Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/gauravjatt4k/chatgptapi
Demo in url check now
https://github.com/gauravjatt4k/chatgptapi
api-rest bun bunjs chatgpt chatgptapi expressjs javascript openai-api reactjs
Last synced: 7 days ago
JSON representation
Demo in url check now
- Host: GitHub
- URL: https://github.com/gauravjatt4k/chatgptapi
- Owner: gauravjatt4k
- Created: 2023-09-14T22:34:57.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-09-20T08:46:24.000Z (over 1 year ago)
- Last Synced: 2024-11-28T11:26:30.122Z (2 months ago)
- Topics: api-rest, bun, bunjs, chatgpt, chatgptapi, expressjs, javascript, openai-api, reactjs
- Language: CSS
- Homepage: https://chatapi.devgauravjatt.repl.co
- Size: 349 KB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# 😍ChatGptApi
## 📝Short description :-
This is bun open source project and using express js and react, open ai module. very fast and beginner friendly project
### ⚙ Setup and run with bun :-
1. Clone the repository and download the code.
2. Open your preferred code editor.
3. Create a `.env` file in the project directory and add your OpenAI API key to it. Make sure it looks like this:
```
OPENAI_API_KEY=YOUR_API_KEY_HERE
```
Replace `YOUR_API_KEY_HERE` with your actual OpenAI API key.
4. Open your terminal/command prompt and navigate to the project directory.
5. Run the following commands:
```bash
bun install
bun dev
```
This will install the necessary dependencies and start the development server using Bun.
### ⚙ Setup and run with node :-
1. Clone the repository and download the code.
2. Open your preferred code editor.
3. Create a `.env` file in the project directory and add your OpenAI API key to it, just like in the Bun setup:
```
OPENAI_API_KEY=YOUR_API_KEY_HERE
```
4. If there's a file named `bun.lock`, delete it.
5. Open the `package.json` file in your code editor.
6. Locate the `"dev"` script and replace it with the following:
```json
"dev": "node App.js"
```
7. Open your terminal/command prompt and navigate to the project directory.
8. Run the following commands:
```bash
npm install
npm run dev
```
This will install the required dependencies and start the development server using Node.js.
Now you should be able to run your project using both Bun and Node.js. If you encounter any issues or have further questions, feel free to ask for assistance.
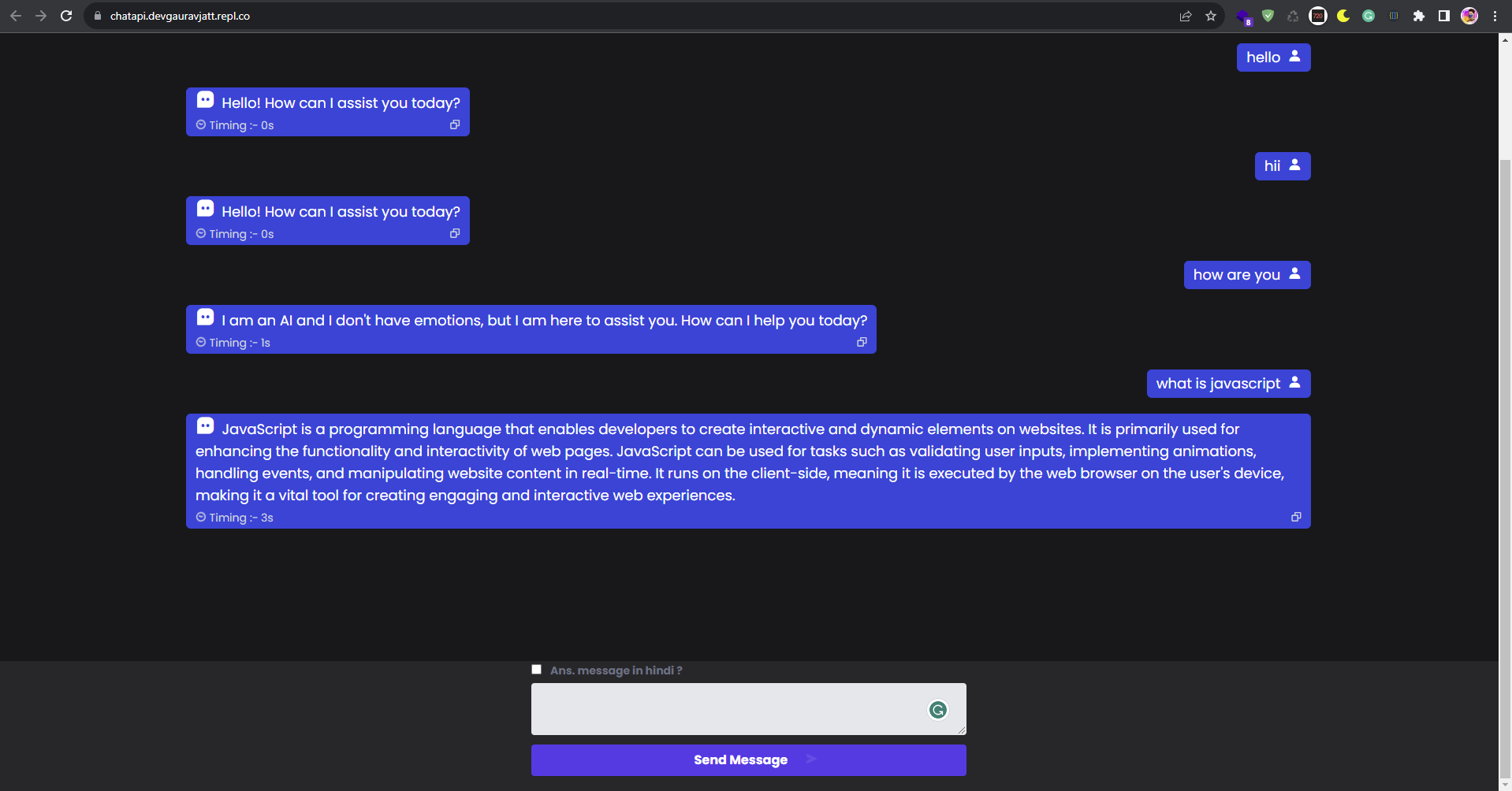
### 💻 Pc view demo

### 📱 Mobile view demo
