithaside.html'
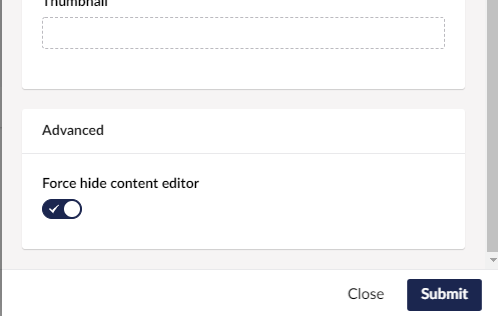
Also set the "force hide content editor" in the advanced settings of the component.
## Nuget
`Install-Package punkContentWithAside`
https://www.nuget.org/packages/punkContentWithAside/
## Compatibility
- Umbraco 10+ with Block List Editor.
## Screenshots
### Property Editor

### Component Edit in the Block List Editor datatype

### Ensure you force hide content editor