https://github.com/garpunkal/punkcropperstyles
Umbraco styling for the image cropper previews
https://github.com/garpunkal/punkcropperstyles
umbraco umbraco-cms umbraco-v10
Last synced: 2 months ago
JSON representation
Umbraco styling for the image cropper previews
- Host: GitHub
- URL: https://github.com/garpunkal/punkcropperstyles
- Owner: garpunkal
- License: mit
- Created: 2022-09-26T13:20:13.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-12-13T13:28:24.000Z (over 1 year ago)
- Last Synced: 2025-01-29T04:45:38.304Z (3 months ago)
- Topics: umbraco, umbraco-cms, umbraco-v10
- Language: CSS
- Homepage:
- Size: 141 KB
- Stars: 0
- Watchers: 1
- Forks: 1
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# punkCropperStyles
[](https://www.nuget.org/packages/punkCropperStyles/)
## Nuget
`Install-Package punkCropperStyles`
https://www.nuget.org/packages/punkCropperStyles/
## Compatibility
- Umbraco 10+
## Summary
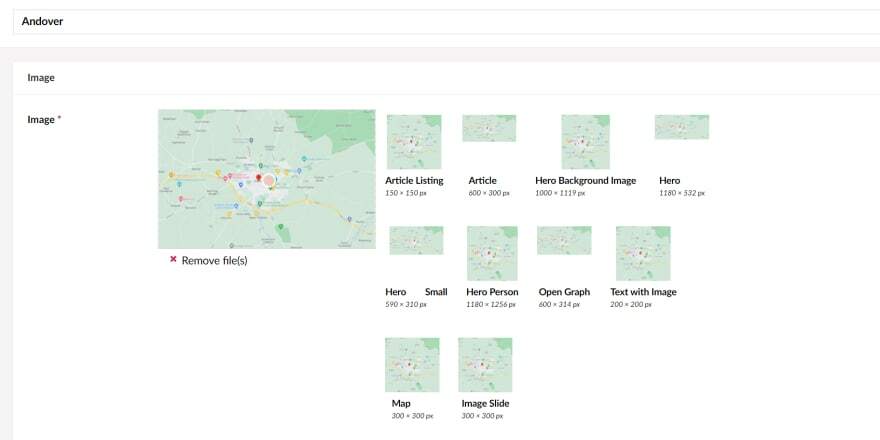
I've always though that the image cropper in Umbraco, looked a little messy and the view for the main image wasn't large enough.

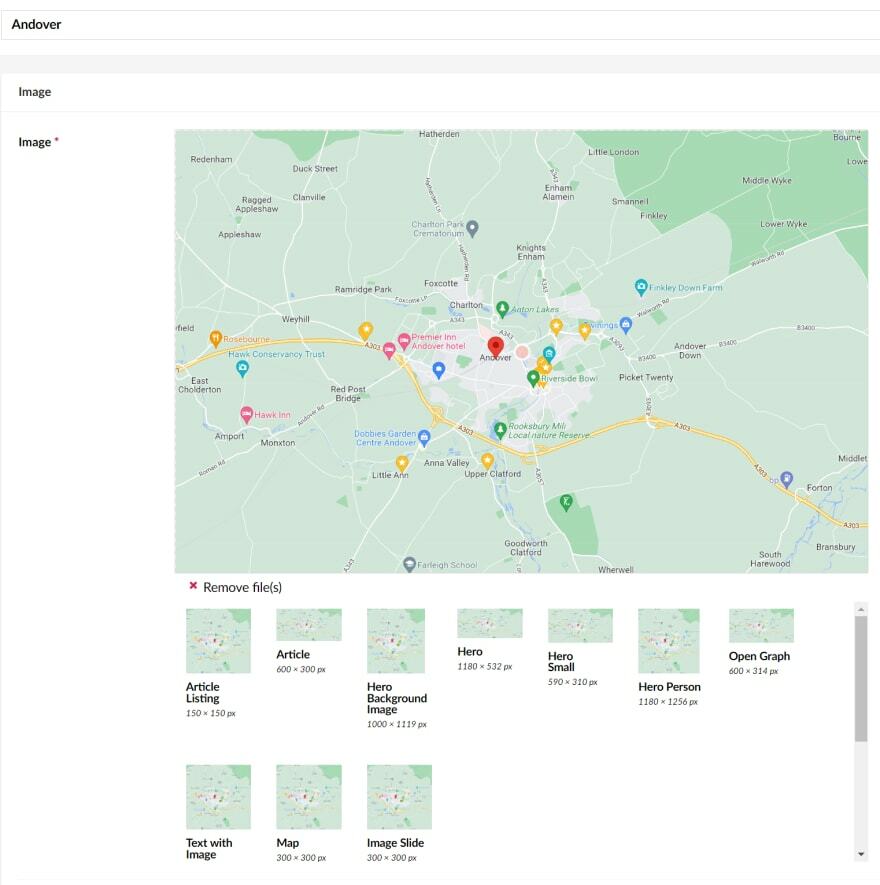
So I decided to tweak the CSS and see if I can tidy it up:

I think this looks better and it gives the main image 100% of the area to use!
## Manual install
1 - Create the following structure in your site under app_plugins

2 - Add a package.manifest with this code:
```javascript
{
"css": [
"~/app_plugins/tweaks/cropper.css"
]
}
```
3 - Add this CSS in a file called: cropper.css
```css
.imagecropper {
display: block;
}
.imagecropper .umb-sortable-thumbnails {
display: flex;
flex-direction: row;
flex-wrap: wrap;
align-items: flex-start;
width: 100%;
overflow: auto;
max-height: 300px;
}
.imagecropper .umb-sortable-thumbnails li {
display: flex;
flex-wrap: wrap;
width: 10%;
align-items: flex-start;
}
.imagecropper .umb-sortable-thumbnails li .crop-information {
align-items: flex-start;
}
```
4 - Restart the Umbraco website, and the image cropper should be updated :)
If you need any help, give me a shout on [twitter](https://twitter.com/garpunkal).