Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/garpunkal/punkthumbnaillistview
punkThumbnailListView
https://github.com/garpunkal/punkthumbnaillistview
cms javascript listview plugin umbraco
Last synced: about 2 months ago
JSON representation
punkThumbnailListView
- Host: GitHub
- URL: https://github.com/garpunkal/punkthumbnaillistview
- Owner: garpunkal
- License: mit
- Created: 2020-02-04T17:06:37.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2023-12-13T13:27:01.000Z (about 1 year ago)
- Last Synced: 2024-09-29T21:29:21.524Z (3 months ago)
- Topics: cms, javascript, listview, plugin, umbraco
- Language: HTML
- Homepage: https://garpunkal.dev
- Size: 498 KB
- Stars: 3
- Watchers: 1
- Forks: 1
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# punkThumbnailListView
[](https://www.nuget.org/packages/punkThumbnailListView/)
A dynamic ListView for Umbraco that allows you automatically show images and nodes:
- An Umbraco image using the following listview header name:
- thumbnail
- image
- logo
- listingimage
- mainimage
- heroimage
- An External image using the following listview header name:
- externalthumbnail
- externalimage
- externallogo
- externallistingimage
- externalmainimage
- externalheroimage
- Related Umbraco document(s) node name.
It works with all the original functionality of ListView, including selections, sort and search.
## Usage
Just create a new listview in Umbraco, add your custom fields and specify using the listview name as above. Use this path for the view within the listview
`/app_plugins/punkThumbnailListView/punkthumbnailListView.html`
It should display your images and titles within the listview.
## Nuget
`Install-Package punkThumbnailListView`
https://www.nuget.org/packages/punkThumbnailListView/
## Compatibility
- Umbraco 10.4+
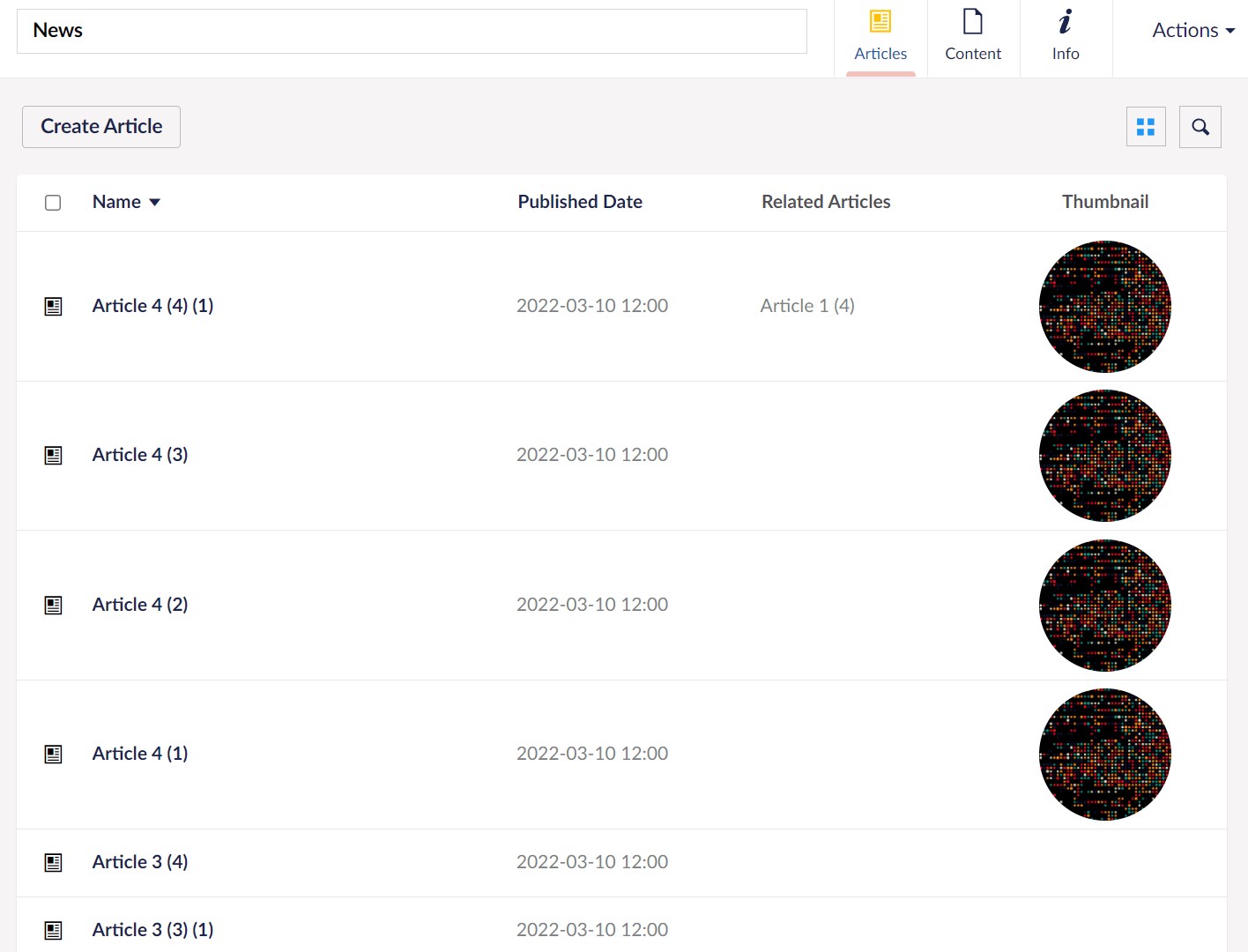
## Screenshots
### ListView

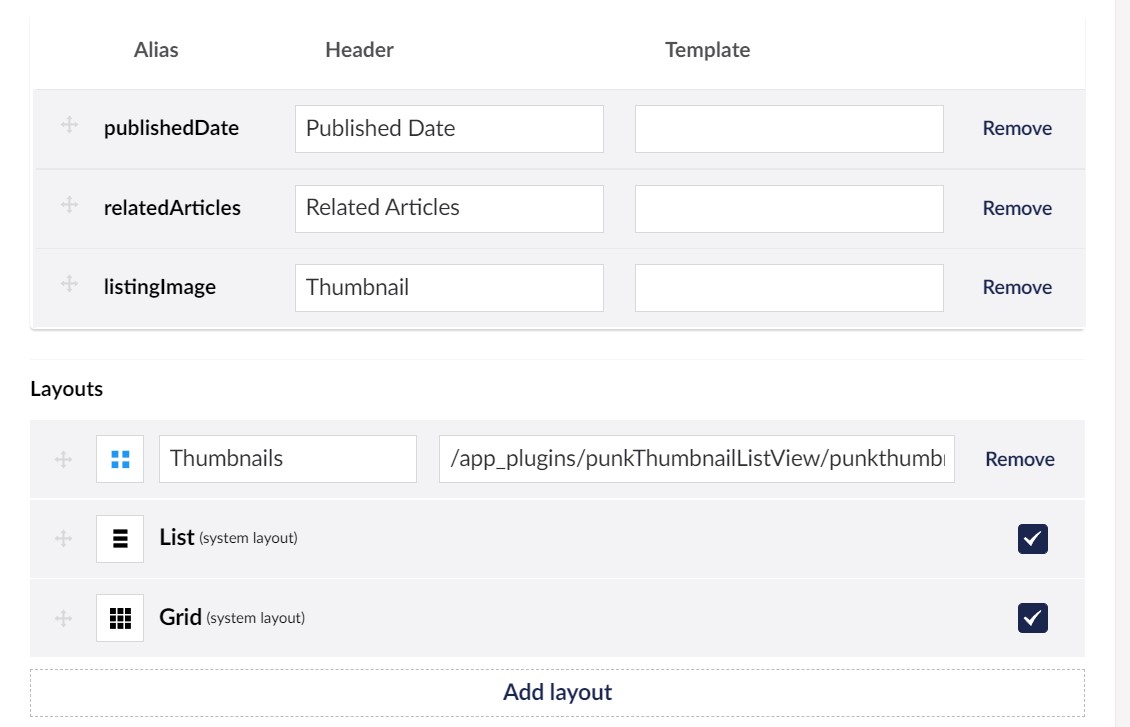
### DataType

# Contact
This project is maintained by Gareth Wright and contributors. If you have a question or issue, please get in touch on [Twitter](https://twitter.com/garpunkal), or by raising an issue on GitHub.